twicliをTwitterのGeolocationに対応させました。
GeoLocationは、tweetに対して位置情報(緯度,経度)を埋め込むもの。発言時の現在位置を付加するほか、地震速報では震源位置を配信するなどの用途で使われています。
オリジナルは@_wa_ さんの下記プラグインです。
http://twitter.com/_wa_/statuses/18914414292
twicli の位置情報表示プラグインを作ったらなんと!: 「わ」の日記もどき
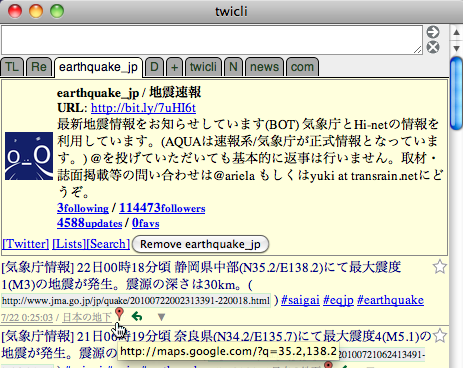
こちらから、twicli本体にGeoLocationが付加されたtweetを受信した際、下記のようにマーカを表示する機能を取り込みました(なおオリジナルのプラグインでは加えて座標も表示していましたが、長くなることがあるので省略しました)。マーカはGoogle Mapの当該位置へのリンクになっています。
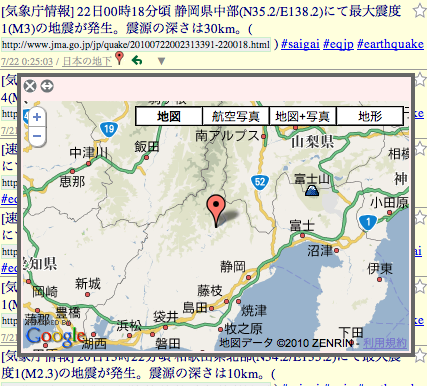
加えて、twicliに「geomap.js」というプラグインを追加することで、マーカをクリックした際にGoogle Mapをインライン表示するようにしました。(デフォルトで追加されます。)
なおgeomap.jsを追加すると、自動的に起動時にGoogleMap API (v3)もロードされます。回線が遅い場合などで不要な時はgeomap.jsを外すと少し起動時間が減ります。
位置情報の送信については、次のエントリ(id:NeoCat:20100730:1280437892)で。