Carousel
(ウェブ)
【かるーせる】
Dropboxがリリースした、写真のバックアップ・共有アプリ。
概要
スマートフォンやタブレット上で撮影、保存した写真をDropboxアカウントに自動でアップロードし、友達と共有してメッセージを送信し合える。Dropboxのモバイルアプリにもカメラロールの写真をバックグラウンドでアップロードする機能があるが、このアプリでは強制的にオンになる。アップロードのタイミングは「WiFi接続時のみ」か「携帯通信も使用する」を選択できる。
2014年4月9日、発表。iOSとAndroidに対応している。
紹介ムービー
このタグの解説について
この解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。関連ブログ
ネットで話題
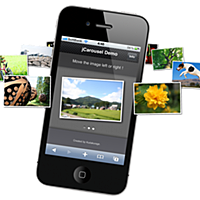
もっと見る109ブックマークTiny Circleslider: A lightweight cross browser circular carousel.What is it? Tinycircleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library. baijs.com
baijs.com
77ブックマーク15+ Best jQuery Carousel Plugins To Impress Your Visitors in 2017 | Tripwire Magazine15+ Best jQuery Carousel Plugins To Impress Your Visitors in 2017 by Dustin Betonio | Last updated May 8, 2017 | jQuery Plugin Collections | 92 comments In web design, a jQuery carousel is an element giving visitors easy and visible access to several content items. It is typically a dynamic scrol... tripwiremagazine.com
tripwiremagazine.com
64ブックマークjq.carouselSimple and customizable carousel Download Simple and Customizable "jq.carousel" is a jQuery plugin you can implement a simple carousel and Customizable. Because they are designed to be flexible in various situations, can also be embedded in a responsive site for example. Looping "jq.carousel" is ... 5509.github.io
5509.github.io