どんな感じかな?
書いてみよう!
Hack For Japan京都会場で生み出されたモノ #hack4jp
3月21日(祝・月)に京都の「京都リサーチパーク」で開催されていたHackForJapanのオフライン会場に足を運んでみた。たまたま先週まで海外に行っており、関西空港経由で帰って来たところこのようなイベントが開催されるということでタイミングが良かった。
この「HackForJapan」はエンジニアを中心に被災者支援、復興支援を目的としたサービスの開発を目指す取り組みだ。3月11日の東北関東大震災以降、ネット上には個人や企業による様々なアプローチのサービスが立ち上がったが、今回の試みは開発者やサービスのアイデアを出したい方々がオンラインで集まり、被災地の現状などを反映しつつ、より有用なサービスとその運用を目指すというものだ。
アイデアや進捗の管理は全てオンラインで行われており、更には実際のミーティングや開発もskypeやwaveなどのアプリケーションを用いて遠隔で進んでいるのが特徴だ。今回はオフライン会場として提供されていた京都会場に足を運んでみたのでそのレポートを簡単に行いたい。
京都会場の他にも、岡山や福岡などの会場が提供されていたようだが、京都会場は特に盛況であったようだ。先週のオースティンでもお会いしていた@fumiさんも会場入りしており、その行動力には脱帽した。Google関連技術のエキスパートの方々も東京から参加しており、GoogleAppEngineが人気を博していた。
開会にあたって、Googleでchrome等の開発に関わる及川卓也(@takoratta)さんからライトニングトークが行われた。開発の手法に関連する話から始まって、「Launch&Iterate」というキーワードを提示されて、今回のHackForJapanの試みや作られるプロダクトが今回だけで終わるものではなくて、これからも運用をし続け、改善していかなければならないものだと話した。
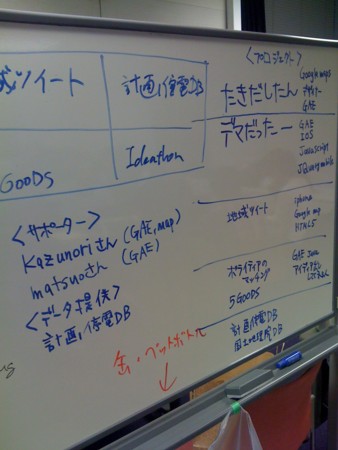
その後、会場から幾つかのアイデアを募集して、グルーピングを行い実際の開発作業がスタートしました。
炊き出し情報
2日前くらいにリリースしようとしたら似たようサービスが出てグーグルのトップページから行けるようになったため、追加機能を付けて公開しようと思っている。ということで、今回の時間中にデータの出力機能などを追加した。

炊きだしたん
今回は機能の拡充と問題点の洗い出しと調査を実施。炊き出し情報は有志の人たちがGoogleMap上に集めているそうで、その情報を元にしているとのことだった。処理の高速化などにトライしたという。
http://takidasibot.appspot.com/

デマだったー
ツイッターのつぶやきに関するメタ情報を付与するサービス。つぶやきのIDに紐づいてつぶやきの信頼度を付与できるという。今回はAPIを開発して、デマレートという値をチェックできるようになっていた。今後はグリモンなどを開発して簡単にデマ情報を投稿できるようにするという。

5Goods
1日5善というモットーを掲げて、それを実現するためのマイクロボランティアサービスだという。企業やNPO、個人からのボランティア依頼を細分化させ、個人がワンクリックからできる社会貢献を目指している。日本人の100%がボランティア経験者といえるようになるような、そういう世界を目指したいということだった。
今回は開発時間がなかなか作れなかったというが、スカイプの音声チャットを使ってオンラインのメンバーもミーティングに参加したり、最後のプレゼンテーションの際にスタッフロールを流すなど面白い試みが際立った。

地域ツイート
ハッシュタグから地域情報を切り分けて、地域毎につぶやきを閲覧できるサービスだという。既に公開されているサービスだったが、今回は軽量化を行ってスマートフォンなどからも快適に見れるようにしたという。あとは、アイデアソンとして追加機能の検討などを進めたそうだ。

ワンクリック救助検
GPS情報を元に周辺の炊き出し情報や計画停電情報などが取得できるサービス。元々計画停電に関するデータベースを持っていたということで、今回はそこに追加して様々な情報が取得できるように改善していったということだった。複雑な検索機能を提供せず、クリック1つで自分の周りの情報が取得できるというのは、実際の被災地域では効果的なのではと感じました。

はてな震災情報
今回の会場が京都ということで、京都を代表するネット企業はてなからもメンバーが参加、今回の短時間で新サービスがリリースされるかと期待が高まりました。はてなチームは、はてなブックマーク上の震災関連の情報などが一覧でき、ユーザ投稿で情報付加できるようなキュレーションぽいサービスをデモしていました。パッと見の分かりやすさに配慮したデザインを採用し、普段はてなにこないユーザにもチェックしてもらえるようなものを目指し、テレビや新聞にはない情報の提供ができるようになればいいということを仰っていました。
ペットファインダー
こちらのチームは、アイデア出しから始まったアイデアソンチーム。実際に阪神大震災の経験者の方の話を聞きつつアイデアを詰めていったそうです。私もなるほどと思ったのは、被災地でのペット問題というのはあまり報道されないけれど、考える必要があるということで、今回のアイデアに繋がったそうです。ペットの特徴などを投稿して探し出したり、里親マッチングなどができるようになったら良いということでした。

最後に総評として、会場に来ていたさくらインターネットの田中さん(@kunihirotanaka)やはてなの近藤さん(@jkondo)からの言葉がありましたが、その中で印象的だったのは、今回のHackForJapanに関わっている皆さんの試みは既にボランティアになっていると思うという言葉でした。しかしながら、実際に作ったサービスが被災している人たちや困っている方々に届いて役に立って、初めて貢献になるのではないかということも付け加えられていた。確かにこの一週間、数多くのサービスが立ち上がってきているとは思いますが、これらが一過性のものではなくこれからも長く正しい状態で機能し続けるというのは簡単なことではないと思いました。まさに「Launch&Iterate」、今回の試みやサービスが今後末永く、デベロッパーや被災している多くの人たちをサポートし続けられるよう活動していければいいなと思いました。
MAKEとチームラボとSFCと
先週はMAKEに我が自信作「バコツイ」を展示してきました。ので、レポートを書いておきたいと思います。
今回は、普段いろんなところでお世話になっているチームラボさんに、ブースをお借りして、チームラボMAKE部の人間として参加してきました。
会場準備
初日は会場が12時なので、午前中は設営の時間です。バコツイなんかは、パソコンを開いて設置するだけで準備は終わるので1時間前集合で会場入りしました。
私のブースの前方にはなにやら巨大な人工衛星のようなものが・・・どうやらあればあの「はやぶさ」の精巧な模型のようだ。とりあえず「オカエリナサト」と言っておこう。
ささっと設置して、バコツイブースはこんな感じ。バーコードのテンプレートを周りに配置してバーコードらしさを前面に押し出してみました。これで世の中のバーコード好きが食い付いてくれればいいなと。
さてさて、いよいよお客さんが入ってきますよ。
開場
開場すると同時にどんどんお客さんが入ってきます。予行演習をする時間もなく、お客さんに説明をし始めます。私の作品は、パッと見なんだか全然分からないみたいなのでほらね?っていう感じで簡単にはすみません。いろいろ喋り方を変えながら伝わりやすい、反応の良い説明を模索していきます。
バコツイは、ユーザバーコードが発行できて、それを持ってきていただけると簡単ログインできるっていう仕組みを用意しておきました。バコツイはログインサービスなので、より楽しんでいただくにはログインが必要なのですが、現場でお客さんにそれをやらせるのは流石に厳しいのではと事前に考えたからです。
結局2日間を通してユーザコードを持ってきてくれたのは5人くらいでした。携帯でログインしてバーコードを表示させてピッっとしようとすると機種によっては駄目だったりしました。iPhoneは大丈夫でした。
MAKE参加に当たっての重要ポイント
開場している間、お客さんが絶え間なくやってくるので、ずうっと説明する必要があります。しかも同じ内容をずうっととなると疲れてきます。今回はチームラボさんにお邪魔して、シフトを組んでもらったので時々抜けられて楽でしたが、1人や2人では他の展示を楽しむ暇なく終わってしまいます。
MAKEに参加する場合は多くの助っ人を事前に用意しておく必要がありますね。少人数で回すのは厳しそうです。
面白かったその他の展示
どれもこれも面白かったのですが、自分的に気になったものをご紹介。
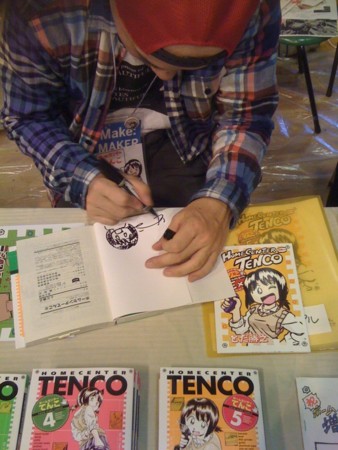
ホームセンターTENCOというホームセンターバトル漫画の金字塔、著者のとだ勝之先生が会場にいて手売りされていたので最終巻を購入、その場でサインも頂きました。これぞまさにMAKERによるMAKEの金字塔。
あと、バーコードで作られた「Alice in BARCODE」がバーコード繋がりとしては面白かったです。
MobileHackerz再起動日記: Make: Tokyo Meeting 06>電子書籍の本質的な課題を提示する「Alice in BARCODE」
作者の方とお話していて、書籍として見たときにちゃんとどこかの国の言葉で書かれた本のように見えるから不思議だなと思いました。イスラム圏の文字とか記号みたいで全然読めないじゃないですか、それと本質は何も変わっていなくて、黒い線の幅で文字を意味する言語体系がどこかにあっても全く不思議ではないなと感じさせてくれる作品。
テスラコイルをレーザーハープで演奏できたっていうのも面白かったです。私が弄っている間に壊れてしまったみたいですが。
結論
面白かったので次回もまた展示したいですが、今度は今回の反省も生かした内容にしたいです。
バコツイの進化系にMAKEで触れてみよう!
一週間前におもむろにリリースしたバーコードリーダーで楽しむバコツイ。バーコードリーダー必須という仕様ゆえか、全体的に冷ややかな反応で、実際に試してみたという反応もほぼ皆無な状態です。
ニコニコ動画に実演動画などを上げてみましたが、それでも反応はいまいちでしたので、今週末に東京で行われてるMAKE06に参加することにしました。(まだ不確定ですが)
なので少しだけバコツイを進化させてお越しになる方々に遊んでもらいたいと新機能の実装を進めています。当日遊びに来る人は是非、次に示す作業を終えた状態で来て頂けると少しだけ面白いです。あくまでも少しだけですが。
バコツイにログインして、ユーザーコードを発行しよう!
新機能としてユーザーコードという機能を実装しました。これはユーザのログイン情報と紐付いた特定のコードを発行して、そのコードをバーコードリーダーでピッ!っとするだけで一瞬で再度ログインできるという優れものです。
こんな感じ・・・
このコードを印刷したり、iPhoneでキャプチャするなどして、MAKEの会場に来ていただければ、キーボードを使わなくても一瞬でユーザの切り替えが完了します。すぐお試しいただける状態になるので簡単です。
もちろん発行したコードが他人に知れることはないので安心してください。まあ印刷したりしたものが悪意のバーコードリーダー所有者に渡ると危険ですが、次のURLからバコツイの認証を切ればOKです。
つぶやきテンプレートを作ってみんなで共有しよう!
もう一つの新機能は、つぶやきテンプレートです。これは、ツイッターにつぶやきたい内容を事前に登録しておくと、対応したバーコードが発行されて、以後、そのバーコードをピッ!っとするだけで、自動的にその内容がつぶやかれるという仕組みです。
例えば左のバーコードを読み込むと、右の「今週末はMake: Tokyo Meeting 06です。東京工業大学 大岡山キャンパスでお会いしましょう! #mtm06」がTwitterに投稿されるのです。
これで特定のワードを準備しておけば、利用者さんにわざわざ入力してもらわなくても、こちらが自由にワードを設定できるのです。
これこそ枯れた技術の水平思考だ! from 横井軍平
バーコードひとりっ子ことyositosiは、バーコードでイノベーションを実現していきます。ARなんてもう古い!一周回ってバーコードが今熱い!
バーコードでツイッターするサービス作ってみた。
バーコードスキャナを買ったので何か作ってみたくて遊んでみました。
私が購入したのはパソコンにUSBで繋げて簡単に商品コードを取得できるタイプのものです。
 | ビジコム CCDバーコードリーダー 書籍ISBN対応 サイドトリガー 簡単USB接続 即納 BC-PS760-U BUSICOM 売り上げランキング : 15159 Amazonで詳しく見る by G-Tools |
これを使うと本や商品についているバーコードを読み取って即座に商品情報を検索することが可能です。とってもシンプルな仕組みなのでこの機能を利用したアプリケーションを作ることも可能です。
だいたい一家に一台はあるというスキャナで作ってみたのがこれです。
バコツイ - バーコードでツイッター!
注意:バーコードスキャナを持っていない人は一切楽しめません。
お店のレジでピッ!っと読む感じでバーコードスキャナだけでふぁぼやリツイートが楽しめます。サイト上での操作はもちろん、つぶやき毎にバーコードが付いているのも面白い点です。
リアルとのインターフェースとしてのバーコード
最初にバーコードスキャナを買ったのは、本やゲームなど自分の身近にあるモノとパソコン、さらにはインターネットとの接点としてのバーコードに注目したからです。まだ全ての商品や道具にIPアドレスが振られていないので、パーマリンクとしてはバーコード(ISBNやJANコード)しかありません。
物とインターネットを接続するためのデバイスがバーコードスキャナなのです。
かざすだけで動作するデバイスとしての気持ち良さ
一方で実際にスキャナを購入して遊んでみると、商品にスキャナを当ててピッ!とする瞬間が楽しいことが分かってきました。レジのお姉さんがすばやく商品をレジスターに通していくあの感覚を再現したいなーと思っていたときに、先週末に @mtsuyugu と話していて思いついたのがtwitterをバーコードスキャナで楽しむクライアントでした。
文字入力ができないのでつぶやくのは難しいですが、twitter自体さほど複雑な機能を元々持ち合わせていないし、つぶやきをお気に入りしたりリツイートなどの作業はスキャナをPCの画面にかざすだけです。ピ!っとするだけでサイト上に変化が表われるのは何か不思議な感覚ですが、とても心地よいです。
子供に戻ったように好き勝手にふぁぼってしまいます。
バーコード関連サービスを作ります
今回は入力インターフェースとしてのバーコードスキャナに注目してみましたが、リアルとの接点としての可能性もまだまだあると思っています。
AR三兄弟に対抗して、バーコード一人っ子として世の中のバーコードに新しい価値を見出していく所存です。
目下の目標としてはMAKEあたりに出品したいと思います。
フランス紀行
1日目
ヤフー時代の友人4人とフランス旅行にちょっくら行ってきました。
アパルトマンを一週間だけ借りました。つまりマンションの一室を借りて自分達で料理や掃除をしつつの共同生活です。ちなみに場所はココです。歩いてすぐのところにポンピドゥーセンターがあるなどリッチは好条件でした。その分別に安上がりではありませんが。
最初の日は夜にアパルトマンに到着し近所でご飯や飲料を買えるような場所を探すので一苦労してそれだけで終わりました。
2日目
今日はパリの主要観光スポットを巡る旅です。
ひとまず朝早く起きて、朝市を覗きにいこうと歩いて会場を目指しましたが、たどり着いたところ何もやってなかったので諦めて、地下鉄でシャンゼリゼ通りまで出て、ルイヴィトンやラデュレなどを横目に凱旋門を目指しました。
その後、歩きつつセーヌ川まで出て、川辺とエッフェル塔が望めるレストランで食事
その後は、セーヌ川を下る水上バスの1日券を購入し一路シテ島のノートルダム聖堂を目指しました。
その後、サントシャペルにも行きたかったのですが、その時点で17時30分を過ぎており入館しようとしたら怒られちゃいました。フランス人の30分前行動の精神を知らなかったのです。
その後はもう一度バスでエッフェル島まで戻って、ブラブラしながら時間を潰し、シャンゼリゼ通りの夜景でも見ようと凱旋門付近まで戻って、ムール貝を大量に出すお店にいって嫌になるほどのムール貝を勝手に追加されたりしました。
んでもって結局シャンゼリゼ通りの夜景は、本に書いてあるほど煌びやかにはなってなかったので帰ってきちゃいました。
その夜はベッドの争奪戦が繰り広げられるなど部屋で楽しく過ごしました。足がめっちゃ痛かったので明日が心配でした。
3日目
この日は美術館めぐりです。パリの主要美術館を巡れる2dayパスポートがあるので、ひとまずそれを求めにポンピドゥーセンターの近代美術展を見に行きました。
ポンピドゥーセンターは古き良き街の並みの中に突如現れる超近代的な建築でフジテレビみたいです。
その後はルーブル美術館です。
でかかったです。あまりにも大量の美術品があって見るだけで苦痛になってきちゃう感じでした。あと事前知識が全く無かったのでただただ美術品を見せられてもフーンくらいにしか感じられなかったのが残念でした。
それに比べると、オルセー美術館の方が作家別とかテーマ別に並べてある感じで楽しかったです。
この日はこの後、明日行く予定のモンサンミッシェル行きの電車とバスのチケットを手に入れるためモンパルナス駅に行きました。受付のお兄ちゃんが丁寧な英語でチケットをバッチり確保してくれて晴れてミッシェル行きが確定しました。
それと、この夜に食べたピザ屋さんがめちゃくちゃ美味しかったです。偶然オーラを感じて入ったお店だったのですが、どうやら世界的な食べログ的サイトで5点満点中4点を獲得しているパリに行ったら行っとけ的なお店だったみたいです。
たぶんこの辺
4日目
この日は別行動で、友達2人とモンサンミッシェルに向かいました。
朝7時に起きて9時にはモンパルナス駅からTGVに乗って一路レンヌを目指しました。車内で朝ごはんを食べようと思い、駅でおいしそうなブレッドを買ったのですが、指定の席がマジのフランス人と向かいの席で、それに輪を掛けて車内が超静かだったので何もご飯が食べられませんでした。
友人とずうっと小声で喋っていたのですが、そもそも喋っていいのか悩むくらいの静けさです。ワイワイした旅をお求めの方はお気をつけくださいね。
モンサンミッシェルは凄いキレイでした。本当は夕焼けとか朝焼けがサイコーらしいのですが、僕達は日帰りだったのでそういうのは見れませんでした。あとすっごい日本人が多くて雰囲気は正直いまいちでした。ひとまず日本人観光客の団体に混じって説明を聞いてました。すっごい面白かったです。
どっかのブログにも書かれていたのですが、音声ガイドとかを聞かないで回っちゃうと一瞬にして終わっちゃって楽しめ切れないと思います。
まあどちらにしても大騒ぎするほどでもない!ということが行って分かったので良かったです。凄いですけどね!道中とかの方が旅っぽくて楽しかったです。
ただ、この日ちょっと寒い格好をしていったのか帰ってきたくらいから体調を崩してしまったのが残念でした。
5日目
朝からめちゃくちゃ体調悪くてフラフラ寸前だったのですが、最終日につき寝てもいられないので無理やりモンマルトルの丘へ。ここは映画アメリの舞台となった場所です。
ちなみにパリが見渡せる絶好のスポットでした。これは本当に感動。とっても天気が良かったし、それまで歩いてきたところが見渡せるので感慨もひとしおです。
帰りにはアメリが大好きなブリュレを頂きました。ここのお店です。普通に食事も美味しくて、隣の女の人が食べていたタルタルのステーキを「これを食わせてくれ!」作戦で頼んで食べたのですが、サイコーでした。
ただ、この食事の時点くらいで体調はピークに悪くなってきたのでここで周りの人とは別動向で帰ることに、途中お土産を買いにショッピングモールみたいなところによってちょっとだけ買い物しました。
そうそう、パリっぽい洒落た音楽が欲しいなーと思って買ったCDがあまりにも酷くてアパルトマンで爆笑をかっさらいました。アパルトマンに寄贈して帰ろうと思ったら、なんと全く同じCDがアパルトマンのCD棚に入ってて、もしかして同じ経緯で買った人が捨てていった寄贈していったのではないかと考えています。
6日目
飛行機で帰ってきました。