サイ・ヤング賞を誰がとるか、様々なスタッツを眺めてニヤニヤできるサイトを公開しました。
名付けて「サイ・ヤング賞メーター」といいます。よろしくお願いします。
今回MLBネタということで、はりきって英語圏ユーザをも視野に入れてみました!その結果・・・「見えるところに日本語は使わないでおこう」→「なるべく英語で記述しよう」→「え、これ英語でなんて言えばいいかワカンネ」→「まぁいいや、何も書かないでおこう」→「シンプルかつミニマルなユーザエクスペリエンスをご提供」とあいなった。
各スタッツの重み付けのチューニング、データ取得の速度、スマホ対応などは今後順次行う予定。
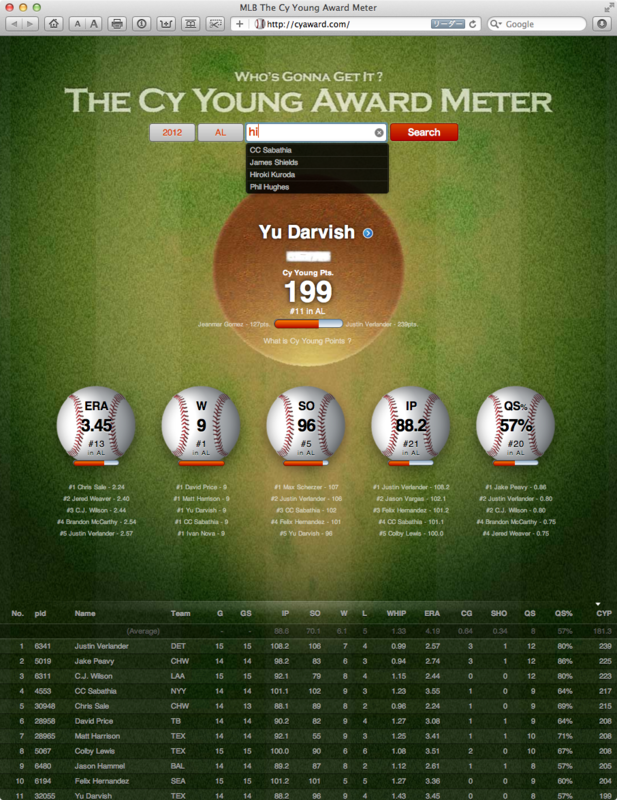
サイ・ヤング賞メーター - MLB The Cy Young Award Meter

http://cyaward.com/
サイトの内容はかなりマニアックなのでともかくとして、少し砂をかぶった天然芝のテクスチャやピッチャーマウンド、フォトリアルなボールなどを褒めていただけると喜びます。
5つのスタッツの偏差値と重み付けで、投手の総合的な成績を数値化
採用したのは防御率(ERA)、勝利数(W)、奪三振(SO)、投球回(IP)、クオリティ・スタート率(QS%)の5つ。それぞれリーグ内(またはMLB全体)での偏差値(Deviation Value)を求め、重み係数(Coefficient)をかけたものを合計して「サイ・ヤングポイント(Cy Young Points, CYP)」とした。
サイトが見れない!
今回、IE8以下はバッサリ切った。IE6以下じゃなく8。7以下でもなく8以下。「レイアウト崩れるけどまあ見れる」などという優しさは塵ほどもないので覚悟して欲しい。アクセスするなり.htaccessで強制リダイレクトという鬼仕様なのだ。そういうわけなので、FF、Chrome、Safariで見て欲しい。もちろん、iPhone、iPadもOKだ。そのうちスマホ版のレイアウトも用意する予定。あといちおうIE8くらいには対応するかもしれない。ツイッターにはそう書いてしまった。
サイ・ヤングポイントについて
指標は上の5つで、それぞれの偏差値は、母集団におけるその選手の相対的な位置を示すため、ある数値の優劣を測るのに妥当だと考えた。重み係数はERAを1として、Wが0.6、SOが0.2、IPが1、QS%が0.8とした。採用する指標と重み係数は議論のあるところだと思う。ちなみにサイトでは、「What is Cy Young Points ?」をクリックしてCYPの計算過程を確認できる。また、下のスタッツテーブルの各行をクリックすると、偏差値が表示し、スタッツテーブル上部の「Average」をクリックすると、標準偏差(Standard Deviation)が表示される。
サイ・ヤングポイントは実際のとこどうなのか?
現状でも、過去のサイ・ヤング賞受賞者のCYP順位などを見ると、割りといい線いっていると思うが、あとは完投(CG)、完封(SHO)、勝率(W%)を考慮に入れるかどうかといったところ。2009年NLのリンスカム、2009年ALのグレインキーの二人のサイ・ヤングホルダーは、本サイトのCYPによると僅差で2位だが、CGとSHOを考慮に入れていれば1位になると思われる。
奪三振(SO)の重み係数は0.2と低めに設定した。2008NLのリンスカムなどは圧倒的なSOの印象がサイ・ヤング賞受賞に少なからず貢献したと思われるが、本サイトではサンタナに1ptの僅差で2位となっている。
2008ALのクリフ・リー、2004NL、2001ALのクレメンスなどは勝率がサイ・ヤング賞受賞に貢献したと思われるが、特にクレメンスなどは勝率以外ではせいぜいベスト5から10のレベルなので、勝率を採用したとしてもCYPで1位にはならないだろう。
このように、過去のサイ・ヤング賞受賞者と、本サイトのCYP1位とは完全に対応しているわけではない。過去の受賞実績に完全に合致するような指標のとり方や重み係数の設定をしてしまうと、上のクレメンスや2005年ALのバートロ・コロンのところで、かなり無理が出てくることが予想される。
そういうわけで、しばらく寝かせてみて、あらためて採用指標や重み係数の妥当性を検討してみたい(特に、CG、SHO、勝率)。ボールを横に5個並べてしまったので、指標を増やすのはあんまり気が乗らないとかいうわけではないのでお察しください。fxxk!!!!
Retina対応
最新のiPhone、iPad、MacBook Proではピクセルを縦横2倍使用して、高解像度表示を実現している。OS部分はもちろん、サードパーティのアプリケーションでもWebサイトでも、縦横2倍の解像度の画像を用意すればRetina対応が可能となる。Webならばその上で、 などとすれば非Retina機に対して4倍の超高精細画像を表示できる。が、今回
などとすれば非Retina機に対して4倍の超高精細画像を表示できる。が、今回はほとんど使用しておらず、Backgroundでの指定がほとんど、画像もWebとしては巨大なサイズになってしまうので、Retina対応はまた次回とした。
正直なところ、iPadで見ると、高精細な他の要素(SafariのUIやテキスト部分)に対して背景画像がRetina非対応なので、若干 (´・ω・`)ショボーン な思いをしてる。本サイトのように背景全体を覆い尽くすよう画像だと、ガ━━(;゚Д゚)━━ン!! くらいの負のインパクトがある。


