こんにちはこんにちは!! CSS書いてますか!!
ぼくなんか書きすぎて border: 1px solid red; が0.5秒で打ち込めそうな感じなんです><
ところで、CSSいっぱい書いてると、ぱっと見ただけでおよそ何ピクセルか、
わかったりするようになるから人間ってすごいよね!
この余白は 6px だな、こっちのblockは 40px くらいかな? とか…! 大きいのは難しいけど!
最近はエラスチックなんとかレイアウト?っていう em で指定しちゃうのが流行だそうだから pxはあまり使わないのかもしれないけどね!
ところで、そんなぼくがCSSを書くときに必須なツールがあります!
紹介しちゃいますね! きっと手放せなくなっちゃうよ!
ひとつが、カラーピッカーだね! 画面上の好きな色を拾うやつ!
これは色々なものが公開されているから省略しますね! ぼくはこれつかってるけど!
もうひとつ…!

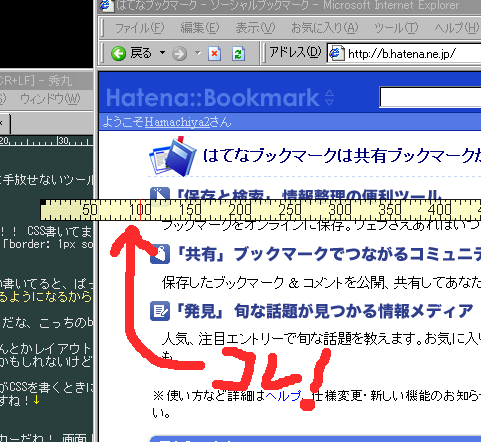
ものさしX
これこれ! すごいよ!!!!!!!!
画面の好きな位置に、ものさしが置けるんだよ!!
超画期的っていうか本当に天才だよこれ!
ぼくこれ、会社とかでも使ってて、最初みんなはバカにするわけですよ!
「ものさし?? なにそればかじゃないのw」 とか><
でも試しに使ってみると、皆さんそろって次第に良さを実感です!
ドラッグしてもってきて、測る!
邪魔になったら、端っこにドラッグ!
ダブルクリックで縦!
ダブルクリックで横!!
矢印キーで 1px づつ移動!
まさに、ものさし感覚ですね!
要素のだいたいの大きさ測るのはもちろん、
いろいろな要素が、きっちりと 1px のずれもなく揃っているのか見るときに超べんり!
よく、Firefoxの拡張とか、ブックマークレットとかで、グリッドの線とか出しちゃうのがあるけど、そんなのとは比べものにならないくらいの使いやすさだよ!
これってまさに「デスクトップ」にあるべきツールなんだと思います!
→ ものさしX (Windows用) [ http://www.vector.co.jp/soft/win95/util/se013576.html ]