google-code-prettifyでコードをハイライトしてみる
google-code-prettifyでコードをハイライトしてみる
【参考】 GettingStarted - google-code-prettify https://code.google.com/p/google-code-prettify/wiki/GettingStarted
ハイライト
https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js
をロードして、preタグのクラスにprettyprintを指定すると、
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script> </head> <body> <pre class="prettyprint"> <?php class ClassName { /** * コメント */ public function funcName($valName = false) { // コメント if ($valName == 100) { echo 'Hello, world!'; } } } ?> </pre> </body> </html>
行番号表示
行番号を表示する場合は、linenumsクラスを追加する。
<pre class="prettyprint"> ↓ <pre class="prettyprint linenums">
1行毎表示
1行毎に表示したい場合は、下記のようなstyleを設定すると、
<head> ↓追加 <style> li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type:decimal} </style> </head>
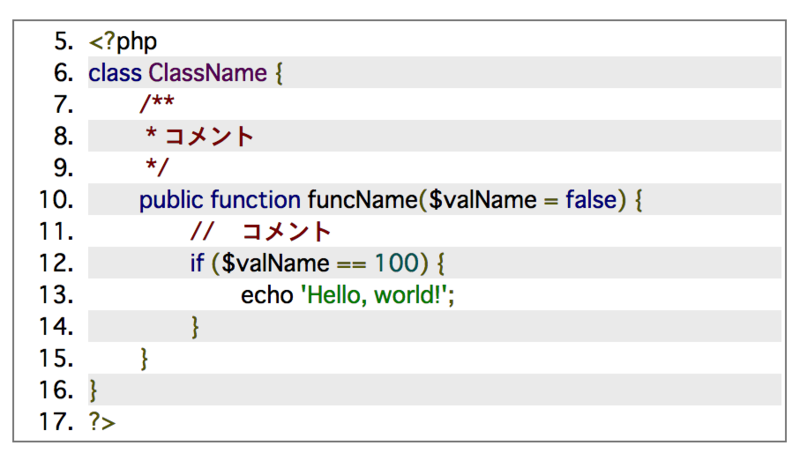
行番号の開始を変更
開始の行番号を変える場合は下記のような感じで指定する。
<?prettify linenums=5?> ←追加 <pre class="prettyprint linenums"> ・・・
見た目の変更
見た目は、「?skin=スキン名」を設定すると変えられる。
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script> ↓ <script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?skin=desert"></script>