リンクバーを整理
最近test版もご無沙汰なようですけど、次にくるのはなにか新しい機能とかあるんでしょうかね。
現在使用中のtest2はたまーに音もなく落ちてくれたり、ときどきフィードバックエージェントが現れちゃったりとかありますけどまぁおおむね満足して使っています。
リンクバーがえらいことに
ネットを徘徊中に便利なブックマークレットなどを見つけると即リンクバーに登録しちゃうので、もう表示しきれなくなってシェブロンの彼方にかなりの数が隠れちゃってます。

しかもブックマークレットはファビコンの指定ができないのでテキスト非表示だと何がなにやらみたいな(笑)
なわけでとりあえず思いつくまま登録してあったブックマークレットをフォルダの中へテキスト付きで押し込めてだいぶスッキリ。
このブックマークレットですが、利用頻度の高いものとそうでないものが当然あります。
で、今回フォルダに押し込めたのは比較的利用頻度の低いものだけ。
普段よく使うものはそのままリンクバーに置いといても良いんですけど、やはりテキスト表示させると場所を取るし、そうじゃないと何がなにやらになるわけです。
まぁそこはうまくしたもので、ブックマークレットの実体はjavaScriptですからうまいこと整形してやるとSleinir上ではUserActionスクリプトとしての利用が可能になります。
アクションとして登録してしまえば、そのアクションに見合った画像をSkinフォルダのactionsへ用意してやることでDockなどへ表示させることも可能になるわけですね。
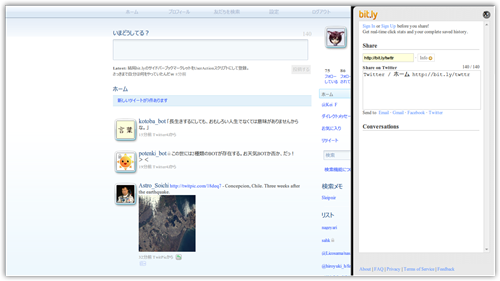
今回、短縮URLサービスのbit.lyが提供しているサイドバータイプのブックマークレットを追加してみたんですが、Trident利用のブラウザだと表示やログイン状態の保持がいまいちなんですよねぇ・・・と、言うのはまぁいいとしてTwitterへそのままPost出来るとかとかなかなか使えるブックマークレットなので、UserAction化してみました。
と、言ってもなんのことはない。
そのままjsファイルとして使えるのでやったコトと言えば冒頭のjavascript:を取り除いただけなんですけど(汗
- bit.lyのサイドバーブックマークレットはこんな感じで一行にまとまっています
javascript:var%20e=document.createElement('script');e.setAttribute('language','javascript');e.setAttribute('src','http://bit.ly/bookmarklet/load.js');document.body.appendChild(e);void(0);
- これをちょいと整形してUserActionスクリプトとして利用します
var e=document.createElement('script'); e.setAttribute('language','javascript'); e.setAttribute('src','http://bit.ly/bookmarklet/load.js'); document.body.appendChild(e); void(0);
あとは適当な名前+jsをつけてplugins>scriptsフォルダへ突っ込んでやればアクションとして利用出来るようになります♪
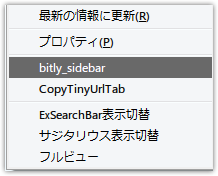
利用するにはメニューエディタやSagittarius Dockなどから呼び出してあげるだけ。
- メニューエディタで『ブラウザ標準』メニューへ追加

- アクションを利用したいページで発動すると、ちゃんと機能してくれます♪

単純にUserActionスクリプトへと変換して利用出来ないブックマークレットも中には存在しますが、たいていのヤツは利用出来るみたいですね。多少ゴニョゴニョしてあげないといけないのもありますけど♪
てなわけでブックマークレットをたくさん登録されているひとはアクションにしてしまうとオモシロイかもといったネタでした。