background-color
(ウェブ)
【ばっくぐらうんどからー】
CSSのプロパティの一つ。背景色を指定する。
指定できる値は、
<color> | transparent | inherit
例
body {
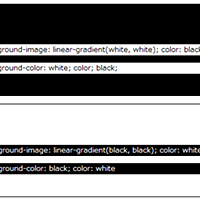
background-color: white;
}なお、前景色(文字の色)であるcolorプロパティも同時に指定することが望ましい。可読性に注意。
このタグの解説について
この解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。関連ブログ
ネットで話題
もっと見る29ブックマークFixing Vim's Background Color Erase for 256-color tmux and GNU screen - The Terminal ProgrammerSummary Run :set t_ut= to disable Background Color Erase. Run :redraw or press <C-L> to repaint the background. Use terminalkeys and fixkey to recognize modifier keys. Problem This is what you would see if you applied the Zenburn color scheme to Vim running under the TERM=xterm-256color environme... sunaku.github.io
sunaku.github.io
15ブックマークminiturbo::Blog html要素とbody要素のbackground-colorまず、XHTML1.0 Strictで以下のようなページを作成します。 <?xml version="1.0" encoding="utf-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv... miniturbo.org
miniturbo.org