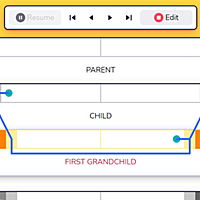
DOM
(コンピュータ)
【どむ】
Document Object Modelの略称で、W3Cによって策定・勧告される、HTMLとXMLのための標準化されたAPI。文書の論理構造と、プログラムから文書にアクセスし操作するため手段を定義する。様々なモジュールによって構成されており、2006年現在Level 1からLevel 3までの仕様が勧告されている。
プラットフォームやプログラム言語に依存しないインタフェースとして設計されているが、WebブラウザごとのダイナミックHTMLの非互換性を緩和するために生まれた経緯からJavaScriptで、またJavaでよく利用される。
簡単な書き方
function 関数()
{
document.getElementById("DIVタグ名").innerHTML="書き換え後の内容";
}
<div id="DIVタグ名">書き換え前の内容</div>書き換え後の内容はHTMLを認識するのでテキストボックスやテキストエリアなどの入力内容を出力するとおもしろい。