Webリニューアル以降、どうにもウェブブラウズが遅くなってしまって、性能改善を試みています。とあるサイトでsafariにネットワークタイムラインっていう機能があることが紹介されていて早速つかってみましたが、これはすばらしい機能。
まずはsafariをインストール。ネットワークタイムラインは「開発」メニューから表示するのですが、デフォルトでは『開発」メニューは表示されていません。編集→設定から「開発メニューを表示」にチェックいれるとメニューバーに開発メニューがでてきます。
早速使ってみる
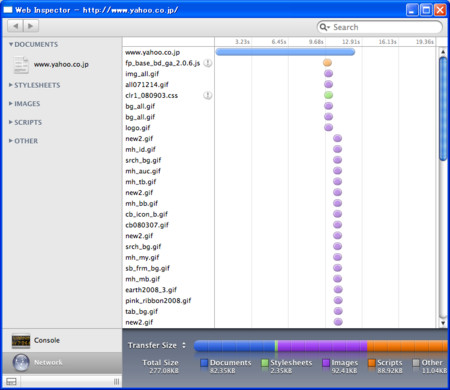
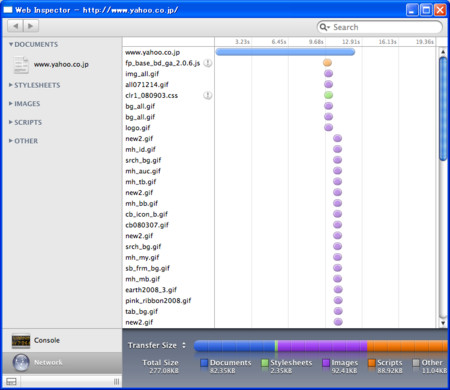
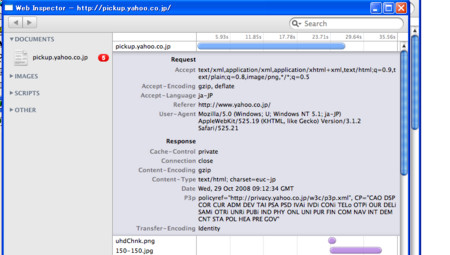
safariで解析対象のページを表示してから、「開発」→「ネットワークタイムライン」を選択。こんな画面が表示されます。どの構成要素の読みこみに時間がかかったのかが一目瞭然。

画面の下のところ。ドキュメントと画像、それにスクリプトのそれぞれのコンテンツ種別ごとに読み込み時間が表示されています。この例はYahooですが、自サイトでは8割がたが画像。なんとかしないとな。
HTTPヘッダもわかる
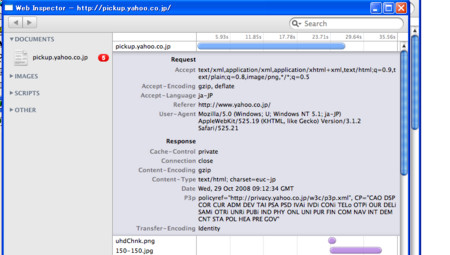
読み込み時間のところ(緑やら紫のバーのところ)をクリックすると、HTTPヘッダが見えます。

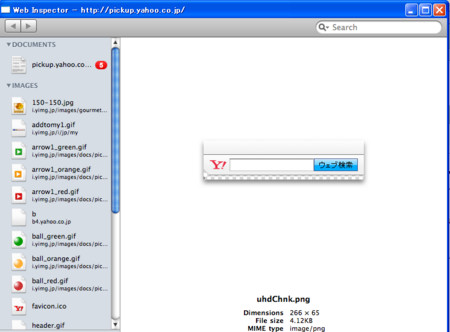
実体も参照できる
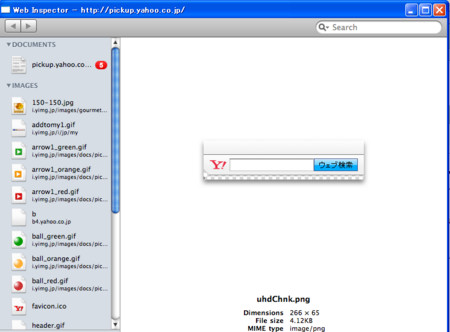
画面の左側、ファイル名が表示されているところをクリックすると、実体も見えます。

こりゃ便利です。