私が初めてドラゴン曲線を見たのは、マイケル・クライトンの■ジュラシック・パークだった。
 |
マイクル・クライトン著、「ジュラシック・パーク(上)」、早川文庫より引用 |
一見したところカクカクした線の集合に過ぎず、何が特別なのかよく分からないだろう。イアン・マルカム(小説の登場人物の一人で数学者)の言うように、「そこに秘められた数学構造への手がかりはほとんど現われて」いないからだ。引用したのは「第一反復」であるが、章が進むにつれ、「分岐線が派生し」「細部がより鮮明に」なっていく。最終的にはこんな感じになる。上のとだいぶ違うように見えるかもしれないが、細部に注目。
 |
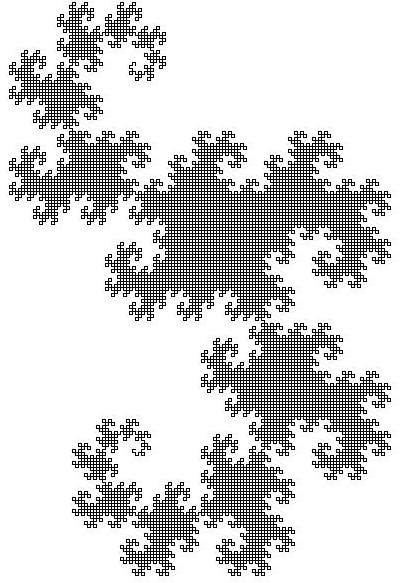
ドラゴン曲線の一例 |
細部をみると全体の形と似ており、要するにフラクタル図形の一種である。一連のドラゴン曲線を比べてみると、比較的簡単なルールで細部が複雑になっていくのがわかった。私のような素人プログラマでも、ドラゴン曲線を描くプログラムを組めた。当時のパソコンの性能と、私の未熟なプログラム技術のため、線を描いているところが見えるぐらいの速度であったが、見ていて楽しかった。現在、ネット上で、ドラゴン曲線を描くプログラムが多数公表されている。
あるとき、ふと、「回転とコピーペーストがあればいいんだから、ペイントで描けるんじゃね?」と思いついてやってみたところ、意外と簡単に描けた。きれいなドラゴン曲線を描くにはコツがいるが、それでも慣れれば数分で描ける。上記引用した「ドラゴン曲線の一例」は5分足らずで描いたものだ。すでに同じことをやっている人がいると思ったが、検索してみた限りでは見つからない。だったら私がブログに書こう。フラクタル図形を描くのは楽しい。プログラムの知識がなくったって、この楽しみを味わえるんだ。
と思って解説記事を書こうとしたけど、はてなダイアリーでは、画像が多くなりすぎて収集つかない。どうしたものかと思案したが、動画をつくることにした。ペイントで描いているところをキャプチャーして、編集して、再生速度を上げて、音を付けてみた。初めてにしてはうまくできたと思うがどうか。「分岐線が派生し」「細部がより鮮明に」なっていく様子が見えるだろうか。
動画では早すぎてよくわからん、という人は、■ペイントで簡単にドラゴン曲線を描く方法を参照してください。