はじめてのChrome Web Store
今週末締切りのHTML5コンテスト用に、以前作ったWebアプリをChrome Web Appにしてみた。アイコンとかキャプチャとか適当ですまんス。
https://chrome.google.com/webstore/detail/jgfgjadfdpdmimfjnfelgbgdbpipclco

無料サービスならChrome Web Storeに乗っけるの簡単なんすね。以下手順。
1. Webアプリを作る
まずは普通につくるだけ。今回Chrome Web Appにするのはこれ。
http://physicsketch.appspot.com/chrome/index.html
2. WebアプリのURLをGoogle Webmater Toolに登録する
https://www.google.com/webmasters/tools/home
これやっとかないとChrome Web Storeに載せてもらえないらしい。所有権の確認方法は次の四つ。
- DNSレコードをドメインの設定に追加
- Google Analyticsアカウントにリンク
- HTMLファイルをサーバーにアップロード
- メタタグをサイトのホームページに追加
4つ目が一番簡単なんじゃないかと。
3. Webアプリの情報をmanifest.jsonに記述
今回のアプリ用のは以下。記述の内容は見たまんま。詳細についてはドキュメントを参照くださいってことで。
{
"name": "physicSketch",
"description": "When you draw something on a canvas, it starts moving under the Newtonian law.",
"version": "0.0.0.1",
"icons": {
"128": "icon_128.png"
},
"app": {
"urls": [
"http://physicsketch.appspot.com/chrome/index.html"
],
"launch": {
"web_url": "http://physicsketch.appspot.com/chrome/index.html"
}
}
}
5. Webアプリのスクリーンショットを最低一枚用意
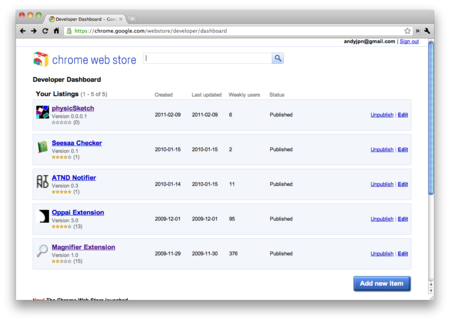
7. ダッシュボードからzipファイルを登録
https://chrome.google.com/webstore/developer/dashboard

右下の[Add new item]ボタンクリックして、さっき作ったzipファイルをアップロード。
8. アプリケーションの情報を入力
zipをアップロードするとアプリケーション情報の入力画面に遷移するのでよしなに入力。途中で保存して終了しても、ダッシュボードから入力を再開できるのでまぁ慌てずどうぞ。

9. ダッシュボードから公開
Publishリンクをクリックするだけ

