暗色背景テーマでDom Inspectorの左側ペインを見やすくする

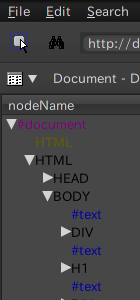
暗色背景のテーマを使っていると、DOM Inspectorの左側のペインの文字の大半が黒いため、視認性が悪く使いづらい。(他のペインは文字色が「-moz-fieldtext」のため、問題なく見ることが出来る。)
ツリーのスタイルは「chrome://global/skin/tree.css」で設定されており、通常の文字は「-moz-fieldtext」、背景色は「-moz-field」と、システムカラーが使用されるようになっている。
しかしDOM Inspectorの左側のペインにあたる「chrome://inspector/content/viewers/dom/dom.xul」には、これに加えて「chrome://inspector/skin/viewers/dom/dom.css」が適用されており、ここで背景色はシステムカラーのまま文字色が決め打ちされているため、この様な現象が起こる。
本来なら背景色も(例えば白に)決め打ちするのが正しいやり方だろうが、この場合背景色にとどまらず、treechildrenの境界色やtwisty(ツリーの開閉を担当する小さな画像、ここでは白の矢印)、その他様々な部分を一つずつ直していく必要があり、面倒だと思われる。
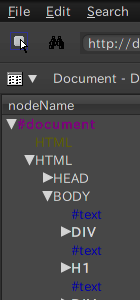
そこで、ここでは通常の黒が割り当てられているところだけシステムカラーの文字色に置き換えて見やすくしてみる。
いかの内容をStylishに書く。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url("chrome://inspector/content/viewers/dom/dom.xul") { treechildren::-moz-tree-cell-text(ELEMENT_NODE) { color: -moz-fieldtext !important; } treechildren::-moz-tree-cell-text(selected, focus) { /*これは蛇足か。*/ color: HighlightText !important; } }

結果、右のようになった。紫や青の文字は判読が非常に難しいが、これは上記の背景色修正をしなければどうしようもない。
関連記事(暗色背景シリーズ)