Brackets
(コンピュータ)
【ぶらけっつ】
Adobeが主導してオープンソースで開発しているエディター。「push web development editors to the next level」というスローガンにもあるとおり、ウェブ開発に特化したエディターである。
主な特長
インラインエディター
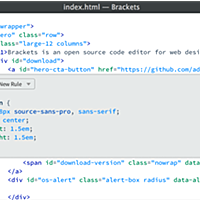
CSSを編集するために別ウィンドウを開く必要なく、インラインでスタイルを編集できる。膨大なCSSを都度見に行く必要がないのでスタイル編集の高速化が図れる。
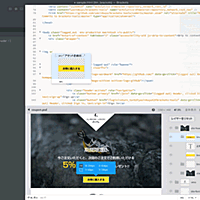
ライブプレビュー機能
インストールしてあるGoogle ChromeでコーディングしているHTMLをリアルタイムでレンダリングできる。これによりサーバーへのテストアップをせずにレイアウトや挙動を検証できるようになっている。
デフォルト設定ではエディターでカーソルを置いてある所が自動的にハイライトするようになっていて直感的に現在地を掴めるようになっている。
なおChromeでDeveloper Toolsを起動したりするとライブプレビュー機能が閉じてしまうので、突っ込んだデバッグをするときはBrowsersyncの併用が便利だろう。
拡張機能
Sublime TextやAtomと同じように拡張機能で機能を増やすことができる。トレンドは公式ブログで確認できる。
デフォルトでサポートする言語等
- Bash
- C
- C#
- C++
- Clojure
- CoffeeScript
- CSS
- Dart
- Diff
- EJS
- Embedded Ruby
- Groovy
- Haskell
- Haxe
- HTML
- Java
- JavaScript
- JSON
- LESS
- Lua
- Markdown
- Markdown(GitHub)
- Perl
- PHP
- Properties
- Python
- Ruby
- SASS
- Scala
- SCSS
- SQL
- Stylus
- SVG
- Text
- VB
- VBScript
- XML
- YAML