Google カレンダーをFlexで表示
Googleのカレンダー情報をFlexでも表示できないかなっと調べてやってみました。
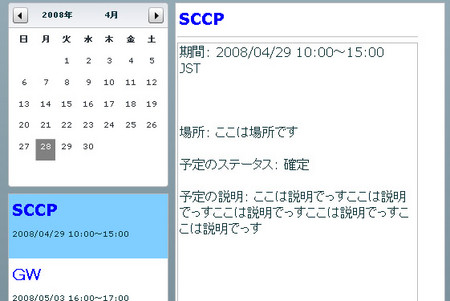
http://moeten.info/flex/20080426_googleCalender/bin-release/main.html

今回気をつけることとして、いわゆるクロスドメインなのでプロキシを設置します。
こんな感じ。
<?php if( $_GET['u'] != "" ){ $u = urldecode( $_GET['u'] ); echo file_get_contents( $u ); } ?>
あとはそのphpに対してプロキシさせたいデーターのURLを送ります。
Googleカレンダーをxmlで表示
http://moeten.info/flex/20080426_googleCalender/bin-release/myproxy.php?u=http://www.google.com/calendar/feeds/yourmail%40gmail.com/public/basic
上記のURLでカレンダーのデータが得られるのでFlexで整形して表示するだけです。
Flexのソースはこちら
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
//データリクエスト
private function init():void{
hs.send();
}
//かえってくるXMLを整理
private var entries:Array = new Array();
private function onResult():void{
namespace ns = "http://www.w3.org/2005/Atom";
use namespace ns;
var data:XML = new XML(hs.lastResult);
for(var i:uint=0;i<data.entry.length();i++){
var str:String =data.entry[i].content;
var myDate:Array = str.split(" ");
var myTime:Array = myDate[2].split("&");
entries.push({
title : data.entry[i].title,
published : data.entry[i].published,
content : data.entry[i].content,
date : myDate[1],
time : myTime[0]
});
}
tl.dataProvider = entries;
}
private function showDetail():void{
tl2.visible = false;
tl2.visible = true;
}
]]>
</mx:Script>
<mx:Parallel id="myShow">
<mx:Fade alphaFrom="0" alphaTo="1"/>
<mx:Move yFrom="-100" yTo="10"/>
</mx:Parallel>
<mx:HTTPService id="hs" url="http://moeten.info/flex/20080426_googleCalender/bin-release/myproxy.php?u=http://www.google.com/calendar/feeds/yourmail%40gmail.com/public/basic"
useProxy="false" resultFormat="e4x" showBusyCursor="true" result="onResult()"/>
<mx:TextArea x="10" y="10" width="200" height="504" id="myLog" backgroundAlpha="0.2"/>
<mx:DateChooser x="241" y="10" width="200" height="230" id="dc"/>
<mx:TileList x="241" y="248" id="tl" width="200" buttonMode="true" height="266" columnWidth="200" rowHeight="80" itemClick="showDetail()">
<mx:itemRenderer>
<mx:Component>
<mx:VBox textAlign="left" verticalAlign="top" width="200" verticalScrollPolicy="off" horizontalScrollPolicy="off">
<mx:Text text="{data.title}" width="200" fontSize="20" fontWeight="bold" color="0x0000ff"/>
<mx:Text text="{data.date +' '+ data.time}" width="200"/>
<mx:TextArea htmlText="{data.content}" visible="false"/>
</mx:VBox>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>
<mx:TileList id="tl2" visible="false" showEffect="myShow" x="449" y="10" width="337" height="504" dataProvider="{tl.selectedItem}">
<mx:itemRenderer>
<mx:Component>
<mx:VBox textAlign="left">
<mx:Text text="{data.title}" width="200" fontSize="20" fontWeight="bold" color="0x0000ff"/>
<mx:HRule width="300" />
<mx:TextArea htmlText="{data.content}" width="300" height="400" fontSize="16"/>
</mx:VBox>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>
</mx:Application>