GoWebGL from Marcin Ignac on Vimeo.
以前紹介した方法でWebGLを有効にしたUIWebView上でWebGLを動作させています。デバイスはiPad 2。ソースはこちらからDL出来ます。
ドコモ「通訳電話」を試験提供――音声サービスで“アラジンの魔法のランプ”を目指す - ITmedia +D モバイル
http://plusd.itmedia.co.jp/mobile/articles/1111/04/news104.html
同様のアプリを個人が作られた「セカイフォン」というAndroid製のアプリも有ります。
以前、「URL schemeを使ってアプリを起動する」という記事を書きました。
URL schemeを使ってアプリを起動する - 強火で進め
http://d.hatena.ne.jp/nakamura001/20090305/1236267660
しかし、現在のXcodeだと指定する位置などが変わっているので現在のものに更新したものを書いておきます。
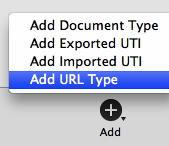
画面下部の「Add」アイコンをクリックし、「Add URL Type」を選択。

するとこの様な項目が追加されます(追加された項目を展開した状態)。

ここの「Identifier」と「URL Scheme」を設定します。
「Identifier」は「Bundle Identifier」と同様に他のアプリなどと被らない一意な文字列を指定して下さい。今回は「com.example.test」としました。
「URL Scheme」とはブラウザで使用されるURLの中の先頭部分に当たる URL: や mailto: 、ftp: などの事を言います。今回はここに独自定義を追加する形になるのでその様な既存のものとは異なる文字列を設定する必要が有ります。今回は「test」としました。
上記の設定が終ったら以下の内容を AppDelegate.m に追加し、ビルドします。
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
NSString* msg = [NSString stringWithFormat:@"[URL]%@\n[schame]%@\n[Query]%@",
[url absoluteString], [url scheme], [url query]];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"debug"
message:msg
delegate:self
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
return YES;
}
アプリのインストールが完了したらブラウザを起動し、アドレス欄に以下の文字列を入力します。
test://hoge/fuga?abc=123
※因みに以前はメールやSMSに投稿した時にリンク化させて簡単に起動させる方法が有りましたがセキュリティの観点からか現在のiOSではその様な方法は使えなくなっています。
Googleのページで「do a barrel roll」と検索すると画面が1回転するみたいです。
Google検索で「do a barrel roll」と検索すると画面がぐるりん! – ロケットニュース24(β)
http://rocketnews24.com/2011/11/04/149053/
このネタを聞いてすぐに以前にGIZMODEがエイプリルフールに行ったサイトへのいたずらを思い出しました。
GIZMODEのエイプリルフールネタに触発されてみた - 強火で進め
http://d.hatena.ne.jp/nakamura001/20100331/1270053064
今回も恐らくはCSS 3を使った実装に違いないと当たりを付けて調査した所、やはり予想通りでした。
該当箇所はこちら(見やすい様に整形しています)。
<style> @-moz-keyframes roll { 100% { -moz-transform: rotate(360deg); } } @-o-keyframes roll { 100% { -o-transform: rotate(360deg); } } @-webkit-keyframes roll { 100% { -webkit-transform: rotate(360deg); } } body{ -moz-animation-name: roll; -moz-animation-duration: 4s; -moz-animation-iteration-count: 1; -o-animation-name: roll; -o-animation-duration: 4s; -o-animation-iteration-count: 1; -webkit-animation-name: roll; -webkit-animation-duration: 4s; -webkit-animation-iteration-count: 1; } </style>
アニメーション名は「roll」。動作は360度回転するというもの。-moz-〜はFirefox向け。-o-〜はOpera向け。-webkit-〜はChromeとSafari向けの設定になっています。
@-moz-keyframes roll { 100% { -moz-transform: rotate(360deg); } } @-o-keyframes roll { 100% { -o-transform: rotate(360deg); } } @-webkit-keyframes roll { 100% { -webkit-transform: rotate(360deg); } }
そのアニメーションを4秒間で実行、実行回数は1回という設定でbodyタグのスタイルに設定する事で今回の処理を実装しています。
body{ -moz-animation-name: roll; -moz-animation-duration: 4s; -moz-animation-iteration-count: 1; -o-animation-name: roll; -o-animation-duration: 4s; -o-animation-iteration-count: 1; -webkit-animation-name: roll; -webkit-animation-duration: 4s; -webkit-animation-iteration-count: 1; } </style>