はじめに
C++の静的解析ツール「cppcheck」でソースコードを静的解析した場合に、以下の警告がでることがあります。
The code contains characters that are unhandled. Neither unicode nor extended ASCII are supported.
ソースコード中に、全角空白等の文字が存在した場合に、この警告が表示されます。
C++の静的解析ツール「cppcheck」でソースコードを静的解析した場合に、以下の警告がでることがあります。
The code contains characters that are unhandled. Neither unicode nor extended ASCII are supported.
ソースコード中に、全角空白等の文字が存在した場合に、この警告が表示されます。
Visual Studio Express 2013 for Windows DesktopでDLLを作成して、コンソールアプリケーションからDLLを動的読み込みして、関数を実行してみたいと思います。
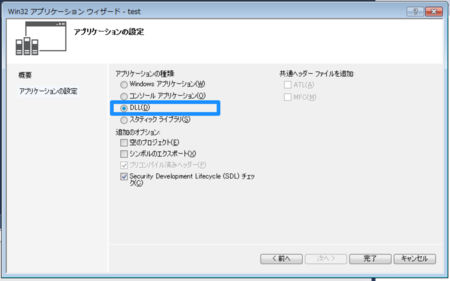
VS2013で空のプロジェクトを作成して、DLLを選択します。

今回は、渡されたアドレスに対して「Hello World!」と書き込む関数を作ってみます。(GetHello関数)
GetHello関数のサンプルプログラムは、以下のようなコードです。
#include "stdafx.h" int GetHello(char *message) { memcpy(message, "Hello World!", 12); return 0; }
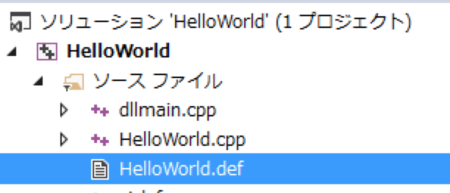
続いて、作成したGetHello関数は、外部に対して公開しなければならないため、.defファイルを作ります。

defファイルの中には、以下のような定義を行います。LIBRARYにはDLLの名前を指定し、EXPORTSセクションで外部に対して公開する関数名を指定します。
LIBRARY HelloWorld
EXPORTS
GetHello @1
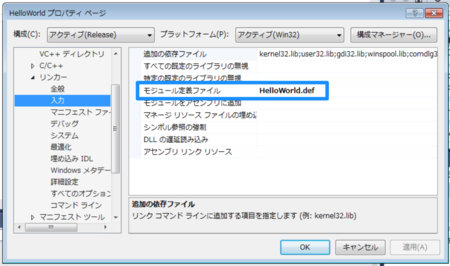
作成したdefファイルは、「リンカ」→「入力」→「モジュール定義」のところで、ファイル名を指定します。

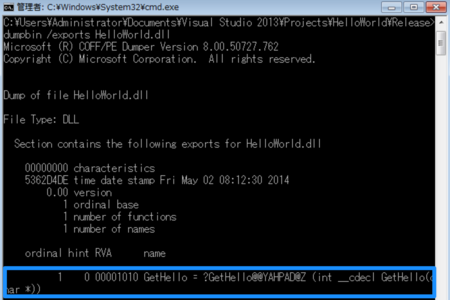
ソリューションをリビルドして、DLLができたら、以下のコマンドを実行して関数が見えるかどうかを確認します。
dumpbin /exports HelloWorld.dll
GetHello関数が参照できればOKです。

DLLの読み込みには、LoadLibrary関数を使います。DLLが見つからない場合などは、ハンドルがNULLで返ってくるので、エラーハンドリングを行います。
// DLLのロード HMODULE hModule = LoadLibrary(_T("HelloWorld.dll")); if (hModule == NULL) { printf("%s", "DLLのロードに失敗しました。"); return 0; }
LoadLibraryが正常にいったら、次に呼び出す関数のアドレスを取得する必要があります。関数のアドレスを取得するには、GetProcAddress関数を使います。
GetProcAddressに失敗した場合は、必ずFreeLibraryを呼び出し、DLLを解放します。
// 関数のアドレス取得 FUNC lpFunc = (FUNC)GetProcAddress(hModule, "GetHello"); if (lpFunc == NULL) { printf("%s", "関数のアドレス取得に失敗しました。"); FreeLibrary(hModule); return 0; }
GetHello関数の呼び出すには、まずtypedefでGetHello関数を定義します。
typedef int (*FUNC)(char *);
続いて、GetProcAddressから取得したアドレスに対して、引数を渡します。
// 関数の呼び出し int ret = (*lpFunc)(tmp); if (ret != 0) { printf("%s", "関数の呼び出しに失敗しました。"); FreeLibrary(hModule); return 0; }
#include "stdafx.h" #include <Windows.h> #include <conio.h> typedef int(*FUNC)(char *); int _tmain(int argc, _TCHAR* argv[]) { char tmp[12 + 1]; memset(tmp, 0, sizeof(tmp)); // DLLのロード HMODULE hModule = LoadLibrary(_T("HelloWorld.dll")); if (hModule == NULL) { printf("%s", "DLLのロードに失敗しました。"); return 0; } // 関数のアドレス取得 FUNC lpFunc = (FUNC)GetProcAddress(hModule, "GetHello"); if (lpFunc == NULL) { printf("%s", "関数のアドレス取得に失敗しました。"); FreeLibrary(hModule); return 0; } // 関数の呼び出し int ret = (*lpFunc)(tmp); if (ret != 0) { printf("%s", "関数の呼び出しに失敗しました。"); FreeLibrary(hModule); return 0; } // DLLの解放 FreeLibrary(hModule); printf("%s\n", tmp); _getch(); return 0; }





Macにマウスをつないで使っていて、文字の入力中に誤ってトラックパッドに触ってしまってカーソルがおかしな所へ飛んでしまうことはないですか。
この記事では、マウス接続中にトラックパッドを無効にする方法を紹介します。
jQuery2.xとグラフ描画ライブラリのjqPlotを使うと、簡単にブラウザ上で棒グラフを表現することができます。
この記事では、サンプルプログラムを交えてjqPlotの使い方を解説したいと思います。
棒グラフを描くのに必要なライブラリは、plugins/jqplot.barRenderer.min.jsとplugins/jqplot.categoryAxisRenderer.min.jsです。
まずはページ内でjqPlotのcssとjsファイルを読み込みます。
<link rel="stylesheet" href="jquery.jqplot.min.css"> <script src="jquery-2.1.0.min.js"></script> <script src="jquery.jqplot.min.js"></script> <script src="plugins/jqplot.barRenderer.min.js"></script> <script src="plugins/jqplot.categoryAxisRenderer.min.js"></script>
html内には、グラフを描画するdivエリアを用意しておきます。
<div id="chart1" style="height:300px; width:950px;"></div>
続いて、jqPlotでさきほど用意したグラフ描画領域にグラフを描いていきます。
変数line1はグラフに描画するデータを格納した二次元配列(区名と人口)です。$.jqplot関数の第1引数にグラフ描画領域のid、第2引数にデータを格納した配列を渡します。
seriesDefaultsプロパティで、renderer:$.jqplot.BarRendererを指定し、xaxisでrenderer:$.jqplot.CategoryAxisRendererを指定することで棒グラフを描画することができます。animateを指定することで、棒グラフがぐいーんと伸びる様子をアニメーションで表現することができます。
<script> $(document).ready(function(){ var line1=[['鶴見区',276579], ['神奈川区',233379], ['西区',96965], ['中区',147376], ['南区',195172], ['港南区',218832], ['保土ケ谷区',205217], ['旭区',249794], ['磯子区',162058], ['金沢区',206527], ['港北区',334493], ['緑区',178438], ['青葉区',306907], ['都筑区',207458], ['戸塚区',273858], ['栄区',124254], ['泉区',155490], ['瀬谷区',126031]]; var plot1 = $.jqplot('chart1', [line1], { title:'横浜市 区別の人口総数 平成24年11月時点', // グラフタイトル animate: !$.jqplot.use_excanvas, // アニメーションを有効 seriesDefaults:{ renderer:$.jqplot.BarRenderer, pointLabels: { show: true } }, axes:{ // X軸の設定 xaxis:{ renderer:$.jqplot.CategoryAxisRenderer, label: "区名" }, // Y軸の設定 yaxis:{ label: "人口総数" } }, // 凡例の設定 series:[{ // ラベルの指定 label: '人口総数' }], legend: { show: true, // true:表示、false:非表示 } }); }); </script>
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jqPlotによる棒グラフ</title> <link rel="stylesheet" href="jquery.jqplot.min.css"> </head> <body> <h1>jqPlotによる棒グラフ</h1> <script src="jquery-2.1.0.min.js"></script> <script src="jquery.jqplot.min.js"></script> <script src="plugins/jqplot.barRenderer.min.js"></script> <script src="plugins/jqplot.categoryAxisRenderer.min.js"></script> <script> $(document).ready(function(){ var line1=[['鶴見区',276579], ['神奈川区',233379], ['西区',96965], ['中区',147376], ['南区',195172], ['港南区',218832], ['保土ケ谷区',205217], ['旭区',249794], ['磯子区',162058], ['金沢区',206527], ['港北区',334493], ['緑区',178438], ['青葉区',306907], ['都筑区',207458], ['戸塚区',273858], ['栄区',124254], ['泉区',155490], ['瀬谷区',126031]]; var plot1 = $.jqplot('chart1', [line1], { title:'横浜市 区別の人口総数 平成24年11月時点', // グラフタイトル animate: !$.jqplot.use_excanvas, seriesDefaults:{ renderer:$.jqplot.BarRenderer, pointLabels: { show: true } }, axes:{ // X軸の設定 xaxis:{ renderer:$.jqplot.CategoryAxisRenderer, label: "区名" }, // Y軸の設定 yaxis:{ label: "人口総数" } }, // 凡例の設定 series:[{ // ラベルの指定 label: '人口総数' }], legend: { show: true, // true:表示、false:非表示 } }); var line2=[[276579,'鶴見区'], [233379, '神奈川区'], [96965,'西区'], [147376,'中区'], [195172,'南区'], [218832,'港南区'], [205217,'保土ケ谷区'], [249794,'旭区',], [162058,'磯子区'], [206527,'金沢区'], [334493,'港北区'], [178438,'緑区'], [306907,'青葉区'], [207458,'都筑区'], [273858,'戸塚区'], [124254,'栄区'], [155490,'泉区'], [126031,'瀬谷区']]; var plot2 = $.jqplot('chart2', [line2], { title:'横浜市 区別の人口総数 平成24年11月時点', // グラフタイトル animate: !$.jqplot.use_excanvas, seriesDefaults:{ renderer:$.jqplot.BarRenderer, pointLabels: { show: true }, rendererOptions: { barDirection: 'horizontal' } }, axes:{ // X軸の設定 xaxis:{ label: "人口総数" }, // Y軸の設定 yaxis:{ renderer:$.jqplot.CategoryAxisRenderer, label: "区名" } }, // 凡例の設定 series:[{ // ラベルの指定 label: '人口総数' }], legend: { show: true, // true:表示、false:非表示 } }); }); </script> <!-- グラフ描画エリア --> <div id="chart1" style="height:300px; width:950px;"></div> <br /> <hr> <br /> <div id="chart2" style="height:600px; width:600px;"></div> </body> </html>