Hover
(ゲーム)
【ほばー】
Microsoftが開発・公開するコンピュータ・ゲーム。「Windows 95」のCD-ROM版の付録として公開された。
ゲームは、3D空間を移動して敵より先に相手の旗を奪う、キャプチャー・フラッグ方式。
2013年10月2日、デベロッパーのダン・チャーチの提案により、Webブラウザバージョンを公開。マルチプレイヤーにも対応。
このタグの解説について
この解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。関連ブログ
ネットで話題
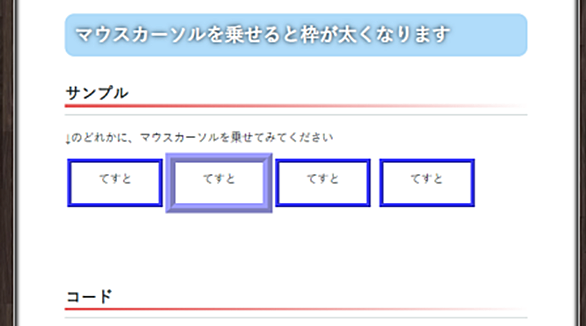
もっと見る310ブックマークHover.css - A collection of CSS3 powered hover effects2D Transitions Grow Shrink Pulse Pulse Grow Pulse Shrink Push Pop Bounce In Bounce Out Rotate Grow Rotate Float Sink Bob Hang Skew Skew Forward Skew Backward Wobble Horizontal Wobble Vertical Wobble To Bottom Right Wobble To Top Right Wobble Top Wobble Bottom Wobble Skew Buzz Buzz Out Forward Bac... ianlunn.github.io
ianlunn.github.io