動的に追加した要素にcssが適用されるか試してみる
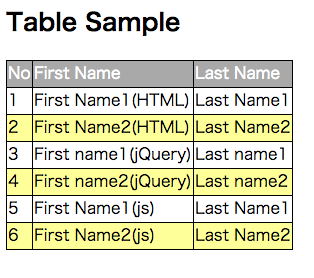
以下の画面では、いずれも「nth-of-type() 」で指定したスタイルが適用されて1行毎に背景色が設定されていました。
1,2行目はHTMLで最初から指定
3,4行目はjQuery(version2.0.3)で追加
5,6行目はJavaScriptで追加

最近、jQueryで追加した行の背景色が設定されなかった原因がわかっていません。cssの設定方法がちょっと違ったかもですが?
ちなみにjQueryは1.11を使ってました。
とりあえずメモとして書きました。まだまだ勉強不足、、、
- index.html
<!DOCTYPE html> <html> <head> <title>HTML5 sample</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="./css/sample.css"> </head> <body> <div> <h2>Table Sample</h2> <table> <thead> <tr> <td>No</td> <td>First Name</td> <td>Last Name</td> </tr> </thead> <tbody id="tbody1"> <tr> <td>1</td> <td>First Name1(HTML)</td> <td>Last Name1</td> </tr> <tr> <td>2</td> <td>First Name2(HTML)</td> <td>Last Name2</td> </tr> </tbody> </table> </div> <script src="js/libs/jquery/jquery.js" ></script> <script src="js/sample.js" ></script> </body> </html>
- sample.css
table, th, td { border: 1px solid black; } table { border-collapse: collapse; } thead{ color: white; background-color: darkgray; } tr:nth-of-type(2n) { background: #ffff99; }
- sample.js
$(function(){ //alert($.fn.jquery); // version確認 // jQueryでtrを追加(3行目) var tbodyQ = ('#tbody1'); var tr1 = $('<tr>'); tr1.appendTo(tbodyQ); $('<td>').text('3').appendTo(tr1); $('<td>').text('First name1(jQuery)').appendTo(tr1); $('<td>').text('Last name1').appendTo(tr1); // jQueryでtrを追加(4行目) var tr2 = $('<tr>'); tr2.appendTo(tbodyQ); $('<td>').text('4').appendTo(tr2); $('<td>').text('First name2(jQuery)').appendTo(tr2); $('<td>').text('Last name2').appendTo(tr2); // JavaScriptでtrを追加(5行目) var tbodyJ = document.getElementById('tbody1'); var trJ1 = document.createElement('tr'); var tdJ1N = document.createElement('td'); tdJ1N.appendChild(document.createTextNode('5')); var tdJ1F = document.createElement('td'); tdJ1F.appendChild(document.createTextNode('First Name1(js)')); var tdJ1L = document.createElement('td'); tdJ1L.appendChild(document.createTextNode('Last Name1')); trJ1.appendChild(tdJ1N); trJ1.appendChild(tdJ1F); trJ1.appendChild(tdJ1L); tbodyJ.appendChild(trJ1); // JavaScriptでtrを追加(6行目) var tdJ2N = document.createElement('td'); tdJ2N.appendChild(document.createTextNode('6')); var trJ2 = document.createElement('tr'); var tdJ2F = document.createElement('td'); tdJ2F.appendChild(document.createTextNode('First Name2(js)')); var tdJ2L = document.createElement('td'); tdJ2L.appendChild(document.createTextNode('Last Name2')); trJ2.appendChild(tdJ2N); trJ2.appendChild(tdJ2F); trJ2.appendChild(tdJ2L); tbodyJ.appendChild(trJ2); });