PPxとfenrirの連携
PPxとfenrirの関係
PPxとfenrirというのは、生ハムとメロンのような関係です…というのはあふとcraftlaunchについて用いられてた比喩ですね。
PPxとfenrirとを連携させることで、次の二つのことができます。
- PPxの表示パス変更
- ファイル操作での操作先の指定
PPxの表示パス変更
PPxの表示パス変更というのは、fenrirで選択したパスをPPxで開くということです。
PPx独自でも、登録フォルダにジャンプをするだとか、ツリーを辿るだとかはできますが、fenrirを使ってフォルダ移動をするほうが絶対に早いです。
ファイル操作での操作先の指定
ファイル操作での操作先の指定というのは、一画面でPPxを使っている場合、必須のテクニックです。
移動やコピーなどのファイル操作を行う為には、移動元と移動先の二つを指定しなければなりませんが、一画面では一方しか指定できません。そこで、その操作を補うのにfenrirを利用します。
PPxの表示パス変更
準備
cmdフォルダ内に、2f.txtを作成します。これをエディタで開いて、次をコピペします。
2f.txt
[.\\\; PPx | D:\bin\ppw\PPCW.EXE -r "%P" ] [.???; PPx | D:\bin\ppw\PPCW.EXE -r -k %J"%P" ]
ファイル操作での操作先の指定
準備
cmdフォルダに4m.txtと4c.txtという名前でファイルを作り、それぞれに次をコピペ。4m.txtの方が移動。4c.txtの方がコピーのコマンドです。
4m.txt
[.***; PPxMove | D:\bin\ppw\PPCW.EXE -r -k *file !Move,,"%P" ]
4c.txt
[.***; PPxCopy | D:\bin\ppw\PPCW.EXE -r -k *file !Copy,,"%P" ]
ファイルを移動したいときの使い方
- PPxを起動し、移動させたいファイルにマークをします。ひとつしか無ければ、マークをせずカーソルを置くだけでもいいです。
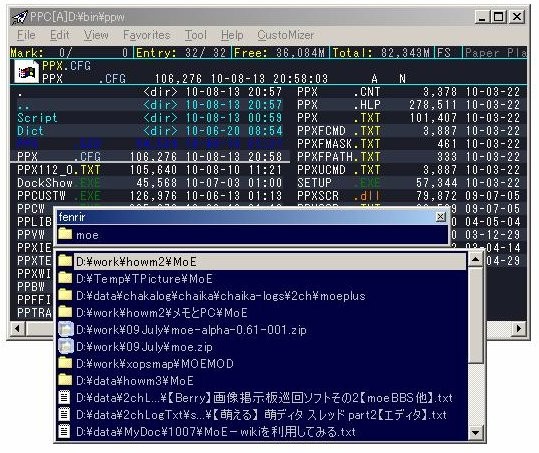
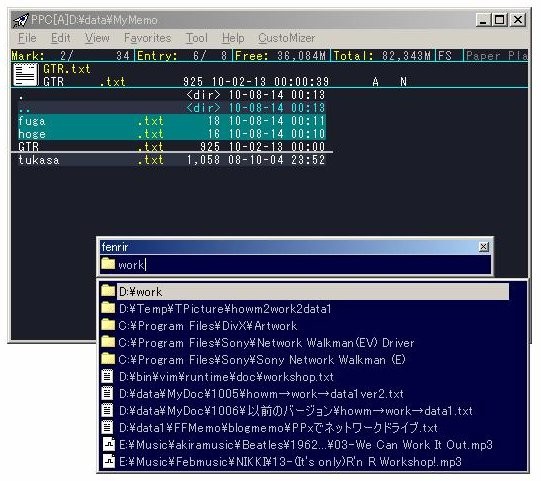
- fenrirを起動。カチャカチャして、移動先のフォルダパスを選択します。
- Shift+Mを押します。
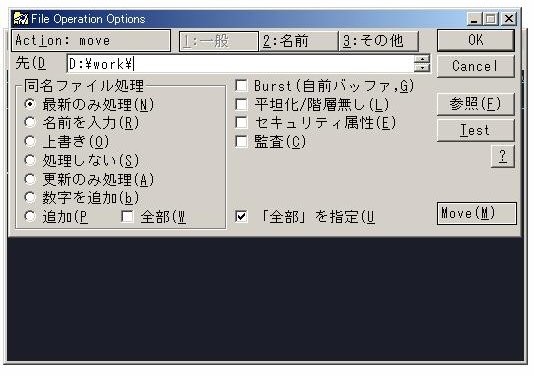
- すると、File Operation Optionsというダイアログが出ます。入力欄にある移動先があっているかどうかを確認してから、Enter。
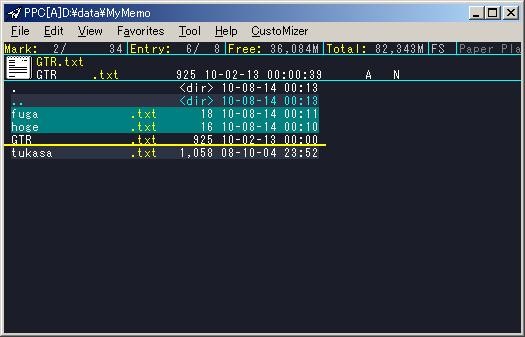
移動したいファイルをマーク

移動先のフォルダをfenrirで選択してShift+M

ダイアログが出るので確認してEnter

これで、PPxでマークしたファイルが、fenrirで選択したフォルダに移動します。この画像では、D:\data\memoにあるhoge.txtとfuga.txtをD:\workに移動させています。
ファイルをコピーしたいときの使い方
コピーの際も同様です。Shift+Cと押す以外は、上と同じ過程を辿ります。
- PPxを起動し、コピーしたいファイルにマークをします。ひとつしか無ければ、マークをせずカーソルを置くだけでもいいです。
- fenrirを起動。カチャカチャして、コピー先のフォルダパスを選択します。
- Shift+Cを押します。
- すると、File Operation Optionsというダイアログが出ます。入力欄にあるコピー先があっているかどうかを確認してから、Enter。
google sitesの見出し置換
見出しの表示を変えたい
Google sitesで、見出しが見にくいので、変更できないかと少し調べました。直接、タグを手打ちをするしかないようです。
ですが、一々該当箇所を見つけて修正、というのも面倒なので、テキストファイルで直接置換できる方法を試してみたいと思います。
It's All Text!
It's All Text!というアドオンをインストールします。これは、テキストエリアの内容を外部エディタで編集する為のアドオンです。
次に、設定で適当なエディタを登録します。正規表現で置換ができるものがいいと思います。私はoeditを登録しています。
後は、google sitesに行き、
ページの編集→htmlボタンをクリック→右下の編集をクリック
で、先ほど登録したエディタで編集できるようになります。
テキストエディタでタグを置換
見出しは、
<h2>ほげほげ</h2>
という書式です。
<h2>
を変換元として選択し、変換先として、適当なスタイルを指定すればいいだけです。
私は次のような書式を使ってます。
<h2 style="border-style: double; border-width: 0px 0px 1px; line-height: 160%; font-size: 16pt;">つかさつかさ</h2> <h3 style="border-style: solid; border-width: 0px 0px 1px 5px; line-height: 160%; font-size: 12pt;">うひー</h3>