
前回の続きです。
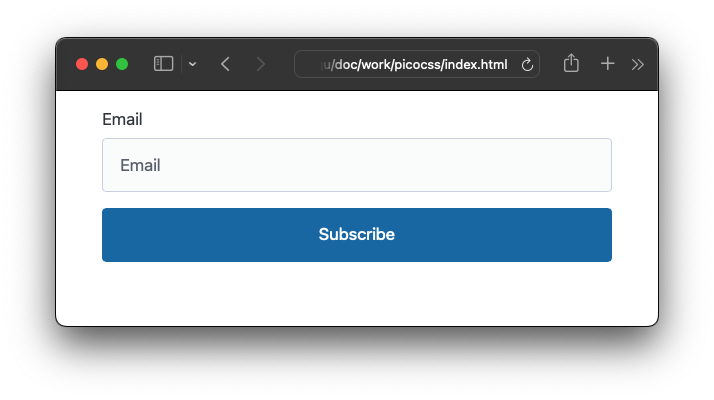
入力フォーム
<!doctype html> <html lang="en" data-theme="light"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="color-scheme" content="light dark" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.min.css" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.colors.min.css"/> <title>pico css</title> </head> <body> <main class="container"> <form> <label for="email">Email</label> <input type="email" id="email" placeholder="Email" autocomplete="email" /> <input type="submit" value="Subscribe" /> </form> </main> </body> </html>

グリッド
<form> <fieldset class="grid"> <input type="email" name="email" placeholder="Enter your email" autocomplete="email" /> <input type="submit" value="Subscribe" /> </fieldset> </form>

グループ
<form> <fieldset role="group"> <input type="email" name="email" placeholder="Enter your email" autocomplete="email" /> <input type="submit" value="Subscribe" /> </fieldset> </form>

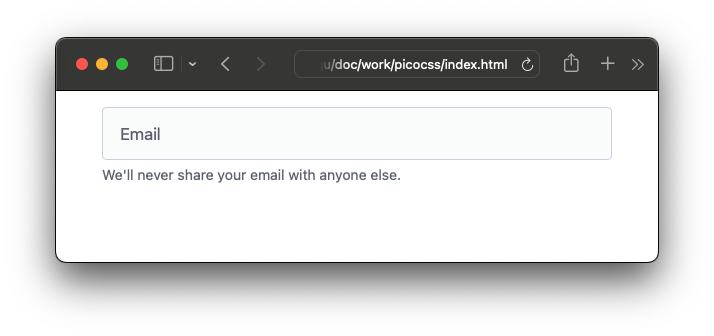
ヘルパーテキスト
<input type="email" name="email" placeholder="Email" autoComplete="email" aria-label="Email" aria-describedby="email-helper" /> <small id="email-helper"> We'll never share your email with anyone else. </small>

検索入力
<form> <input type="search" name="search" placeholder="Search" aria-label="Search" /> </form>

ファイル入力
<form> <input type="file" /> </form>

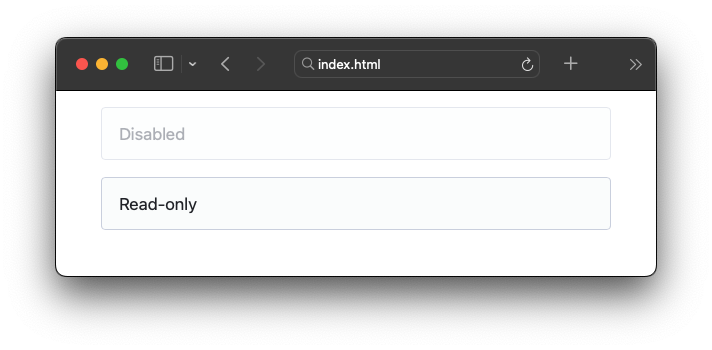
非活性・リードオンリー
<form> <input type="text" name="text" placeholder="Disabled" aria-label="Disabled input" disabled /> <input type="text" name="text" value="Read-only" aria-label="Read-only input" readonly /> </form>

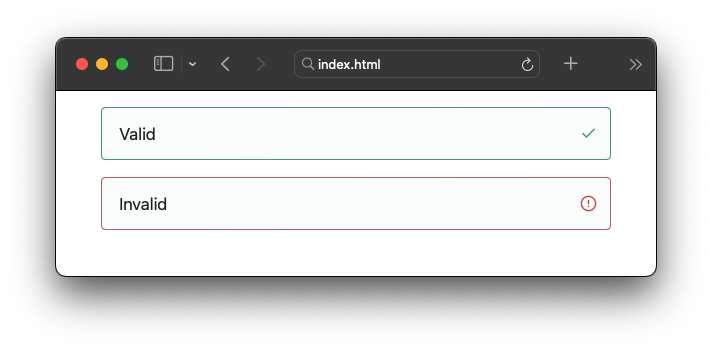
Valid・Invalid
<form> <input type="text" name="valid" value="Valid" aria-invalid="false" /> <input type="text" name="invalid" value="Invalid" aria-invalid="true" /> </form>

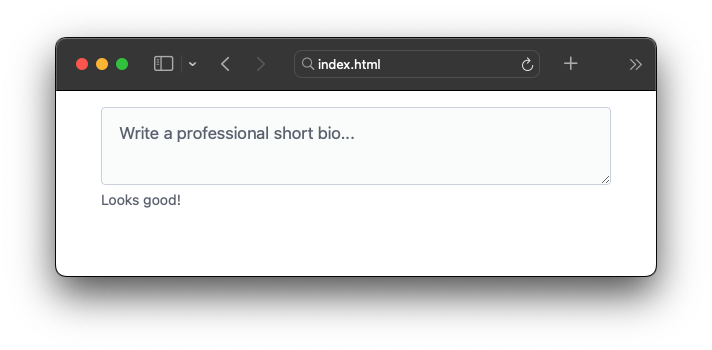
テキストエリア
<form> <textarea name="bio" placeholder="Write a professional short bio..." aria-label="Professional short bio" aria-describedby="email-helper" > </textarea> <small id="valid-helper">Looks good!</small> </form>

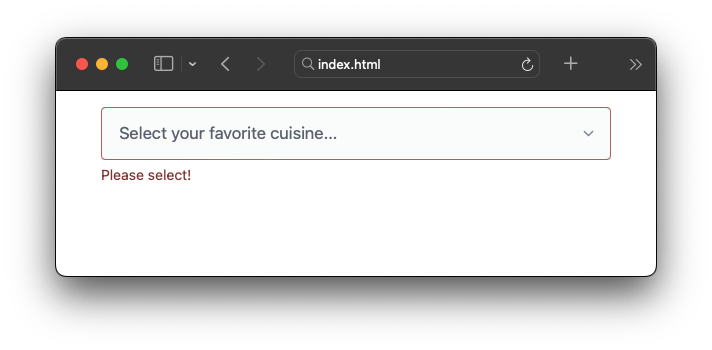
セレクト
<form> <select name="favorite-cuisine" aria-label="Select your favorite cuisine..." required> <option selected disabled value=""> Select your favorite cuisine... </option> <option>Italian</option> <option>Japanese</option> <option>Indian</option> <option>Thai</option> <option>French</option> </select> <select name="meal-type" aria-label="Select a meal type..." disabled> <option>Select a meal type...</option> <option>...</option> </select> </form>

<form> <select name="favorite-cuisine" aria-label="Select your favorite cuisine..." required required aria-invalid="true"> <option selected disabled value=""> Select your favorite cuisine... </option> <option>Italian</option> <option>Japanese</option> <option>Indian</option> <option>Thai</option> <option>French</option> </select> <small> Please select! </small> </form>

チェックボックス
<form> <fieldset> <legend>Language preferences:</legend> <label> <input type="checkbox" name="english" checked /> English </label> <label> <input type="checkbox" name="french" /> French </label> </fieldset> </form>

<form> <fieldset> <legend>Language preferences:</legend> <input type="checkbox" id="hindi" name="hindi" checked /> <label htmlFor="hindi">Hindi</label> <input type="checkbox" id="swahili" name="swahili" /> <label htmlFor="swahili">Swahili</label> <input type="checkbox" id="navi" name="navi" disabled /> <label htmlFor="navi" aria-disabled="true">Na'vi</label> </fieldset> </form>

<form> <label> <input type="checkbox" id="indeterminate" name="indeterminate" /> Indeterminate </label> <script> const checkbox = document.querySelector('#indeterminate'); checkbox.indeterminate = true; </script> </form>

ラジオ
<form> <fieldset> <legend>Language preference:</legend> <label> <input type="radio" name="language" checked /> English </label> <label> <input type="radio" name="language" /> French </label> </fieldset> </form>

<form> <fieldset> <legend>Second language:</legend> <input type="radio" id="hindi" name="second-language" checked /> <label htmlFor="hindi">Hindi</label> <input type="radio" id="swahili" name="second-language" /> <label htmlFor="swahili">Swahili</label> <input type="radio" id="navi" name="second-language" disabled /> <label htmlFor="navi" aria-disabled="true">Na'vi</label> </fieldset> </form>

スイッチ
<form> <fieldset> <label> <input name="terms" type="checkbox" role="switch" /> I agree to the Terms </label> <label> <input name="opt-in" type="checkbox" role="switch" checked /> Receive news and offers </label> </fieldset> </form>

<form> <fieldset> <label> <input name="publish" type="checkbox" role="switch" disabled /> Publish on my profile </label> <label> <input name="change-password" type="checkbox" role="switch" checked disabled /> Change my password at next login </label> </fieldset> </form>

レンジ
<form> <label> Brightness <input type="range" /> </label> <label> Contrast <input type="range" value="40" /> </label> </form>
