絶望的なカキフライ
カキフライが好きだ。
愛していると言っても過言ではない。だから1年のうちで「R」の付く月は、なんとなく頬が緩んでしまう。今日のお昼ごはんは何にしようか、と考えると、まず頭に浮かぶのが「牡蠣フライ定食」である。
それほど好きなカキフライのことを、一昨日の日記に書いた。その日も近くのグリルでお昼にカキフライ定食を食べたのだ。もちろん大好きなカキである。美味しい。あえて注文をつけるなら、タルタルソースにいささか大味なところがあるのが残念ではあるが、まず問題はない。
で、その日記に「シーズン中に『亜樹(亜季ではありませんでした)』に行きたい。何度も行きたい。何度行けるだろう」などと書いてしまった。これぞ、言霊の力である。今日、新潟から飛行機に乗って帰ってきて、バスで京都駅に着いたのが、お昼の1時頃。
さて、お昼は何をたべるべきか。そう考えた瞬間に頭に浮かんだのが「亜樹」さんである。確か土曜日ならお店は開けているはず。しかも今から行けば、着くのは1時半ぐらい。ということは並ばずとも入れるのではないか。と思った瞬間に居ても立ってもいられなくなった。
地下鉄に乗り四条で降りる。前方のエスカレーターは混んでいるから、後ろから出る。そこですぐに地上には出ずに、地下を歩く。四条通の出口で表に出ると、意外に日差しが強い。ままよとリュックを担いで歩く。店は、見えた。誰か並んでいるか。誰も居ないようだ。
ブラヴォー! いつもの古ぼけた扉を開ける。ラッキィー! 一つだけ席が空いていた。カキフライ定食を頼む。待つことしばし、マスターが「1番さんのカキフライ、行きます」と言った瞬間生つばが出た。
目の前に置かれた丸いお皿に、フライになったカキさんが6個。タルタルソースがみごとにからみあっている。ここのパン粉は油であげると、少し黒っぽく仕上がる。これがうまさの秘密その1じゃないかと睨んでいるのだ。要するにパン粉が、カキの旨味をしっかりと閉じ込めるのである。
うまさの秘密その2は、油である。「亜樹」さんはカキフライの専門店ではない。むしろ「R」の付かない月は(正確には9月に頼んだときも「まだ、カキの季節ではございません」と言われた記憶がある)町の普通の洋食屋さんである。それはそれでハンバーグもエビフライもピカタもなんでもうまい。それは油の加減が絶妙であり、火の入れ方が完璧だからだ。
その油でカキに熱を加える。タイマーで計っているわけではないが、カキのうま味がみごとに活性化された火の加え方である。大振りなカキが6個、最後の一つを食べても、ホクホクと温かい。
うまさの秘密その3は、言うまでもなくタルタルソースである。「亜樹」さんのは滑らかである。ほんの少し酸味が効いているようにも感じる。決して濃厚ではない。なぜなら、このタルタルソースは、あくまでもカキの美味しさを引き立てるために存在しているからだ。
うまさの秘密その4は、お客さんに食べることに集中してもらおうという気配りである。食べている間にも、次々と新しい客が入ろうとする。そのたびに女将さんが「ただ今、お待ちいただくことになります」と告げる。勝手を知った客は、それで店の外に出る。まれにこのルールを知らない客が店内に残ろうとすると「おそれいりますが、お外でのお待ちをお願いしております」と告げられることになる。店の中に人が立っていては、食べている人が落ち着かないからだ。
うまさの秘密に満ちた「亜樹」さんのカキフライは、まさに絶望的である。うまいのに絶望的とはこれいかに。つまり、大好きなカキフライを他のお店で食べるたびに「亜樹」さんのカキフライを思い出すことになり、それなりに美味しいカキフライも「亜樹」さんのカキフライを超えられないことを思い知らされるからである。
ある意味、罪作りなカキフライなのだ。でも、幸せなお昼であった。あまりの幸福に、半年以上も放置していたブログまで書いてしまった。
昨日のI/O
In:
某大学電子科学研究所教授インタビュー
Out:
InsightNow投稿原稿
昨日の稽古:
ジョギング40分・腹筋210回
WEBサーバーを作った
2016/0611/0900
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行10日目
今日はCSSとWEBサーバーである。CSSはまだ聞いたことがある。Cascading Style Sheetである。なんというか、Webページをデザインする、なんと言えばよいのか、やり方みたいなものだ。
これは
要するにWebページ上で、どのように見えるか(=style)を定義することなのだろう。ここまでは昨日の延長線上だから、簡単である。次が今日の本題で、自分のパソコンをWEBサーバーにする(そうだ)。XAMPPというソフトを使う。
XAMPPをインストールして、プログラムを書く。今日こそ正真正銘のプログラムである。PHP言語である。これで履歴書に、使える言語「PHP」と書ける(わけがないが)。とにかく、これからは「うん、PHPなら知ってる。書いたことあるよ」と言っても嘘にはならない。
で、ゴニョゴニョやってみて、とにかく自分が書いた初めてのコードを表示させることができた。残念ながらMac環境だからか、最初は文字化けである。これを表示言語を変えると、一応見えるようになった。でも、プログラムの書き方のどこかに不備があったのだろう。本に書かれている通りにはならなかった。
こんにちは
今日は
です
でも、遂にMacBook ProがWEBサーバーになった。実際にはどうなっているのかが、さっぱりわかっていないのだけれど、そういうことらしい。次はどうなるのだろう。
タグを使って書いた元原稿の部分が、ブログの画面上で表示されないのは、タグが効いているということなのか。謎である。
昨日のI/O
In:
『実践としてのプログラミング講座』

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る
『京都の平熱』

- 作者: 鷲田清一
- 出版社/メーカー: 講談社
- 発売日: 2013/04/11
- メディア: 文庫
- この商品を含むブログ (14件) を見る
『販促ミーティング:チラシアンケート」
Out:
昨日の稽古:
ジョギング
教養としてのプログラミング
2016/0611/0900
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行9日目
今日はJavaScriptである。これは、確か正真正銘のプログラミング言語のはず。つまり今日をもって、めでたくプログラマーデビューである(などと書くと、正真正銘のプログラマーの方から怒られるだろうけれど)。
何をやるのか。昨日、HTML言語で作ったウェブページに動的な要素を加える。例えば「こんにちは」という表示が飛び出すようにする。これをポップアップと呼ぶらしい。
JavaScriptでは次のように書く。
もう一つ書いてみる。
これで「お名前は?」と尋ねられ、自分の名前を打ち込んだところ、サイト上に「こんにちは竹林さん」と表示された。これって、かなり、おもしろくないですか?
たった4行、JavaScriptを書くだけで、こんなことができるなんて、不思議ではないですか。これは、かなりワクワクします。というか、ほとんどテキストを書くことと、ウェブサイトを見るだけにしかMacBook Proを使っていないなんて、もったいなさ過ぎませんか。などと思った。
プログラムを書くことができれば、何かが必ず変わる。そんな予感がする。
昨日のI/O
In:
『実践としてのプログラミング講座』

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る
『京都の平熱』

- 作者: 鷲田清一
- 出版社/メーカー: 講談社
- 発売日: 2013/04/11
- メディア: 文庫
- この商品を含むブログ (14件) を見る
市内某社研究所取材
Out:
某原稿下書き:8枚
昨日の稽古:
教養としてのプログラミング
2016/0610/0910
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行8日目
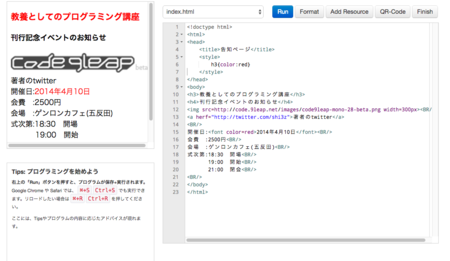
いよいよキーボードによるプログラミングである。最初はHTML、といえば昔はベタ打ちで………という話になるのかもしれない。今から20年ぐらい前には、ホームページはこうやってHTMLを書いて作っていたのだ。それからしばらくしてホームページビルダーとかDreamweaverなどのソフトが出てきた(ように記憶する)。
HTMLはプログラミング言語ではないらしい。マークアップ言語と呼ばれ、ハイパーテキスト記述言語の略称だという。ハイパーテキストとといえば、その昔Macに標準で搭載されていたソフトがあったような記憶がある。記憶はうろ覚えである。何しろ20年以上前のことだから仕方がない。
そのHTMLを使ってイベントの告知ページを作る。ここでカギとなるのが「タグ」らしい。要するに「< >」で囲まれた部分で、ここに何を指示するかによって、文字が大きくなったり、色が変わったり、リンクを張ったりできる。
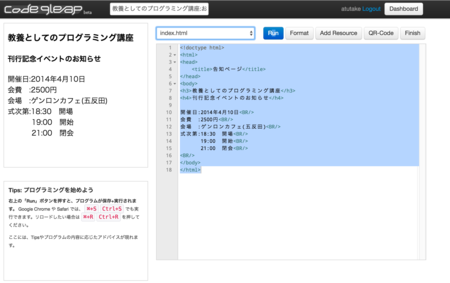
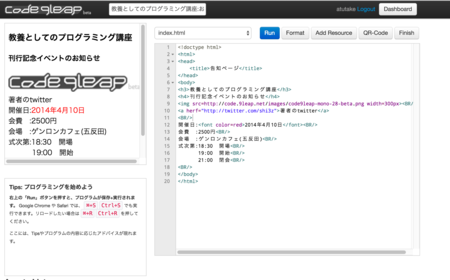
本のP100からの指示に基づいて、元々あったソースを少し改変してみる。だいたい本に書いてあるようにできたのだが、1カ所だけリンクを張る部分がうまくいかないようだ。
コードでみると、この部分である。
著者のtwitter
どうしてでしょう?
ともあれ、HTMLで使われるタグはそれほど多くないようだ。で、これでウェブサイトのデザインをきれいに作り上げるのは、至難の業であることがよくわかった。Jimdoとかができてくれた良かったと思いました。
昨日のI/O
In:
『実践としてのプログラミング講座』

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る
『大人にならずに成熟する法』

- 作者: 白幡洋三郎,サントリー不易流行研究所
- 出版社/メーカー: 中央公論新社
- 発売日: 2003/04
- メディア: 単行本
- クリック: 4回
- この商品を含むブログ (1件) を見る
Out:
某原稿下書き:8枚
昨日の稽古:
ジョギング・套路
教養としてのプログラミング
2016/0606/0850
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行7日目
今日は「chapter3:続・教養としてのプログラミング講座」を読む。プログラミングとは、何か。プログラマーの仕事とは何か。
部品と部品とのコミュニケーションを設計することがプログラマーという仕事の真髄なのです(同書、P70)
ここで目からうろこが一枚。なぜ、部品と部品をコミュニケーションさせるのか。何かを創る(動かす)ためだ。「部品」を「人」に置き換えれば、プログラマーの仕事の本質が、よりはっきりするのではないか。だから、著者は次のように記している。
成功する経営者と失敗する経営者の二者を乱暴に分ければ、それは計画を立てられる人物か、立てることができない人物か、ということになると思います(同書、P71)
さらに理系と文系については、理系とは基本的に一つの価値観、もしくは一つの結論しか認めないと説く。従って、理系は、究極的には人工知能に取って代わられる可能性がある。そうなった時に求められるのは、多様な価値観や結論を認める、文系学問だと主張する。
「こうした高度な知性(AI※筆者注)を扱うために、感情の機微を捉える文学、意識とは何かを考える哲学、人工知能との共存を可能とする新しい社会学、そうした存在が、以前よりずっと重要性を増すはずです(同書、P77)」
これからの世の中を生きていくための基礎学力として、プログラミング的思考力が必要。そう言われれば確かにそうかもしれない。それは具体的に、何かプログラミング言語を書ける、ということではない。要は考え方であり、考え方は学ぶことができる。
それにしても高校生(もしかすると中学生か小学生)の頃に、万有引力の法則を理解するために、こんなプログラムを作ってしまえるというのは、やはり特殊である。それでも、コツコツと学んでいけば、考え方は身に付けることができるはずだ。いよいよ、次からはキーボードを使ったプログラミングである。
昨日のI/O
In:

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る

なぜ、あなたの仕事は終わらないのか スピードは最強の武器である
- 作者: 中島聡
- 出版社/メーカー: 文響社
- 発売日: 2016/06/01
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (9件) を見る

- 発売日: 2013/11/26
- メディア: Prime Video
- この商品を含むブログ (3件) を見る
Out:
某原稿下書き:8枚
某原稿修正:7枚
昨日の稽古:
なし
インディアンポーカー
2016/0604/1300
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行6日目
「瞬間プログラミング」その2はゲームである。インディアンポーカーを作る。テキストには「今回のプログラミングでも「変数ブロック」と「代入ブロック」を使うのがポイントになっています(同書、P42)」と書かれている。
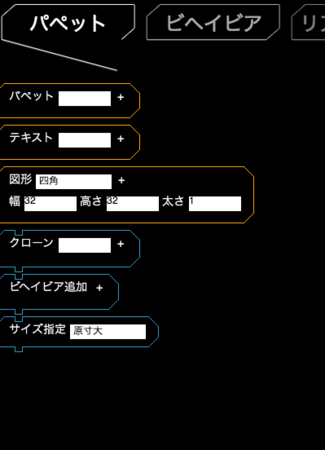
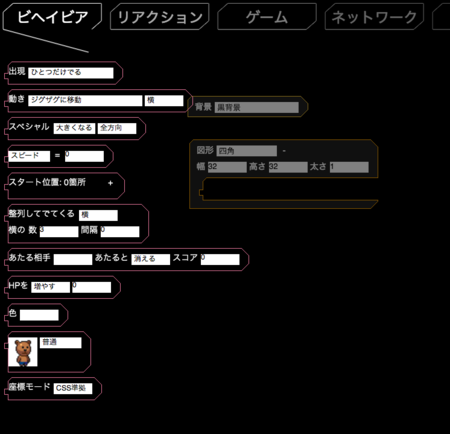
ここで注意したいのは「「変数ブロック」と「代入ブロック」を使うのがポイント」と書かれていること。だから、いきなり「変数ブロック」を見に行っても、そこには最初に必要な「テキスト」ブロックはない。「テキスト」は「パペットブロック」の中にある。
実は、この本には前編にあたる『教養としてのプログラミング講座』がある。それを読んでいる方には「パペット」「ビヘイビア」などについての説明があるのだろう。前編を読んでいないので、そのあたりの概念がわからないまま本書を読み、書かれているとおりにやろうとすると、ちょっと悩まれる方もいるかもしれない。
といっても「テキスト」ブロックはどこだっけ? と探してまわれば「パペット」の中にあることがわかる。わからなかったら探せば見つかる。で、順番に組んでいくだけでインディアンポーカー・ゲームが出来上がる。ただし、これはパソコンでは遊べない。
みんなのスマホにゲームをダウンロードしてもらって、遊びましょうということらしい。そろそろ、もうちょっと複雑なことをやってみたくなってきた。この本の後半には、キーボードを使ったプログラミングもある。早くそこまで行ってみたい。
昨日のI/O
In:

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る

太極拳が教えてくれた人生の宝物~中国・武当山90日間修行の記 (講談社文庫)
- 作者: フランソワ・デュボワ
- 出版社/メーカー: 講談社
- 発売日: 2011/11/15
- メディア: 文庫
- クリック: 5回
- この商品を含むブログ (4件) を見る
Out:
某原稿下書き:8枚
昨日の稽古:
ジョギング・筋活
虫よらずライトを作った
2016/0603/0830
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行5日目
今日からは「瞬間プログラミング」。とりあえず「虫よらずライト」なるものを作ってみる。と書いてみて気がついた。プログラミングとは、プログラムを組むことではなく、何かを作ることなのだ。大げさにいえば、ゼロからの創造である。
今はまだ、あらかじめ書かれたプログラムによって作られている「ボックス」を組み合わせて、何かを作っているだけだけれど、これがプログラムを書けるようになれば、自分の手で「何か」を創りだすことができる。そりゃ、おもしろいでしょう。
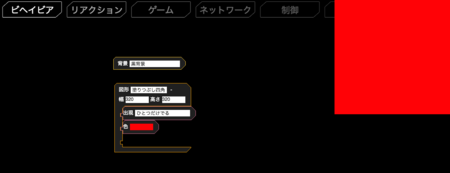
というわけで「虫よらずライト」である。このプログラムをスマホで呼び出せば、スマホの画面が赤く光る。赤い光には虫が寄ってこない。よって「虫よらずライト」、作り方は簡単だ。
まず「ゲーム」から「背景」ブロックを引き出す。次は「パペット」から「図形」ブロックを引き出し、サイズを入力する。次に「ビヘイビア」から「出現」「色」ブロックを引き出して組み合わせる。「色」は赤を選ぶ。これで右端に真っ赤な部分ができる。スマホなら画面が真っ赤になるのだろう。
毎日、新しい何かを創り出している。明日は何を創るのだろうか。楽しみだ。と同時に、そろそろプログラムを書いてみたら、どうなるのか。ここに興味が移り始めている。なにせ、キーボードを叩くことなら、一応プロですから。
昨日のI/O
In:
『実践としてのプログラミング講座』

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る
『初歩から学ぶマグネシウム』
Out:
某原稿下書き:8枚
昨日の稽古:
ジョギング・筋活