Google App EngineのAdmin Consoleを便利にするChrome extensionを作ってます。
何ができるの?
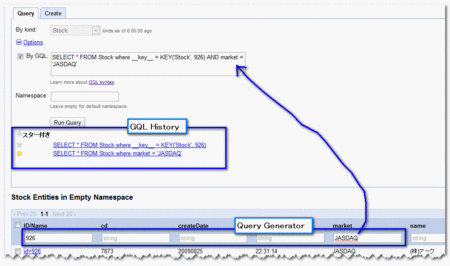
- GQL実行履歴を保存し再実行できる
- GQLを自動生成する
- プロパティ名の下にテキストボックスが出るようになります。そこに値を入力するとGQLが生成されます。
- プロパティのデータ型がクエリ画面から把握できる
- この機能はCreateタブからCreate Entity画面を表示する必要があります。
GQL実行履歴
HTML5のローカルストレージを使ってGQL実行履歴を保存して一覧表示してます。各GQLにはスターがつけられます。後でまた再実行したいGQLなんかをお気に入りとして保存できます。スター付きって書いてあるところをクリックするとスター付きのGQLのみが表示されるようになってます。あと、AppID毎にGQLは保存していますので他のAppID用のGQL履歴が表示されるとかウザイ事がないようにしてます。
GQLを自動生成する
ここはというか全部なんだけど要はGreasemonkeyです。javascriptでWebページをカスタマイズして各プロパティの上にテキストボックスを挿入してます。テキストボックスに入力するとonchangeイベントでGQLのテキストエリアにGQL文を突っ込む感じです。
プロパティのデータ型がクエリ画面から把握できる
微妙にわかりずらいですけど、各テキストボックスにHTML5のplaceholderを使ってデータ型を表示させてます。GQLはint, boolの時はhoge = '1'みたいにシングルコーテーションでくくっちゃだめなんですね。なのでそれがUIでわかるようにしてます。
というか実はくくっちゃだめだって後から気づいてKindが持っているプロパティの型情報が必要になったんですね。そこでCreateタブからCreate Entityページに型情報があることがわかったんでそこから型情報を取得してGQL生成のロジックに使ってます。で、せっかくの情報なんだからうまいこと表示できないかなと思って使ったのがHTML5のplaceholderです。HTML5のplaceholder便利ですね。
まだ作り途中
この前ふっと思って30分くらいでプロトタイプ作ってみて、最近は毎日花に水をやるように30分とか時間作って機能改良しています。まだ既知のバグとかあるんだけど、それなりには動くようになったのでよかったら使ってください。要望とかバグとかあったら@bluerabbit777jpまでtweetしていただけると助かります。