突然ですが、WordPressサイトに移行します♪
突然ですが...。
はてなダイアリーで1年ほどiPhone日記を続けてきましたが、この度、Wordpressサイトに移行を決めました。
上がサイトURL。又、RSSフィードのURLは以下になります。
理由は単純。iPhone日記なのに、はてなのサイトはiPhoneに最適化されてない。これがずーっと引っかかってたんです。又、楽しそうなブログパーツも、はてなは制約が多くって試せないのも嫌でした。それに良く落ちるし...。
何とかしたいなーと色々模索してて、先々週あたりから準備を進めてました。
- ドメイン取得(iphone-diary.com)
- サーバー選定(ハッスルサーバー)
- WordPressインストール(日本語版 2.8.5)
- プラグインインストール(20個くらい)
- はてなダイアリーデータの移行(MT形式)
- WordPressへのインポート(FTP経由)
- テーマ選定(PrimePress 1.3.1)
- ブログパーツ選定(とりあえず移行)
WordPressサイトに移行するってのは良いことばかりじゃありません。これまで積み上げてきたPV等、色々なことを捨てないといけないんです。でも、PVやブクマを稼ぐ為にやってるサイトでも無いんで、あっさり決断、移行しちゃうことにしました。
はてなには大変お世話になりました。初めてのblogから早1年強。今ではGoogleで「普通のサラリーマン」検索すると本blogが一番上に出る程になりました。ありがとうございましたm(_ _)m
今後の運用は以下の通り。新たなステージへ進みます!
- 旧blogへの投稿は、今日で最後
- 旧blogへのコメは、旧blogでお返し
- 今日以降のコメは、新blogへ移行せず
- 今日以降の投稿は、新blogのみで行う
- 新blogへのコメは、新blogでお返し
並行運用にすると新blogに慣れるの時間かかっちゃうなーと思い、バッサリと新blogでの正式運用に踏み切りました。まだWordPressサイトでの投稿に慣れていないので苦労するかもしれませんが、背水の陣で臨みます。
お手数ですがRSS登録されていらっしゃる方々。登録URLを変更して頂きたくお願いしますm(_ _)m 良い機会ですので、初心に戻って、新たな気持ちでiPhone日記を書いていく予定です♪
こちら新blogの様子。iPhoneではAppBankさんと同じWPtouchを使ってiPhone最適化サイトが見れるようになってます。
MyWebClipで見たイメージです。これが長年の夢でした(笑)
(追伸)
どんぴさんも、新サイト(WordPress)を準備中とのこと。同じ時期に移行できて嬉しいです♪
今後とも宜しくお願いします。
-
iPhone振り返り雑記(10/19〜10/23)
今週はプライベートが波瀾万丈でした(;^ω^)
インフルエンザでダウン
今週は月曜夜に体調を崩して発熱、火曜午前に病院で検査したらインフル判定。えーっと思う間も無く「多分、今どき新型だから」とあっさり新型認定され、噂のタミフルを飲むことになりました。ということで会社は休暇だったんですが、Twitterにてたくさんの励ましを頂きました。感謝です。
1000フォロアー超ありがとうございます!
とうとうTwitterでフォロアーが1000名を超えちゃいました。blogの影響があるのかな。とってもありがたい話です。親しくして頂いている方々のTLを見逃すことも多くなってきた為、もうちょっと効率運用を考えようかな。多分、サブアカ運用になる予感大。
ReFollow.comのTwitter分析が面白い!
Twitterで誰とたくさんやり取りしているしてるんだろう。そんなことを網羅的に調べるサイトをtakamiiさんに教えて頂きました。このサイトで調べると直近でmentionsをくれた方々とか、あっさり検索することが出来ます。サブアカ運用を考える上でとっても参考になりそうです。
Power & Slider Case for iPhone 3G/3GSが到着
abさんも同時期にゲットした充電付ケース。早速、装着してみたのですが、かなり良い感触。ちょいと装着に苦労するのですが、abさんから打開策が紹介されていたんで、今度試してみたいと思っています。
- 充電機能付きiPhoneケース『Power&Slider Case for iPhone 3G/3GS』 またバッテリーケース買いました! - abinblog
- 充電機能付きiPhoneケース『Power&Slider Case for iPhone 3G/3GS』装着問題に光明射す! - abinblog
iPhone情報整理術が来ない…
Amazonで予約してたこの本。ずーっと来ません。Amazonは在庫が無い商品を購入すると全くもって駄目駄目ですね。こういう時には、もう使わないようにしよう。心に決めました。本自体はまだ入手出来ておらず。とっても参考になりそうな目次なんで楽しみにしています。
最寄駅の時刻表を表示してくれるWebサイト
Going My Wayさんで紹介されていたんですけど、このサイトは現在地から周辺駅を探し出し、時刻表を表示してくれるんです。むちゃむちゃ便利。特にあまり行かない駅で、飲み会した時なんかに大活躍しそうです。safariで見れるサイトですので、皆さま是非お試しを!
ご近所ナビ(斬新なUIのARアプリ)
最近、Layarも凄かったんですけど、ARアプリで有効に使えそうなアプリが増えて来ました。このご近所ナビも便利そう。有料なんで、まだポチっていませんが、気になるなー。
DocScannerは仕事でマジ使えそう
donpyさんが絶賛されてたこのアプリ。私も絶賛です。職場では毎日ホワイトボードを使ってメンバーとコミュニケーションを取ってますが、会議が終わった後、iPhoneで写真を撮り、すぐさまDocScannerでスキャニング。結果をPDFでメール送信する運用が、凄く便利です。重宝してます。
Camera GeniusとUltimate Camera
DocScannerを使うようになって、写真をもっと綺麗に撮りたいと思い、手ブレ防止の付いたカメラアプリを再びメインに使い始めました。Ultimate Cameraを試してみましたが、何でかTwitter投稿されない…。そんなこんなで悩んでいたらCamera GeniusがバージョンUP。こっちも良い♪ 文字化け問題がありますが、Geniusをやっぱり使おうかなと思ってます。
Mercury Web Browser(無料はビックリ)
Web閲覧と来たらMyWebClipだったのですが、現在、このアプリの出来が結構良くて浮気中です。あれ、iPhoneの画面ってこんなに広かったっけ?と思っちゃうくらい、画面を広く使えます。パフォーマンスも割と良いし、ブックマークはWebClip式で見やすいので親切です。無料ってのが良い。
CYEARS(Cyberspace Evasive Action Research System)
最後、Twitterでβ触ってみませんか?とお誘いを受けてCYEARSという避けゲーアプリをお試し中です。donpyさんのところでも紹介されてました。豊富なミッション数、多彩な敵の攻撃を避ける、避ける、ひたすら避ける。そんなゲームです。Twitterとも連携していて進捗を呟いてくれます。近々、詳細を述べたいと思います。感想と共に。
以上、恒例の雑記でした。
(追伸)
近々はてな卒業するかも。
-
Google Shared Itemを活用して更なる理想環境を作る
最近、Google Shared Itemを中心に更なるiPhone活用の道が見えてきました。ここ最近、試してることを備忘の意味も込めて整理しておきます。
Reader2Twitter(Webサービス)
このサービス。GoogleリーダーにてNote付きのShared Itemを登録すると、指定した書式で、その内容をTwitter投稿してくれるんです。設定が色々できるんですが、私の場合、以下のようにセットして運用しています。
- TwitterへはOAuth認証でOK(ID/PWD入れなくてOK)
- GoogleのIDは、SharedのURLから取得(予め一般公開に!!)
- bit.lyのIDを入れてAPIキーをbit.lyサイトから取得して設定
- SyncはONにしとく(これをOFFにする意味あるんか…)
- 書式は、[Shared Item] {comment} RT: {title} - B! {url}
- Note付きのShareのみTwitter投稿するように設定
ちなみにShared with Noteの方法ですが、GoogleリーダーアプリでNoteする方法、BookmarkletでNoteする方法の2種があります。
Note in Reader(Bookmarklet)
これがビックリだったのですが、このBookmarkletを使えば、フィード登録していない普通のWebサイトの情報を、自分のGoogleリーダーのShared Itemに登録してくれるんです。こいつがあれば、巡回して得た情報をGoogleリーダーのShared Itemに集約することができちゃいます。
はてブのTwitter連携機能
TwitterでURLを含む呟きをブクマ登録できる機能がつい最近リリースされました。この機能と先ほどのShared ItemのTwitter投稿を絡めて考えてみます。先ほどの書式に「B!」というのがあるのにお気付きでしょうか。
はてブの設定画面で「B!」とURLを含む呟きをブクマに追加するようにしとくと、Share with Noteをするだけで、Twitter投稿、そしてはてブ登録が裏で勝手に動いてくれちゃうんです。便利〜。
Reader2Twitterの書式がどう分解されて、はてブ登録されるかというと。[Shared Item]の部分がタグ。「 {comment} RT: {title} - 」までが、はてブコメント。「B!」以下の{url}がブクマ登録されます。
結果、以下のような環境が実現しちゃいます!
ここでひとつ難点なのが、はてブポケットやAppBankアプリ等々の情報収集系アプリが、この波に乗れないところ。そこを補うのがEvernoteということになります。Evernoteは、まだメインのオンラインストレージにするか悩んでいるのですが、今回はとりあえず経由として使っています。
EvernoteにはIncoming Email機能というのがあって、メール投稿でEvernoteに情報が送れます。つまり、内蔵メーラー搭載のアプリがあれば、情報を都度、Evernoteに送ることができるのです。
Evernoteの内容は、EvernoteのWebサイトで、Shareの設定をしとくと特定URLで見ることができるので、RSSにフィードとして登録。するとRSSリーダー内でEvernoteでClipした内容が見れます。
そこからの流れは、Share with Noteと一緒です。
EvernoteのIncoming Emailの確認画面。このアドレスでメールするとEvernote登録ができます。私は、MY辞書登録に本アドレスを登録しといて、いつでも呼び出せるようにしてます。
EvernoteのNoteのひとつを共有設定にしてURLを発行し、RSSフィードとして登録できます。
一見、複雑そうに見えますが、Evernoteに送ると、送った内容が、勝手にRSS配信されてくるので、後は、Share with Noteするだけ。Share with Noteさえすれば、Twitter投稿や、はてブ登録は、裏で勝手に行われる。手間は入りません。
これまでのhiroスタイルと比較すると、iPhoneアプリに依存する話じゃ無くなってきていて、Webサービスで情報連携や整合を保ってくれるスタイルへと変化してきてます。アプリの進化を待たずにできるので良い感じ。
蓄積した情報(Share with Note)はiPhoneのRSSリーダーのキャッシュ機能を使ってiPhone内に蓄積しておけば、オフラインでも見れる。まさにInstapaperいらずの世界が実現しちゃいます。
これまでInstapaper、Instapaperうるさく言ってましたが、すみません。あっさり捨てる覚悟ができました...。
今後、Evernoteの進化っぷりを見ながら、メインのストレージをEvernoteにするか、Google Shared Itemにするか、検討していこうと思ってます。いずれにしても、全文検索が容易なので仕分けする必要なし。これも理想。
日進月歩で、ホント色々と進化していくので、繋がりを意識しつつ理想的な環境を今後も追求していこうかなーと思います♪ 結果として、hiroスタイルv3.0がどうなったかは、もうちょい運用してからのお楽しみ…。
hiroスタイルv2.0の不満点
- Instapaperは「あとで読む」サービスで蓄積に向いてない...
- Instapaper、はてブは、蓄積した情報の仕分けが面倒すぎる
- 実は、蓄積先では、全文検索できりゃ良いだけ
- オフライン専用のアプリが嫌(もっとアプリ減らしたい)
今回の検証は、上記不満を解消してくれるんじゃないかなーと期待大です。
-
iPhone振り返り雑記(10/13〜10/17)
今日は仕事で朝早かったこともあり、既に目がしょぼしょぼですが、iPhone振り返り、今週もいきますよ〜。
BBS(iPhoneBBSアプリ)登場
AppBankさんが管理してらっしゃるiPhoneBBSのアプリ版がいよいよ登場。Twitter経由で行われるやり取りは全く違和感なしです。これまではiPhoneで投稿しにくかった為、あんまりBBSに投稿できてませんでしたが、これでドシドシ書き込めます!!いや〜凄いっす!!
id:abiphoneabさん、blog歴 1周年おめでとう!
abさんとは同じbloggerとして、かなり前から色々と情報交換させて頂いてます。独自な視点で、iPhoneを取り巻く生活習慣を綴ってくれていて、読むといつも心が温まってます。最近はジョグに夢中なabさんですが、abちゃん(にゃんこ)も元気のようで何よりです。今後も宜しくっす〜。
限定でほぼ半額!とか言われたら買っちゃうよ…
Cut & Pasteさんが、充電付きiPhoneケース「iPower Power & Slider case for iPhone 3G/3GS」を限定で6,980円のところを3,980円で販売してたのでポチってしまいました…。充電付きケースは、安いのを持っているのですが、付けたまま同期できないのが不満でした。早くこないかな〜。
今みたら、在庫なしでした…。
AppStoreの仕様変更(無料アプリからの課金が可能に)
これまではアプリ内課金をしたいなら有料アプリで出しなさい!というルールだったのが変わりました。コンテンツを持ったディベロッパーには嬉しい仕様変更かな〜と思う反面、無料アプリの質が落ちる(有料へ誘導されるケースが多くなる)のがユーザーとしては心配なところ。
domoTodo+がどんどん進化してます
テストに参加させて頂いてるdomoTodo+ですが、2.4を申請中とのこと。チェックリストが共有できるようになる点が大きな変更点。まだまだ進化の勢いは止まることを知りません。2.4以降も新たな挑戦を続けています。日々使うアプリとして今後もメインアプリとして頑張って欲しいっす。
ARアプリ「Layar」が良さげ
まだ試していないのですが、ラボさん等で紹介されていた「Layar」が良さげです。明日落として試してみようと思っています。
MY辞書登録の紹介を通じて作者様との交流が!
My神アプリのMY辞書登録を先週紹介しましたが、思った以上にブクマを頂きまして、作者様と交流させて頂くことも叶いました!!従来の5倍比でダウンロードがあったとのことで、こんなblogでも作者様の力になれるんだな〜と凄く嬉しくなりました。今後とも宜しくお願いしますm(_ _)m
テクノラティ(日本サイト)が終わっちゃう…
Yahoo!Pipesで、iPhone Blog SearchのフィードをTwitter別アカのhire45dip_newsで呟いていますが、Searchエンジンのひとつであるテクノラティが終わっちゃうようです。Pipes直さないとだな…。残念
Twitterをもっと面白くするWebサービス検索サイト(ついすて)
Twitter Friendsのkotarooさんが作られた「ついすて」は、Twitter生活を楽しくしてくれるWebサービス検索サイトです。じーっと眺めていましたがReader2Twitterというサービスに興味が沸きました!
Googleリーダーの共有をTwitterへ自動投稿(Reader2Twitter)
「ついすて」で気になったので早速試してみました。嬉しいところは、投稿する条件を選べる点、投稿する文章フォーマットを作れる点、即時投稿される点かな。私はノート付きの共有のみTwitter投稿するようにしました。
昨日まではWebサービス側に問題があったようで、うまく機能してなかったんですが、今日使ってみたら非常に良い感じ。同様のことをYahoo!PipesとFriendfeedで実現しようと思っていたんですが、あっさりサービスを使うことにしました(・∀・) 手間が無くなって楽ちんです。
Googleリーダーの共有の可能性
Reader2Twitterを使うってことで共有の仕様を色々と調べていたのですが、専用のbookmarkletを使うことで、フィード登録してない任意のWebサイトの情報を共有登録できることが判明。オンラインストレージとして使えるじゃん!!ということに気付き、現在、諸々検証中です。
RSS 1.0、NetNewsWire 2.0.1、Feeds 1.72
RSS(有料115円)はMobileRSSのLite版ですが、MobileRSSよりもバージョンが高くReaditlater、Newアイテムのみにすることができるんです。こりゃ便利。更にNetNewsWireやFeedsもバージョンUPしてます。相変わらず、この分野は群雄割拠です。こちらも現在、諸々検証中です。
「iPhone情報整理術」が読んでみたい…
心をくすぐるタイトルの本。読んでみたいっす!アマゾンで予約できるっぽいので明日予約しようと思います。
最後、今週のまとめを。
特に「Googleリーダーの共有の可能性」は、hiroスタイルv3.0にとって重要な位置付けになってくるんじゃないかと予想してます。ブクマ感覚で共有し、ノート付き共有はTwitterに自動RTされるんで蓄積と共有がワンアクションでできるのです。更にGoogleリーダーのフィードであれば、PC上での全文検索ができたり、iPhone上でのキャッシュ確認もできたりします。Instapaper運用やめちゃうくらいの可能性を感じています(´∀`)
-
Tweetie2の魅力を探ってみる - Tweetie2 2.0
最近、Tweetie2が、新アプリとして登場しましたが、無料バージョンUPじゃないにも関わらず、避難を浴びることが少ないように思えます。それは「似て非なるアプリだから」ということに落ち着くんだと思います。
でも「何となくそんな気がする」ってところが痒いというか、腹落ちさせたかったので、今回Tweetie2が、なぜ魅力的なのか整理してみることにしました。大きく言えば、以下の2点だと思います。
- 良く使う機能ほど、使い勝手が洗練されている
- Webサービスとの組合せが、楽しさを増幅させてくれる
これから述べる他アプリとの違いは総じて言えば、上の2点に集約されるんじゃないかと感じました。今日は細かな機能説明ではありませんが、特徴的な機能(そして魅力的な機能)を列挙してみようと思います。
TLの流れが自然でReloadも遡りも思うがまま
他アプリは、Reload中や遡り中の挙動が一旦遅くなります。一方、Twieetieの挙動はReloadも遡りも自然に行われ、しかも高速で快適です。スクロールの速度も丁度良く、計算されてる感がにじみ出ています。
やりたいことへの指示が最短でできる
TL上で気になった呟きをフリックするとショートカットメニューが表示されて全てのアクションが取れる点も快適さを増幅させています。他アプリと比較しても操作手順が少ないのが魅力的です。
TL上の検索は新しい試み
Searchとは異なり、自分のTL上での検索が可能。これは他アプリには無い特徴で、読み流し中にキーワードを発見したけど読み流してしまい、後から探るのが大変って場合に、効果絶大です。親切。
呟き詳細でのサムネイル表示とパラパラ移動
サムネイル表示が嬉しいところですが、全部の呟きをチェックしたい!と思っているユーザーであれば、呟き詳細をパラパラ漫画のようにめくれる機能が素晴らしい。RSSで言うところのアイテム画面をめくる感触です。
ReplyAllは便利すぎる
他アプリと比較しても、複数名への呟きが凄く簡単にできます。今まではSimplyTweetの機能が素晴らしいと感じていましたが、Tweetieの方が自然。メールで言うところの全員に返信が、まんまついた感じです。
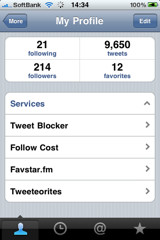
Profileへのアクセスが高速で見やすい
自分のことだけじゃなく、他アカの情報まで凄く見やすいし、且つ、豊富な情報を与えてくれます。他アカの呟き、返信、Favまで瞬時に確認できます。他アプリでもできるんですが、こんなに快適にアクセスできません。
Service連携は楽しさを増幅させてくれる
Twitterには関連サービスがたくさんありますが、そういった周辺サービスと連携しあうiPhoneアプリはありませんでした。これも魅力のひとつ。
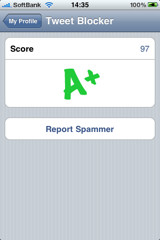
- TweetBlockerで安全なアカか確認(Scoreとランク)
- FollowCostでアカ傾向を把握(1日の呟き数やReply率等)
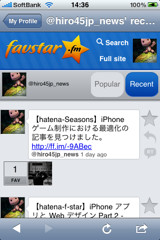
- Favstarで自分の呟きのFav具合を見る(ふぁぼったーみたい)
- Favrdは良く分からなかった…(どなたか使い方を教えて〜)
- Tweeteoritiesは誰をfollowすべきか教えてくれる
上記は、TweetBlockerとFollowCost。
上記は、FavsterとTweeteorities(followすべきアカ一覧)
今後も色々なサービスと連携してTwitterの世界を多角的に分析してくれる面白ツールが増えてくるようです。これ見てるだけでも飽きません(笑)
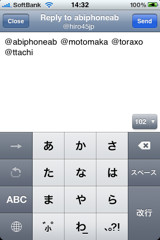
投稿画面も悪くない
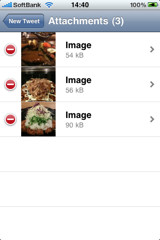
嬉しいのは、画像の添付が複数でき、プレビューも見れて、後から削除もできるところ。至れり尽くせり。他アプリで、ここまで親切なのは無かったような…。あったとしてもTweetie程に簡単にできません。
Replyの原文が見れる
どうしてもスクリーンショットが撮れなかったんで、ここだけは文章で。Reply投稿画面で、指で画面下に向かって画面をなぞると、Replyの元になった原文が現れます。こういう細かい部分も素敵。
上記、Twitterにてmessiaen001さんから、激写した画像を頂きました!!更に更にmatubizさんからもTips頂きました!Reply原文を出した状態でホーム押しっぱなしにして、音声コントロールから戻れば画面が止まってるんでスクリーンショットが楽に撮れるんです!!素晴らしいTipsだっ♪
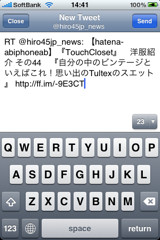
別アカでRT編集してる呟きを本アカで呟ける
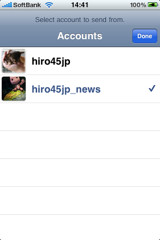
アカ切替せずに別アカで編集してる呟きを本アカで呟けるのは嬉しいかも。本アカに切り替わる訳じゃないので別アカでニュースbotの読み流しが続けらます。何気に便利です♪
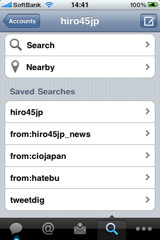
Searchesは本家で登録したものが、まんま使える
これも他アプリには無い機能。本家で登録した検索条件がiPhoneで使えるんです。いつも巡回しているbot系のアカを「from:hiro45jp_news」といったように登録しておけば、いつでも巡回可能です。
Nearbyは恐る恐るだけど楽しい
自分を中心として地図上に呟きが現れます。これも見てるだけで楽しい機能。他アプリにもこの機能はあると思いますが、演出(レーダーみたくなる)は印象的でした。多分、あまり使わないけど。
先進的で多機能さを売りにするTwittelatorProは、後追いで快適さが加わってる感じ。一方、Tweetie2は「Twitterを楽しむ」ということにおいて、ゼロベースでコンセプトを練り直して登場してきた感じがします。
Appleのヒューマンインターフェースガイドラインによるとデザイン決定の3つの要素は以下の通りと書いてあります。
- 最小限の要求に応えること
- iPhoneアプリのルールを守ること
- ユーザーの想定する機能を実現すること
- 機能性と手際の良さに一定水準を担保すること
- アプリを差別化すること
- 上記2点を守りつつ、強力な機能の利点を引き出すこと
意訳すると上記な感じですが、Tweetie2はTwitterアプリとしてのルールを守った上で、機能性や手際の良さの水準をクリアし、他アプリに無い機能を自然に取り込んでいるからこそ、賞賛されてるんだろうと推測しました!
「日本語の最後の変換が重複する」という不具合もあるようですが、作者様も認識しているようで近々バージョンUPされるでしょう。TwittelatorProの信者としては悩ましい選択ではありますが、しばらくDockにはTweetie2を入れて運用してみようと思ってます!
最後、利用者としての希望をいくつか。。。
- 吹き出しテーマが選べるようにして欲しい
- グループ機能を搭載して欲しい
- 投稿画面からドラフトが呼び出せるようにして欲しい
- 投稿画面の@選択は直近絡んだユーザー順にして欲しい
- アイコンがTwitterfonProを思い出させる(変えてくれー)
TwittelatorProとTweetie2。横綱同士の熱き戦いを見せて下さい!!
-
(再)PCでのGoogleリーダーにおけるInstapaper登録
本記事は過去にエントリーした内容の再整理バージョンです。
hiroスタイルに辿り着く過程で、PC環境も整備しているんですが、FirefoxのGreaseMonkeyを使ってInstapaper運用を楽にしたいと思って挑戦していた頃のエントリーです。当時はスクリプトを公開しませんでしたが、折角はてなでファイル公開できるようになったんで掲載してみます。
以下、MacでもWinでも同じ手順になります。
Step1 - Instapaperサイトの設定を見る
Instapaperサイトにログインした状態で「Account」を見ると「Read Later」というbookmarkletのイメージアイコンがあります。このアイコンに書かれたアドレスは、Javascriptになってるんですが、良く観察してみます。
javascript:function … ('src','http://www.instapaper.com/j/xxxxxxxxxxxx? … void(0)
で、上記の赤字部分を控えておく。この赤字部分はユーザー毎に割り当てられたIDとパスワードから作られた暗号になります。
Step2 - スクリプトファイルを落として加工する
以下のURLからスクリプトファイルを落とします。このファイルがFirefoxのGreaseMonkeyスクリプトになります。
落としたらファイルを編集します。
// ==UserScript==
…
var shortCutKey = 'w';
var USER_KEY = 'xxxxxxxxxxxx';
…
})();
上記の赤字部分にStep1の暗号を設定。ちなみに私の場合、Instapaper連携は「w」キーで行ってますが、変更したい場合は上のキーを変えればOK。
Step3 - テキストファイルをFirefoxにドラッグ&ドロップ
これをすると勝手にGreaseMonkeyスクリプトと判断されてインストールできます。以上で完成です。
元からFirefoxで作業している方は、スクリプトファイルをダウンロードする時にインストールされちゃうかもしれません。その場合には、インストール後にスクリプトファイルを編集することになりますが、それでもOKです。
Googleリーダーで記事を閲覧している時に「w」キーを押すと小さいポップアップ画面が出てきてInstapaperへ記事を保存してくれます。新規記事の場合には「Save」既保存の記事の場合には「Update」と表示されるはず。
英語版のGoogleリーダーにInstapaperへ送る機能が搭載されたみたいですが、やっぱり私はこちらの方がワンキーで登録できるんで好き。
以上、PC上でのTipsでした。
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
Twitterにてnantanさんから衝撃の告白を受けて追記!!
なななんとっ!!!
Twitterお友達のnantanさんが、もっと新しいUserscriptを作って下さってました!! 実は上で私が紹介したUserscriptは、Instapaperがひと皮むける前のウィンドウポップ型だったんですけど、nantanさんのスクリプトは最新仕様になってるっぽい!!ということでURLをご紹介。
スクリプトを落としたら、編集する箇所は上記と一緒です。ただ、ワンキーボタンは「h」のようです。いや〜記事にしてみるもんだ(笑)ラッキー。
更に追記...。
現在、お試し中ですが、うまく動かない...。キーコードを変えて「w」にしようと思い、色々いじったのが悪さをしてるのか...。うーん。
(2009.10.13)
原因が分かり、新しいUserscriptがアップされています!!こちらの方が断然便利です!お試しあれ〜♪
-
過去のエントリーを振り返ってみる
過去のエントリーを振り返ると、ずっと前の記事にも関わらず、多くの方々が見て下さってる記事があります。ありがたいお話です。感謝 m(_ _)m
そんなエントリーの中でも、特に話題に上がるのが以下の記事。コメントも多いっす。当時と今とでは環境も異なり、当時書いていた方法では解決しない。結果、コメントが多くなるという傾向です。申し訳ないです。
- OutlookとiPhone連絡先の同期エントリー
- GoogleリーダーからのInstapaperワンボタン登録エントリー
- MY辞書登録への顔文字登録エントリー(特にアップローダー絡み)
最初のは、実は書き直したいのですが、私の環境はWinでなくMacになってしまった為、もはや環境面で再整理することができません。すみません。
2つ目は、記事上では詳しく述べず、ニーズがあれば書きますよ〜と言って、そのままにしてる記事。こちらは再整理できます。
最後は、当時紹介していたアップローダーがURL発行の制限を加えた為に、まんまの手順ではうまくいかなくなった例。こちらも再整理できそう。
ということで上記の2つ目と最後をこれから整理したいと思います!
-