Photoshopの動作をJavaScriptで記録しよう
Photoshopの機能に、動作した作業をすべてJavaScriptとして保存してくれるという機能があります。
この機能は、ある程度はJavaScriptは読めるけど全部は自分で書けない場合にとても役立ちます。
では早速記録を取る方法を紹介します。
JavaScriptで保存するスクリプトScriptListener.8liを設定する。
以下Win版とMac版を分けて説明いたします。
Win版>
..Adobe\Adobe Photoshop CS5 (64 Bit)\
Scripting\Utilities\ScriptListener.8liがあります。

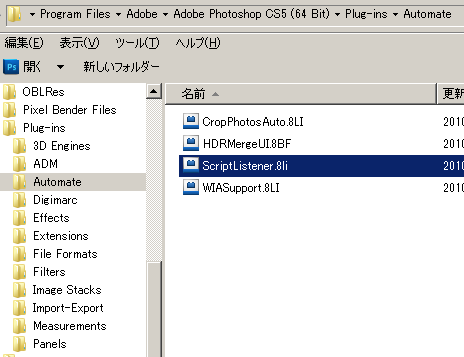
..Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\Automateに
ScriptListener.8liをコピーしたら準備は完了です。

Photoshopを起動する。
Photoshopで作業した記録がScriptingListenerJS.LOGという名前でデスクトップに出力される

Mac版>
Photoshopが格納されているフォルダを開く
Scripting>Utilities>ScriptingListener.pluginファイルを見つける。
ScriptingListener.pluginファイルをPlug-ins>Automateにコピーする
Photoshopを起動する。
Photoshopで作業した記録がScriptingListenerJS.LOGという名前でデスクトップに出力される
Logの中身はPhotoshopで作業した内容がJavaScriptで記録されています。
JavaScriptの使い方
ScriptingListenerJS.LOGをScriptingListenerJS.jsに拡張子を変更
ファイル>スクリプト>参照でScriptingListenerJS.jsを読み込むと
先ほど作業した内容が再現されます。
JavaScriptで動かすメリットは何か
アクションなどでは再現できない作業を自動化するのにとても役立ちます。
具体的には、「デジカメ画像にExif情報の撮影時の日付をつけたい」は
Photoshopのアクションでは僕は作れません。
ですが、JavaScriptでならそれが可能になります。
記事は未完成だけどとりあえずリリース
順次修正していきます。