EzServlet/HTMLエディタの補完機能
EzServletでは、開発を支援する幾つかのtoolを用意しています。
まぁ、あれば"ちょっと便利"程度のものですが … (^^;)
今回は、EzServletのViewを作成するHTMLの開発支援ツール(エディター)について説明します。
このツール(エディター)は、下記の機能を有します。
1.プロジェクト毎のHTMLテンプレートを作成しておけば、IDE上の補完機能が利用可能(TGタグの補完も可能)。
2.HTMLを、ある一定のルールで作成する事で、TGタグを自動補完される。
それでは、それぞれのメリットと利用方法を説明したいと思います。<プロジェクトごとのテンプレートを利用して作成する事が出来ます。
HTMLエディターのメリット
通常、画面の「装飾」や「フォーマット」は、プロジェクト毎に統一されているはずです。
・例えば、装飾であれば、背景色やテーブルのボーダーまたはフォントサイズ等…
またフォーマット等も同様にプロジェクト毎に統一されているはずです。
・例えば、一覧照会画面の抽出項目の位置やボタンの位置またはエラーメッセージの出力位置等…
これらの内容を一から作成するのは、意外と面倒なものです。
そのため、通常は「コピー&ペースト」したりして省力化を図りますが、コピー先の内容を色々削除する作業も面倒です。
また、複雑な画面をコピー先として選択してしまうと、不要箇所の削除を行っているうちにフォーマットが崩れる事も珍しくありません。
そんな時に、予めプロジェクト毎のフォーマットを用意しておき、HTMLエディターで一発(Ctrl+SPACE)呼び出しが、出来ればスムーズに画面の作成を行う事が可能になります。
EzServlet/HTMLエディタは、そんな機能を提供します。
HTMLエディターの利用方法
まず、プロジェクト毎のHTMLテンプレートを用意します。
プロジェクト直下に「plugin」フォルダーを作成し、その中に「HTMLTemplate.txt」を作成します。
画像1
HTMLTemplate.txtに「プロジェクト毎のHTMLテンプレート」を記述します。HTMLTemplate.txtには、複数のテンプレートの記述が可能です。
記述のルールは、1テンプレートを「###」〜「###」で囲みます。「###」の間にテンプレートになる「HTML」を記述します。
記述例:入力画面、照会画面、Download画面のテンプレート
### <!-- 入力画面テンプレート --> <html> <head> <link rel="stylesheet" href="../xxx/プロジェクト共通.css" type="text/css"> </head> <body class="body"> <form method="post"> <center> <h1 class="headertitle"> 入力画面サンプル` </h1> <table> <tr> <td nowrap class="label" align="center" width="100"> ■. </td> <td nowrap class="LabelList" whidth="150"> <input type="text" maxlength="■" size="■" value=""> </td> </tr> </tabele> </form> </body> </html> ### ### <!-- 照会画面テンプレート --> ここに照会画面のHTMLテンプレートを記述 ### ### <!-- Download画面テンプレート --> ここにDownload画面のHTMLテンプレートを記述 ###
上記のように記述します。
もちろん、<html>〜</html>まで、全てを記述する必要はありません。
必要な内容のみを記述すればOKです。(<tg>タグも、ここに記述すれば補完機能が利用可能となります)
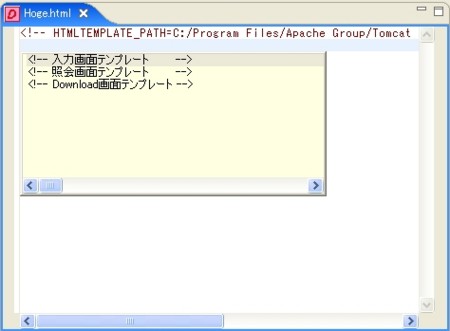
後は、HTMLエディターで「Ctrl+SPACE」を利用してテンプレートを利用するだけです。
画像2
上記パネルで「入力画面テンプレート」を選択します。
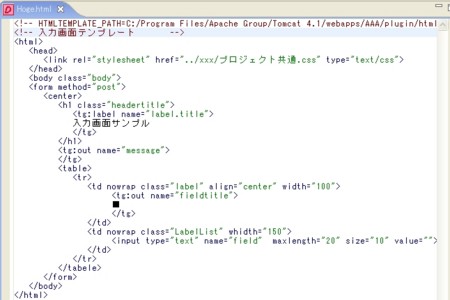
画像3
テンプレートのHTMソースがエディターに追加されました。簡単ですね。
EzServlet/カスタムタグ自動付加機能
HTMLを一定のルールに沿って作成しておくと、EzServlet専用タグを自動補完する機能を提供します。
ルールは下記の通りです。
補完される内容は、下記の内容です。
無条件に補完される内容
・各種タグの「name属性」の補完
ルールによって補完される内容
・定数の最後に「`」がついている値を<tg:label></tg>タグで囲み、最後の「`」を削除します。
・定数の最後に「.」がついている値を<tg:out></tg>タグで囲み、最後の「.」を削除します。
*ルールは、pluginディレクトリ直下にある「html.template」の「HTMLTagAspectKeyword.properties」で設定可能です。
# <tg:label>タグに置き換える対象となる文字列(HTMLに記述された文字列の最後の文字) # 例:「TG_LABEL=.」を設定した場合、HTMLの「<td>XXX.</td>」は「<td><tg:label name="...">XXX.</tg></td>」に置き換えられる。 # 「TG_LABEL=」の設定も可能です。 TG_LABEL=` # <tg:out>タグに置き換える対象となる文字列(HTMLに記述された文字列の最後の文字) # 例:「TG_OUT=,」を設定した場合、HTMLの「<td>XXX,</td>」は「<td><tg:out name="...">XXX.</tg></td>」に置き換えられる。 # 「TG_OUT=」の設定も可能です。 TG_OUT=.
では、1で説明した「画像3」に自動補完機能を適用してみましょう。
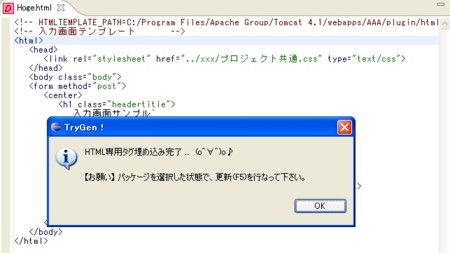
エディター上で、「Ctrl+O+P」を押してください。すると下記のパネルが表示されます。
パネルの「OK」ボタンを押してください。再度エディターを選択すると、<tg>タグとname属性が補完された状態になります。
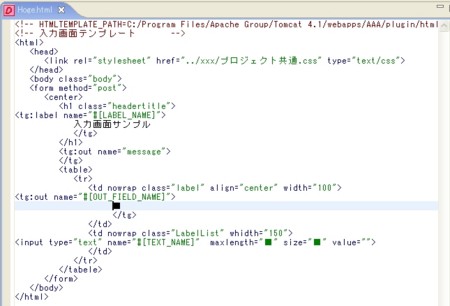
補完された行は、左寄になります。
各タグのname属性に名称を設定し、再度「Ctrl+O+P」を押してください。
左寄のソースは、きちんとフォーマットされた状態になります。
*name属性に指定がないものは、左寄のままです。
大した機能ではないのですが、無いよりは"ちょっと便利"なツールです。
チョット、かーんたーん(o^∀^)oネッ♪