フリーのアイコンを合成してはてなスター用のオリジナルアイコンを自作してみた

以前からはてなスターの追加のアイコン" "が分かりづらいのが気になってしょうがなかったのでアイコンを変えてみることにしました。ただ、フリーのアイコン集にははてなスター用のアイコンとして「しっくり」くるものが無いため、画像編集ツールを使ってそれっぽいアイコンを作ってみることにしました。画像編集系のツールはあまり使ったことないんですが、適当にいじってたら思いのほか簡単にアイコンが出来てしまったので、その手順を紹介します。
"が分かりづらいのが気になってしょうがなかったのでアイコンを変えてみることにしました。ただ、フリーのアイコン集にははてなスター用のアイコンとして「しっくり」くるものが無いため、画像編集ツールを使ってそれっぽいアイコンを作ってみることにしました。画像編集系のツールはあまり使ったことないんですが、適当にいじってたら思いのほか簡単にアイコンが出来てしまったので、その手順を紹介します。
画像編集ツールはLeeshoreというツールを使っています。ちなみにLeeshoreはCoreImageのエフェクトを使用しているためMac専用ですが、元がGimpをベースにしているのでWindowsやLinuxのGimpでも同様のことは可能だと思います。
適当なアイコンを探してくる
まずは、適当なアイコンをさがしてきます。
phpspotさんの情報を参考に、アイコンをさがしてきました。以下のアイコンセットがシンプルでよさげなので、これを使ってみることにしました。
PI Diagona Icons Pack 1.0 - Download Royalty Free Icons and Stock Images For Web & Graphics Design
![]()
Copyright © 2008 Yusuke Kamiyamane. All rights reserved.
アイコンを合成してオリジナルのアイコンを作る
このアイコンセットには「スターの追加」用にしっくりくるものが無いので、 と
と を組み合わせてオリジナルのアイコンを作成します。
を組み合わせてオリジナルのアイコンを作成します。
このままだと小さすぎて作業しづらいので、適当な大きさに拡大します。


次に、今開いている のアイコンに
のアイコンに のアイコンを追加します。Fileメニューからimportを選択し、
のアイコンを追加します。Fileメニューからimportを選択し、 のアイコンを選択します。
のアイコンを選択します。


そうすると新規レイヤーが追加されて の上に
の上に の画像が重なった状態になります。
の画像が重なった状態になります。

Layersウィンドウで のレイヤーの上に
のレイヤーの上に のレイヤーが重なっていることがわかります。
のレイヤーが重なっていることがわかります。

Toolboxから十字のアイコン*1を選択し、 の位置を調整します
の位置を調整します

このままだと、 が目立ち過ぎな気がするので目立たない色にします。
が目立ち過ぎな気がするので目立たない色にします。 のレイヤーにエフェクトをかけることで調整を行います。
のレイヤーにエフェクトをかけることで調整を行います。
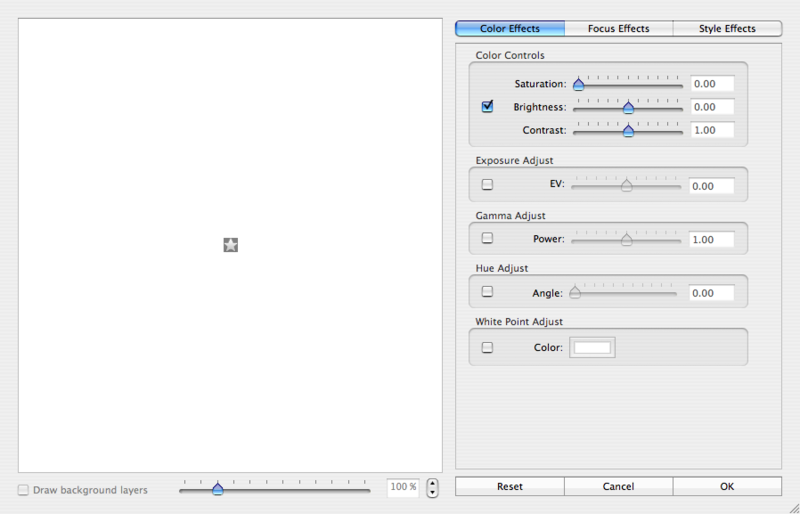
あらかじめ、Layersウィンドウで のレイヤーを選択して、LayerメニューからCore Image Effectsを選択します。
のレイヤーを選択して、LayerメニューからCore Image Effectsを選択します。

CoreImageエフェクトのダイアログが表示されるので、Color Controlsにチェックを付けSaturationのスライダで色調を調整します。画像がちっちゃくて分かりづらいですが の画像がグレースケールになっています。
の画像がグレースケールになっています。

いい感じになったところでpngを保存します。FileメニューからSave asを選択し、

適当にファイル名を付けて、png形式で保存します。

これでスターの追加用アイコンが用意できました。
アイコンを設置
アイコンができたらそれを設置します。まずは、fotolifeに画像をアップします。その手順はここでは省略します。
はてなスターのボタン画像を変更する - はてなダイアリーのヘルプを参考にダイアリーのデザイン設定を変更します。
私の場合は以下のようにスタイルシート設定を追加してます。
/* hatena star icon */ .hatena-star-star-image { background-image: url(http://f.hatena.ne.jp/images/fotolife/s/snaka72/20080921/20080921165205.png); } .hatena-star-add-button { vertical-align: inherit !important; } .hatena-star-add-button-image { background-image: url(http://f.hatena.ne.jp/images/fotolife/s/snaka72/20080921/20080921173042.png?1221985967); } .hatena-star-comment-button-image { background-image: url(http://f.hatena.ne.jp/images/fotolife/s/snaka72/20080921/20080921172530.png?1221985674); } .hatena-star-comment-button-image-active { background-image: url(http://f.hatena.ne.jp/images/fotolife/s/snaka72/20080921/20080921172531.png?1221985674); }
6行目の vertical-align の指定は、 と
と  の表示位置が微妙にずれているのが気になったので、それを補正するために追加しています。あと、コメントアイコンも変えています。
の表示位置が微妙にずれているのが気になったので、それを補正するために追加しています。あと、コメントアイコンも変えています。
動作確認
以上で完了です。
最後に、今回のカスタマイズにあたって使用したツール/参考にしたサイトを記載しておきます。
- http://www.bicoid.com/software/leeshore/
- はてなスターのヘルプ - お問い合わせ - はてな
- はてなスターのボタン画像を変更する - はてなダイアリーのヘルプ
- アイコンを探すのに便利なサイト色々:phpspot開発日誌
ふうっ、こういう手順を紹介するエントリって難しいですね。これだけ書くのに6時間もかかってしまった。
追記:2009.1.24
このエントリで使用しているアイコンはCreative commons の元でライセンスされています。この素材の場合はBy Attribution ということで日記のサイドバーに、アイコンの作者である Yusuke Kamiyamane さんの名前をクレジットしています。このようにフリーの素材等を使用する場合は、そのライセンスについても配慮する必要があるので気をつけましょー。
以下参考:
クリエイティブ・コモンズのライセンス解説
*1:ToolBoxの一番右下のやつ





