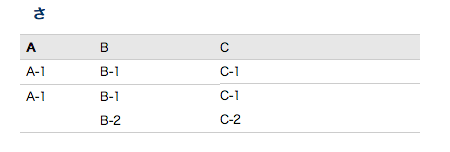
dl dt ddを使った3列横並びリスト
テーブルで作っていた3列のリストをdlを使って作りかえたいなと思って作ってみました。

おおまかなhtmlとcssは覚書に。
覚書
基本はA列がdt
B列C列がdd。
dt,ddに高さを指定。
B-1のマージンをdtの幅分左に、高さ分をマイナスで指定する。
B-2は左のみ指定。
C-1のマージンをA+B列分左に、高さをB列のDD全ての高さを足した分マイナスで指定。
C-2は左のみ指定。
問題はC-1で指定する高さ分のマイナスマージン。
B列に項目がいくつあるかによって変わってしまうので、B列のDDが1つの時、2つの時と初めにクラス分けして設定する。
マイナス指定するマージンは前列の基本全ての高さを合わせたものになります。
ボーダー、マージン、パディングetc
<結論>
複雑になってくるとC-1のクラス分けなどめんどくさいかもしれません。
javascriptで何番目と判断させて自動的にクラス分けとか出来るのかもしれないけれど..。
テーブルで作ってもいいのですが、rowspanや、やたら多くなるタグで見にくくなるので、これも有りかと思います。
DL、DT、DDを使った商品説明のリストについて
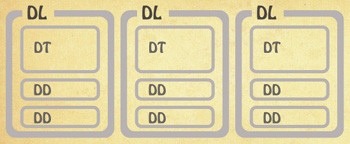
以下のような形のリストをDL、DT、DDを使って作ろうと思ったのですが。

文書構造からいうとこういう形で作りたいのですが、これだと上手く横並びになってくれません。

ひとつひとつをDLで包んでfloatさせると落ち着きます。
他のCSSサイトもこの方法での説明でした。

あと実サイトだとリストではなくこういう形にしたり、自動生成ならやっぱりテーブルのようです。

なんとなくDLでひとつひとつ包むのはひっかかるのですが、テーブルで作るより入れ替え等使い勝手はいいので、こちらを使っています。
リストサンプル 覚書
会社の帰りがけにちょこっと作った覚書です。
この覚書の説明はこちら
リセット
<dl id="sample">
<dt>たも</dt>
<dd class="area1">日本</dd>
<dd class="area2">海外</dd>
<dd class="movie1">やっぱり猫が好き</dd>
<dd class="movie2">かもめ食堂</dd>
<dt>たも</dt>
<dd class="area1">日本</dd>
<dd class="area2">海外</dd>
<dd class="movie1">やっぱり猫が好き</dd>
<dd class="movie2">かもめ食堂</dd>
</dl>
−*-CSS-*-−
#sample {
font-size: medium;
}
dt,.area1,.area2,.movie1,.movie2 {
height: 30px;
}
dt {
width: 150px;
background-color: #999999;
margin-top: 20px;
}
.area1 {
width: 150px;
background-color: #FFFFCC;
margin-top: -30px;
margin-left: 160px;
}
.area2 {
width: 150px;
margin-left: 160px;
margin-top: 10px;
background-color: #FFCCFF;
}
.movie1 {
width: 150px;
margin-top: -70px;
margin-left: 320px;
background-color: #CCFFFF;
}
.movie2 {
width: 160px;
margin-left: 320px;
margin-top: 10px;
background-color: #CCCCFF;
}
Illustratorの本
勉強を始めてから買った本の簡単レビュー。
一項目一練習問題がついていて、全部終わると、一通りIllustratorがどんなものかわかります。
「できる〜」シリーズのようにすべて網羅しているわけでは無いのですが、初心者の私はどうせ全部は覚えきれないし、と思ってこの本を選びました。
練習問題も、その項目に特化した基本的なものばかり。
これで基本を覚えて、自分のやりたいHowTo本に行くのが個人的にはおすすめです。
大きさも小さめで、値段も手頃。
買って損は無いと思います。

Illustrator トレーニングブック 8/9/10/CS/CS2対応
- 作者: 広田正康
- 出版社/メーカー: ソーテック社
- 発売日: 2005/09/01
- メディア: 単行本
- 購入: 7人 クリック: 130回
- この商品を含むブログ (9件) を見る
ブログのタイトル
友人に"たも"ってどういう意味と聞かれたので。
昔、飼っていた猫の名前です。(ありきたりですが)
正確には祖母が飼い主。
そして正確には○○多茂(○○にうちの名字が入ります。)というフルネームがついていました。
○○家が多く茂るようにという願いを込めて付けられた名前です。
猫に託した祖母の気持ちは、今となってはわかりません(笑)。
ただ、保健所猫なので人に慣れず、でも人恋しいところがある臆病で名前負けした猫でした。
そんなアンビバレンツな所がかわいいというか。
はっ。タイトルの話でした。
ユーザー名とか付けるのに、ついとりあえず猫の名前を付けてしまった結果です。
何匹かいたうちの一番特徴のある名前でもあったので、結構いろいろな所で使ってます。
ただ「たも作り」の単語は釣り関係にあるらしく、釣りがらみで検索した人たちの上位に来てしまうので....。
もうちょっと考えればよかったかなとも思っています。
以上、たわいもない話だったので、ねこ鍋載せておきます。


