13回目授業内容 PhotoShopの練習〜CSS Spriteで設定〜脱線話
授業
PhotoShopの練習
初期状態で立ち上げる動作
- 立ち上げるとき[Ctrl]+[Alt]+[Shift]を押すことで設定ファイルを初期化する
- 前回エラー等を起こした場合この初期化で再度エラーを回避することが出来る
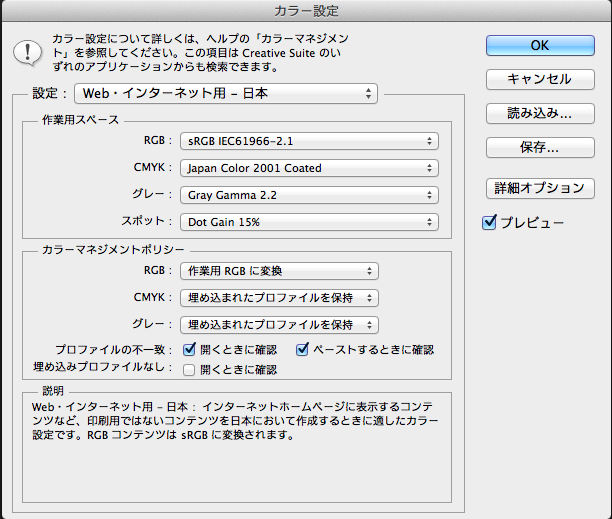
- つぎに「編集メニュー」→「カラー設定」で「Webインターネット用日本」にする
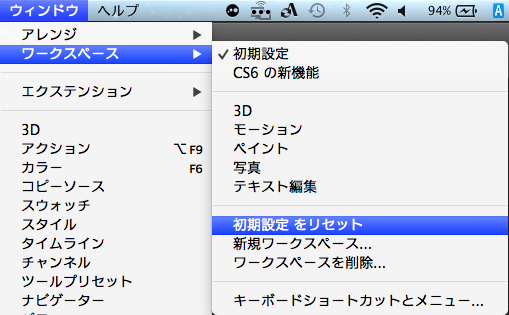
- ツールウィンドウ関係で困ったときはワークスペースリセットをする
- 環境設定で「単位」をピクセルに変更
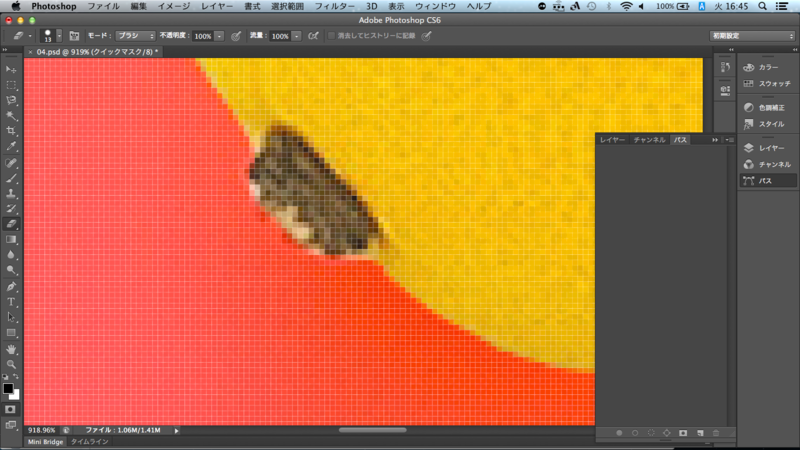
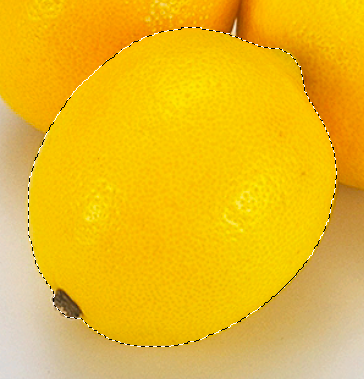
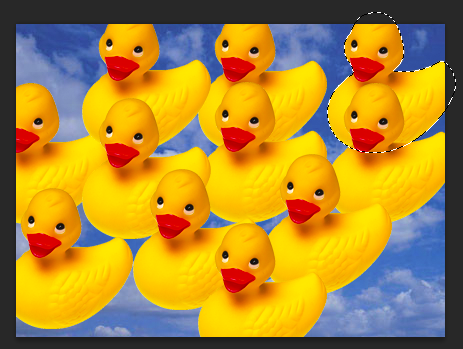
マジックバンド(自動選択ツール)
- 画像編集モード
-
- 消しゴムで必要な範囲を消していく
-
-
- 編集モードを解除すると選択範囲が広がっている
-
-
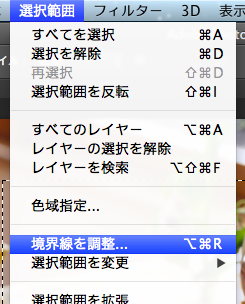
- プロはペンツールを使う
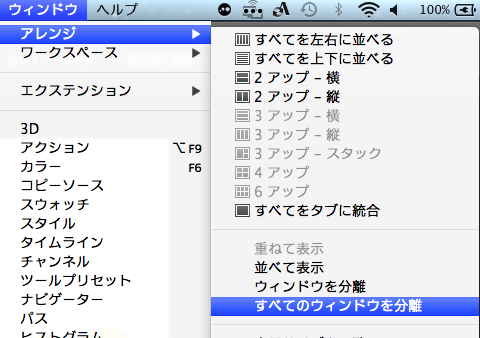
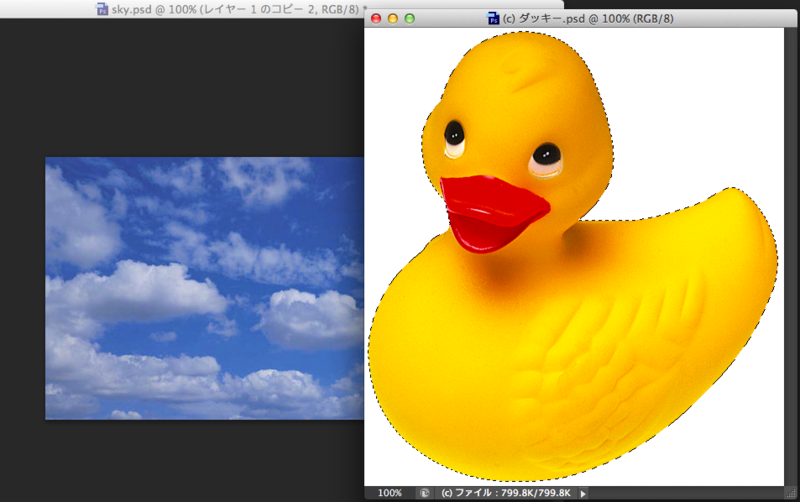
- 全てのウィンドウを分離するとタブでは無く複数のウィンドウで見ることが出来る
- 別のウィンドウから画像を選択し選択ツールで別ウィンドウにドラッグアンドドロップで画像をコピーすることが出来る
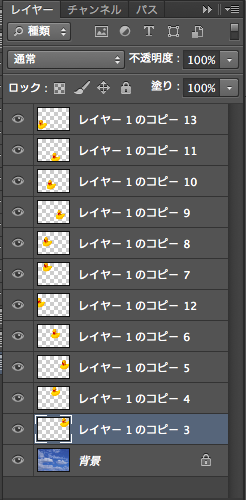
- レイヤーのサムネイルで小さな画像をコマンド+クリックするとそのレイヤーの画像を選択出来る
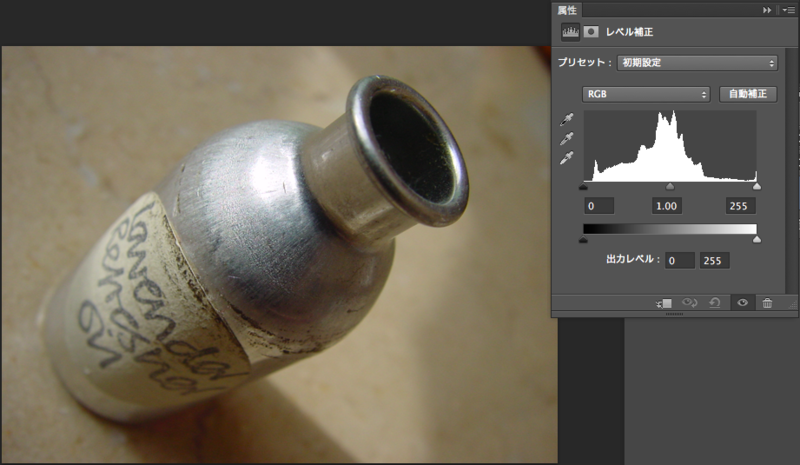
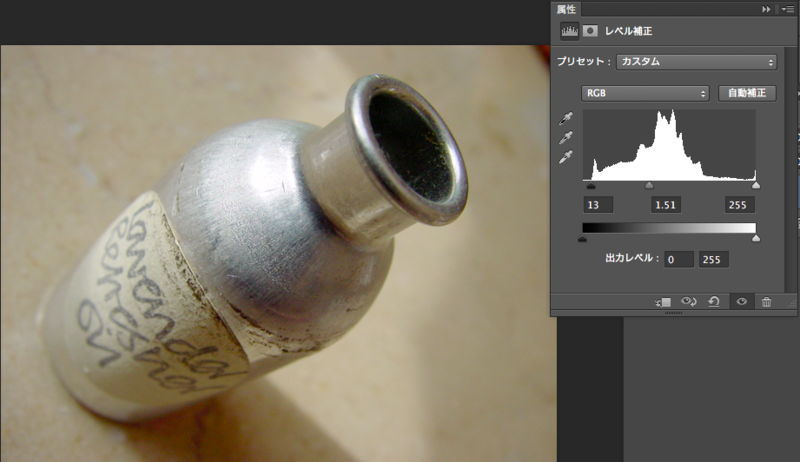
色調補正
- レベル補正
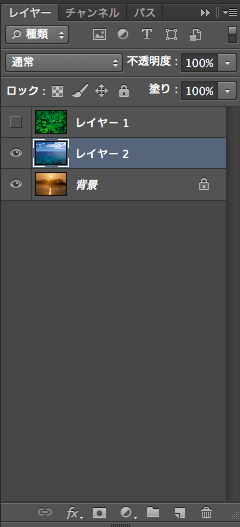
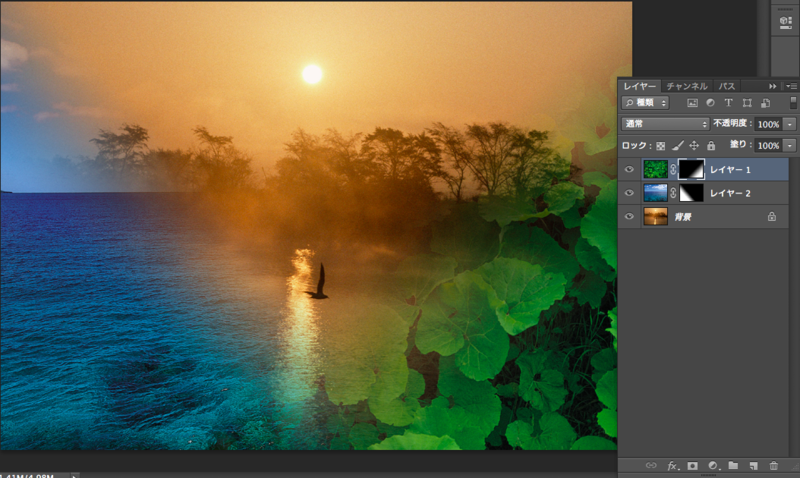
レイヤーマスク
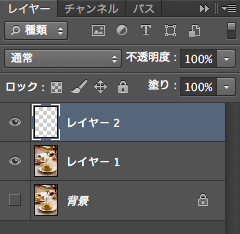
- レイヤーでマスクする画像のレイヤーを選ぶ
- レイヤー窓の下側にあるカメラのようなボタンを押す(ベクトルマスクを追加)
- グラデーションツールで画像をなぞるとレイヤー下の画像が写る
- レイヤーをコピーし上階層の画像をぼかし、消しゴムツールで消していくと遠近感のある絵になる
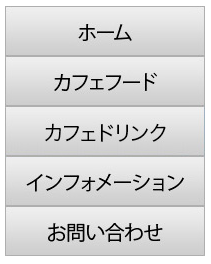
CSS Spriteで設定
メニューボタンを作成(画像は一枚)
<!DOCTYPE html> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>縦メニュー:CSS Sprit</title> <linkrel="stylesheet"href="css/style1.css"media="screen, print"> </head> <body> <divid="nav"> <ul> <liid="home"><ahref="#"><em>ホーム</em></a></li> <liid="food"><ahref="#"><em>カフェフード</em></a></li> <liid="drink"><ahref="#"><em>カフェドリンク</em></a></li> <liid="info"><ahref="#"><em>インフォメーション</em></a></li> <liid="contact"><ahref="#"><em>お問合せ</em></a></li> </ul> </div> </body> </html>
@charset "UTF-8";
/* reset */
html, body, div, h1, h2, h3, h4, h5, h6, p, blockquote, pre,
address, ul ,ol ,li , dl, dt, dd, table, th, td, form, fieldset {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
"ヒラギノ角ゴ Pro W3",
Meiryo,
"メイリオ",
Osaka,
"MS P Gothic",
"MS Pゴシック",
sans-serif;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
img {
border: 0;
}
em {
visibility: hidden;
}
/* nav */
#nav {
width: 200px;
height: 250px;
margin: 50px 0 0 50px;
}
#nav li a {
width: 200px;
height: 50px;
display: block;
background-color: #fff;
background-image: url(../img/01.jpg);
background-repeat: no-repeat;
background-position: 0 0;
}
/* individual */
#nav li#home a {
background-position: 0 0;
}
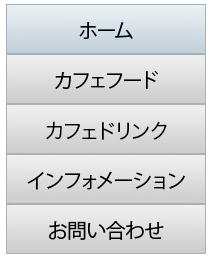
#nav li#home a:hover, #nav li#home a:active {
background-position: -200px 0;
}
#nav li#food a {
background-position: 0 -50px;
}
#nav li#food a:hover, #nav li#food a:active {
background-position: -200px -50px;
}
#nav li#drink a {
background-position: 0 -100px;
}
#nav li#drink a:hover, #nav li#drink a:active {
background-position: -200px -100px;
}
#nav li#info a {
background-position: 0 -150px;
}
#nav li#info a:hover, #nav li#info a:active {
background-position: -200px -150px;
}
#nav li#contact a {
background-position: 0 -200px;
}
#nav li#contact a:hover, #nav li#contact a:active {
background-position: -200px -200px;
}
- 縦ナビの時は「background-position」は0 0(left top)
- 「background-color」が「fff」なのは無かったとき白く表示するようにしている
脱線話
- 本日先生は午前中から他の教室でかなり話してきたそうです・・・が夜の部でもいつもの通りしゃべりっぱなしでしたw。
- 検索エンジンにはh2,h3,h4よりもpタグの方が有効