ウェブページのコードを手っ取り早くチェックするには?
今、ウェブページを作る授業の成績をつけています。で、授業で作った作品の評価、とくにコードがきちんと書けているかを評価するには、どういうツールを使えばいいかと結構迷いました。
結局、次のようなツールを使っています。
- ブラウザ:Mozilla Firefox
- 機能拡張:Web Developer、Firebug
どういう風に使うかというとですね…
- 作品のファイル群を1つのフォルダに放り込む
- HTMLファイル(複数)を指定して、Firefoxにドラッグ&ドロップ
- Firefox上に、タブごとにウェブページが開かれる
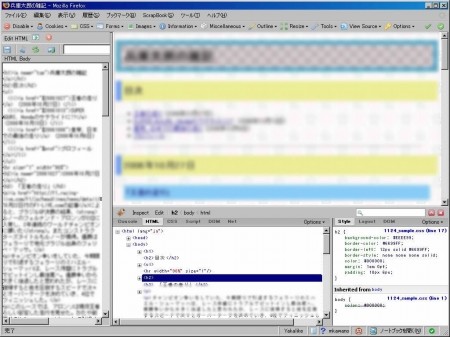
- Web Developerのメニューから、「Miscellaneous」→「Edit HTML」
- 左側にHTMLのコードが表示
- Firebug起動
- 下側にHTMLのツリー構造と、対応するCSSのコードが表示
- この部分は、Web Developerでもいいかも(「CSS」→「Edit CSS」)
- HTMLとCSSの両コードをチェック
- で、点数をつける
- タブを閉じて、別のウェブページをチェック
- 表示されているHTMLのコードを再読み込みする
ちょっと面倒なように思えますが、手持ちのFirefoxでサクサクっとチェックできました。
ちょいスケ
先日本屋にいったときに面白い本を2冊見つけました。ちょいスケ(ちょいとスケッチ)の本。本格的に絵を描くということではなく、気軽に気になったものを描こうというないようです。購入してから気がついたんですが、著者が同じでした。

- 作者: 山田雅夫
- 出版社/メーカー: 光文社
- 発売日: 2006/11/16
- メディア: 新書
- 購入: 11人 クリック: 47回
- この商品を含むブログ (68件) を見る
- 手前にあるものから描く
- 面はできるだけ1本の線で描く(継ぎ足しして描かない)
- 適度に省略して描く

- 作者: 山田雅夫
- 出版社/メーカー: インデックスコミュニケーションズ
- 発売日: 2007/02
- メディア: 単行本
- 購入: 2人 クリック: 9回
- この商品を含むブログ (10件) を見る
どちらの本も、作例がしっかり載っています。しかも描く順が書いてあります。描く方向が矢印つきで(笑)もっと面白かったのは、手順(つまり分解図)が書いてあるのですが、一つひとつの絵は、コピーじゃなくて、全部手書き。著者の熱意が感じられました。