ドットインストール学習日記:Twitter Bootstrap 全レッスン終了!
今日のドットインストール学習記録。
#16 モーダルウィンドウの準備 から
#22 アラートメッセージを消す まで。
Twitter Bootstrap (v1.3)の基礎 全22レッスン終了!
色々詰め込んだ落書き。

程よい長さのテキストが欲しくてルイズコピペ使ったけど、長すぎて少し邪魔だったw
v1.3 → v2.0
レッスンは v1.3 で進むけど、 v2.0 の JavaScriptプラグインでやってみたから、色々と勝手が違った。
公式ドキュメントとレッスンを見比べながら書いてみた。
英語読めないorz
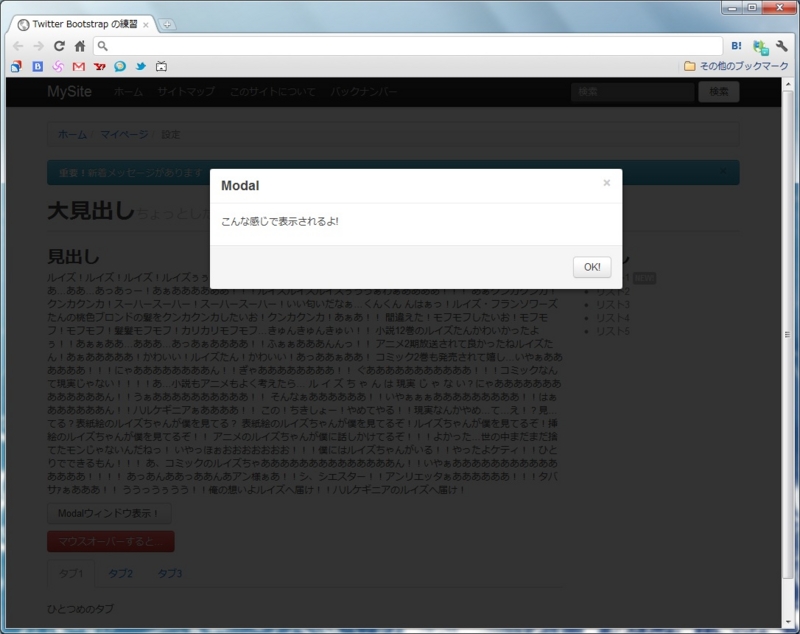
モーダルウィンドウ
<p><a class="btn" data-toggle="modal" href="#myModal">Modalウィンドウ表示!</a></p> <div class="modal hide" id="myModal"> <div class="modal-header"> <a href="" class="close" data-dismiss="modal">×</a> <h3>Modal</h3> </div> <div class="modal-body"> <p>こんな感じで表示されるよ!</p> </div> <div class="modal-footer"> <a href="" class="btn">OK!</a> </div> </div>
タブメニュー
<ul class="tabs"> <li class="active"><a href="#tab1" data-toggle="tab">タブ1</a></li> <li><a href="#tab2" data-toggle="tab">タブ2</a></li> <li><a href="#tab3" data-toggle="tab">タブ3</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab1"> <p>ひとつめのタブ</p> </div> <div class="tab-pane" id="tab2"> <p>ふたつめのタブ</p> </div> <div class="tab-pane" id="tab3"> <p>みっつめのタブ</p> </div> </div>
少し書き方を変えたら成功。
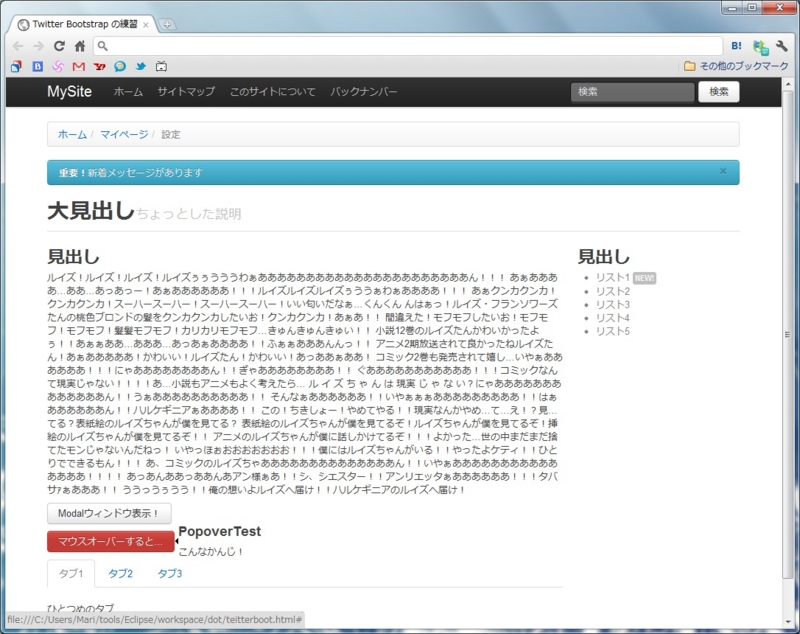
ポップアップ
<p><a href="#" class="btn danger" rel="popover" title="PopoverTest" data-content="こんなかんじ!">マウスオーバーすると…</a></p>
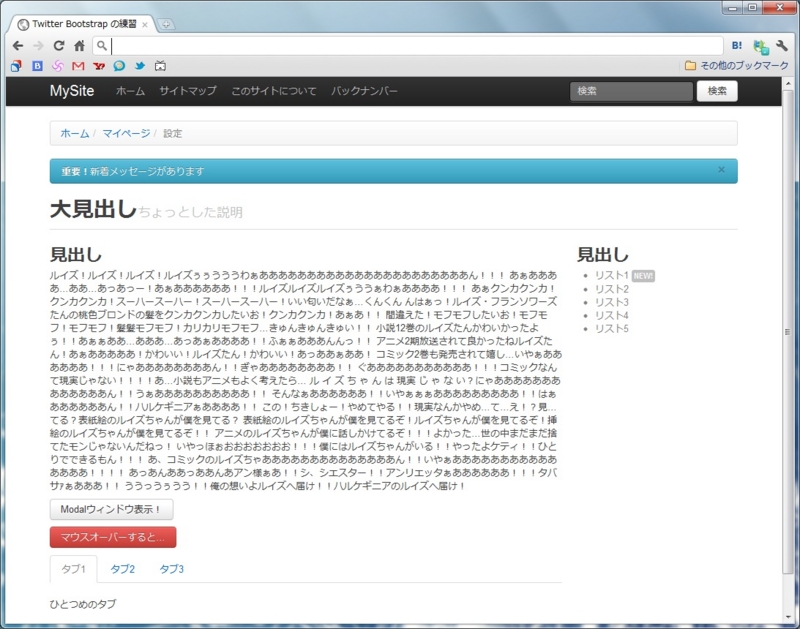
アラートメッセージ
<div class="alert-message info fade in" data-alert="alert"> <a href="" class="close" data-dismiss="alert">×</a> <p><strong>重要!</strong>新着メッセージがあります</p> </div>
少し書き方を変えたら成功。
まとめ
v1.3 から v2.0 での変更点は結構多かった。
特にJavaScriptプラグインでは…
twipsy がなくなって(Tooltipsに変更?)いたり、書き方が変わっていたり。
英語が苦手だから公式ドキュメント読むのは一苦労だった。
せめてプログラミングで使う英語くらいはおぼえないと…