visibility
このタグの解説について
この解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。関連ブログ
ネットで話題
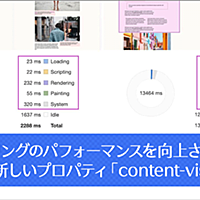
もっと見る41ブックマークcontent-visibility: the new CSS property that boosts your rendering performance | Articles | web.devIn our article demo, applying content-visibility: auto to chunked content areas gives a 7x rendering performance boost on initial load. Read on to learn more. CSS Containment The key and overarching goal of CSS containment is to enable rendering performance improvements of web content by providin... web.dev
web.dev