RrailsのソースのActiveSupport::Inflectorあたりを覗いた
ソースコードの整理
Railsのソースには、クラスだけじゃなくてモジュールに関数を組み込むのをよく見かけるのだけど、 golangのパッケージ的な感じで、複数のファイルにまたがって整理されたりしていた。クラス毎、モジュール毎という考えではなく、機能毎的な雰囲気。 普段このような整理はしないので、うっかり見落とすところだった。
rails/activesupport/lib/active_support/inflector at master · rails/rails · GitHub
クラス単位で整理したソースを基本書いてしまうんだけど、こういう整理の仕方もできるといいんでしょうねぇ。 メンテ力がないと酷い感じになる可能性も、予想されますけど、、、(どこに何がわかりづらくなる)
ActiveSupport::Inflectorの使い方
ActiveSupport::Inflectorを直接使うことはアプリ開発者側は基本なくて、String を拡張して使えるように提供されている。
rails/inflections.rb at master · rails/rails · GitHub
irb(main):001:0> "i_love_you".camelize => "ILoveYou" irb(main):003:0> "i_love_you".dasherize => "i-love-you" irb(main):004:0> "dog".pluralize => "dogs"
こんな感じで使える。
Concurrent::Map
rails/inflections.rb at master · rails/rails · GitHub
モジュール変数に、Concurrent::Map.new というオブジェクトに変数を格納していってる。
実は一番最初にrubyを触ったのが、マルチスレッドを必要とするバックエンドシステムのデーモンを作ることだったので、
スレッドセーフの処理が必要だったのが、Mutex を利用してlock的なソースを書いて実装していた。
Concurrent::Map を使ってもよかったかもですね。
rubyのbundlerはインストールと読み込みの管理もセットだったんだね
Rubyを触って2-3年ほど立つ気がするのだが、実は雰囲気と必要に応じて調べるくらいで対応していて、勉強したことなかったりします。 まぁ、なんとかなってるのですが、必要に駆られなくても勉強もしてみようとRailsのソースを覗いてみた。
とりあえず、入り口からと思って、Gemfile をみて、そこから、bunlderの挙動をわかってなかったので、発見があったのでメモしておく。
わかったこと
bundlerってライブラリの便利インストール機能だと雰囲気で思ってたんですが、 ライブラリをアプリに読み込む側も頑張ってる子だった。
Railsのアプリで、development, test とかあるけど、あれってインストール時に入れる入れないをしてるんじゃなくて、 読み込むか読み込まないかをしてるんだなーっと。よく考えると、環境変数切り替えなくても、ライブラリ全部入ってるので、そうだよね。
ついでに、 require: false も条件によってインストールしない設定かなー 程度に思ってたんだけど、 インストールはするけど、アプリケーションが読み込まないってことか、ということに気がついた。
なるほどですね。たまには勉強してみるものですね。
チャット画面メーカーをVue.jsで作ろうとしてしっぱいした
index.html ファイル1つだけで、チャット画面メーカーを作ろうとこころみて、 動くところまでやってみたんだけど、最終構成に自分自身のアイコンがL○NEの画面にはないのにきがついてやるきなくなった。
それなりに動くので、誰か続きをやるといいとおもう。やるきがでたらやるかも。 下のリンクで動作やソースを確認できます。
簡単な解説
- 生Vue.js をつかっている。コンパイルとかいらないやつ。
- コンポネント思考的な実装で作っている。
- scriptタグのtypeに text/html を指定してテンプレートを作るようにしてる
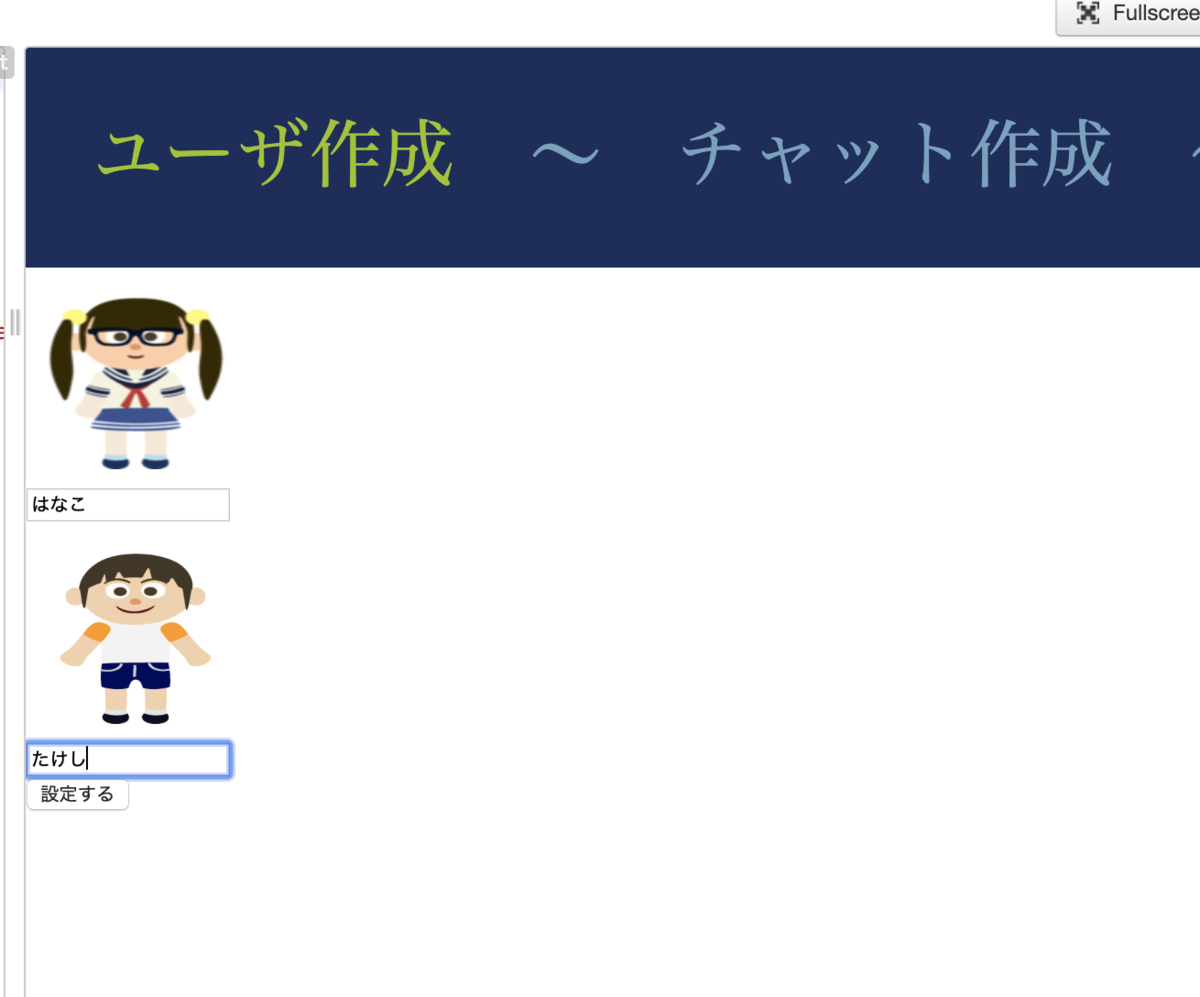
プロフィール設定
チャットをしている二人の名前とアイコンを設定。ここが、一人でよかったんや。。。

画像をブラウザーのメモリ上に保持してパスを発行するようにしている。 画像のサイズをいじりたかったらキャンバスにレンダリングすればいけそうだけど、だるいのでやめた。
image-uploader というコンポネントを作って、そいつで画像をとりこんでファイルを発行してそのファイルを、親の関数の引数に渡すようにしてる。
<script type="text/html" id="template-image-uploader"> <div style="padding:10px;"> <label v-show="!on_preview" :for="id"> <div style="width:100px;height:100px;background-color:#000;"> <span style="color:#fff;text-align:center;display:block;font-size:small;">アップロード<span> </div> <input type="file" :id="id" accept="image/*" style="display:none;" @change="fileUpload"></input> </label> <img v-show="on_preview" src="" :id="id + `-img`" width="100" height="100"> </div> </script>
Vue.component('image-uploader', { props: ['id'], data: function () { return { on_preview: false } }, template: document.getElementById("template-image-uploader").innerHTML, methods: { fileUpload: function(e) { var file = e.target.files[0]; var reader = new FileReader(); reader.onload = function(e) { this.on_preview = true; document.getElementById(this.id + "-img").src = e.target.result; this.$emit('image_uploaded', this.id, e.target.result); }.bind(this) ; reader.readAsDataURL(file); } } });
二人の名前と画像をあげたら、「設定する」が押せるようになる。
チャット設定
チャットの部屋の名前と、二人がチャットできる。

とくに目新しいことはないんだけど、開発中にこの画面に進むために、毎回プロフィール設定するのだるいから、 URLに ?skip_setup=true とかつけると、適当なデータをプロフィールにいれて、チャット画面からすすめるようにしてる。
// ?skip_setup=true をつけると、プロフィールセットアップをスキップ var SKIP_SETUP = (new URLSearchParams(window.location.search)).has('skip_setup');
完了ページ
ここでデザインあてようと、L○NEの画面みて、自分の画像と名前がないやんけ! みたいなのに気がついてオワタ


まとめ
Vue.js はサクッと動きのある画面を作れて良い。 あと、誰か完成させてください。
将来なりたいこととかなかったわ
インターネットに飽きてたんだけど、ゆーすけべー日記が始まって楽しくなってきたので、 インターネットを楽しんでいこうかと思ってはてなダイアリーを更新しました1!!!
将来何になりたいとか、今の時代、いろいろ溢れすぎて意味わからんやろと思う。 情弱相手のビジネスが横行していて、うっかり変な方向にいってしまったりしそうやし。
ということで、将来やりたい仕事を考える前に、働くってどういうこと? みたいなのを、子供向けに書こうとさっき思いついて、カリキュラムをリストアップしてみたんやけどどうやろ。
将来やりたい仕事を決める前に学んでおくと良いこと
- ひとりではたらいて生きていくシュミレーションをしてみよう
- 将来やりたい仕事を決める前に、働くってどういうこと?
- 働きたくない?でも日本には働かないといけない法律があるんだよ。
- みんなが欲しいお金ってなんだろう?
- はたらくということは資本主義のなかで生きるということ。
- 会社ってなに?だれがつくったの?どうやって作ったの?
- 社長とか、部長とかそういうのがよくわからない?どうすればなれるの?
- やくそくとけいやく
- 需要と供給がわかれば、お金のながれがわかるようになるんだ
- ないお金は使えないよね?会社も市場もないお金は使えないんだ。
- みんなに必要とされる力のつけかた
- いろいろなお金の使い方
- 日本がつぶれないように、みんなで国にお金をおさめる必要があるんだよ
- むかしの日本の働く人達はどうだったんだろう?
- これからの日本はどうなっていくんだろう?どうしていけば良いんだろう?
- 本当の安定はいつでもどこでも生きれる力なんだよ
- やりたい仕事の市場をリサーチしよう。将来どうなるかもイメージしてみよう。
- やりたい仕事に必要な能力を手に入れる、高める方法を調査しよう。
- 人生は長いんだ。やりたい仕事を一つではなく、複数考えておこう。変わっても良いんだ。
そういえば、漫画家とミュージシャンにはなりたかったきがしてきました。 そして、これは続くのだろうか、、
[ruby]class_attribute
class_attribute :default_format
self.default_format = :xml
パケットキャプチャー
tshark -i eth1 -f "port 3333 && host 127.0.0.1" -w 2016-11-28-04.pcapng
brew doctor
brew doctor コマンドで、都合がわるいのみつけれる