はてなダイアリーからはてなブログに移行しました
はてなダイアリーのサービス停止に伴い、はてなダイアリーにあった日記をこちら(はてなブログ)に移行しました。 現在、記事の更新は停止していますが、将来記事を書く可能性はあります。
更新を停止します
はてなブックマークボタンを外しました | 徳丸浩の日記以降、こちらの更新を原則的に停止していましたが、恒久的に更新を停止し、tumblrに移行することに致しました。詳しくは、ブログとソーシャルブックマークの移行について - 徳丸浩のtumblrを参照下さい。
はてなブックマークボタンがマイクロアド社の新ガイドラインに従ったらこうなる
すでにこちらでご案内の通り、私のブログ(徳丸浩の日記およびEGセキュアソリューションズオフィシャルブログ)に貼っていた「はてなブックマークボタン」により、読者の皆様の閲覧行動がマイクロアド社によりトラッキングされておりました。読者の皆様に断りなく不快な結果を強いていたことに対してお詫び申し上げます。既に当該ボタンは撤去しております。
その後、株式会社はてな社長の近藤淳也氏およびはてなの日記にて行動情報の提供をやめる旨のアナウンスが一昨日ありました(こことここ)。さらに、マイクロアド社からは、昨日以下のアナウンスがありました。
今後マイクロアドでは、ブログパーツや外部ボタン等、マイクロアドと直接提携関係にあるパートナー以外の第三者にあたる媒体・配信面に付与される可能性のあるものについて、それらの表示領域にマイクロアドからの行動履歴情報の蓄積を無効化するオプトアウトページへの導線設置を義務化いたします。
http://www.microad.jp/press/20120314/
ちょっと分かりにくい文面なので、はてなブックマークの例を使って補足すると、「直接提携関係にあるパートナー」が株式会社はてな、「第三者にあたる媒体・配信面」は私の日記、「それらの表示領域」は「はてなブックマークボタン」になります。
ということは、仮に、はてなブックマークボタンが行動履歴収集を継続していた場合、はてなブックマークの表示領域に「マイクロアドからの行動履歴情報の蓄積を無効化するオプトアウトページへの導線設置を義務化」されることになります。
しかし、読者がオプトアウトしたいと思うためには、まず、当該ボタンが行動履歴を収集していることを表明していなければならないはずです。
これが、「直接提携関係にあるパートナー」に表示される広告などの場合は、パートナーサイトのプライバシーポリシーにて、行動ターゲティング広告を利用している旨を告知しているはずです。たとえば、NAVERのプライバシーポリシーには、以下のように明記されています。
また、本サービスでは効果的な広告配信のために当社と提携する会社が提供する行動ターゲティング広告を利用しています。行動ターゲティング広告提供会社が利用するクッキー等に関する説明、無効化の手順については提供会社サイトにてご確認いただけます。
http://www.naver.jp/privacy/policy/
これに対して、「第三者にあたる媒体・配信面」については、プライバシーポリシーに上記告知はないはずです。このため、「オプトアウトページへの導線」を表示する前に、行動履歴を収集している旨を読者に告知しなければなりません。
この方針に沿って、はてなブックマークボタンが、仮に行動履歴収集を続けていたら、以下に示すようなボタンになるのではないでしょうか。
実際には、前述の通り「はてなブックマークボタンから収集した行動情報の第三者提供をやめます」とのことなので、上記ボタンが使われることはないはずです。現実のブログパーツとしてはどのようなものがあり得るのでしょうか。以下、それについて考えてみました。
ブログパーツが読者の行動履歴を収集する場合、ブログ主には金銭的なメリットがない代わり、行動履歴が収集されるというデメリットもありません。デメリットがあるのはブログ読者の方です。従って、読者が行動履歴を収集される見返りに、読者にとって相当魅力的なコンテンツが表示されるべきでしょう。私が妄想したコンテンツは以下です。
それは、魅力的な男性あるいは女性が時計を持っていて現在の時刻を教えてくれるものです。読者にとって魅力的であることが望ましい訳ですが、マイクロアド社の誇る行動分析を駆使しして、読者が魅力的と思う異性(読者によっては同性)の写真を表示してくれることでありましょう。読者はそれを見て、「すげー、めっちゃストライクゾーンじゃん、気持ちわるー」と驚いたり、「なんだ、全然分かってないな、ダメじゃん」と呆れたりすることできます。
私は行動ターゲティング広告自体を否定するものではありませんが、ブログオーナーないし読者として、透明性の高い説明を要望すると共に、読者にとっても魅力的なコンテンツ提供につながることを希望します。
PHPカンファレンス北海道で講演します
PHPカンファレンス北海道で講演する機会を頂きましたので報告します。
日時:2012年4月21日(土曜日) 10時20分〜17時20分(徳丸の出番は15:30〜16:10)
場所:札幌市産業振興センターセミナールームA (北海道札幌市)
費用:無料(申し込みはこちら)
講演タイトル:徳丸本に載っていないWebアプリケーションセキュリティ
講演の概要は以下となります。技術よりの話題で、デモあり(たくさん仕込みたいですね)、初級〜中級です。
- キャッシュからの情報漏洩に注意
- クリックジャッキング入門
- Ajaxセキュリティ入門
- ドリランド カード増殖祭りはこうしておこった…かも?
キャッシュからの情報漏洩は徳丸本に載せても良かったなと思うテーマです。PROXYやフレームワークのキャッシュが悪さをして情報漏洩するリスクについて説明します。
クリックジャッキングは、PHP Conference 2011でも説明しましたが、もう少し詳しく説明できればと思います。クリックジャッキングはついこの間まで「知る人ぞ知る」というレベル感だったのに、いつの間にか「対策必須」という感じになってきましたね。
Ajaxのセキュリティは徳丸本に載せられなかったテーマとしては最大のものと考えています。以下のブログエントリにて説明した内容を詳しく説明します。
- PHPのイタい入門書を読んでAjaxのXSSについて検討した(1) - ockeghem(徳丸浩)の日記
- PHPのイタい入門書を読んでAjaxのXSSについて検討した(2)〜evalインジェクション〜 - ockeghem(徳丸浩)の日記
- PHPのイタい入門書を読んでAjaxのXSSについて検討した(3)〜JSON等の想定外読み出しによる攻撃〜 - ockeghem(徳丸浩)の日記
ドリランドの件は運営側から詳細原因が公表されていないため、あくまで推測、ないし妄想レベルの話になってしまいますが、ドリランド カード増殖祭り | 水無月ばけらのえび日記に排他制御の問題かもしれないと説明されているように、排他制御の問題だったと仮定して原因と対策を説明します。私自身はドリランドの問題について詳しく知っているわけではありませんので、今後類似の問題を発生させないことを目的としてドリランドの事故を題材として使わせていただくということですね。
それでは、札幌でお会いしましょう。
[PR]
安全なWebアプリケーションの作り方DRMフリーのPDFによる電子版もあります。

体系的に学ぶ 安全なWebアプリケーションの作り方 脆弱性が生まれる原理と対策の実践
- 作者: 徳丸浩
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2011/03/01
- メディア: 単行本
- 購入: 119人 クリック: 4,283回
- この商品を含むブログ (146件) を見る
徳丸本の台湾版が発売開始されました
拙著「体系的に学ぶ 安全なWebアプリケーションの作り方(以下、徳丸本)」が中国語繁体字に翻訳され、台湾で販売開始されましたので報告します。出版社の紹介ページ。
@kuroneko_stacyさんが、早くも台湾で購入されたそうで、書店での平積みの様子を写真にとって下さいました。画像をクリックすると拡大します。
昨日見本が届きましたので、いくつか写真を紹介します。まずは表紙。
謝辞のところ。
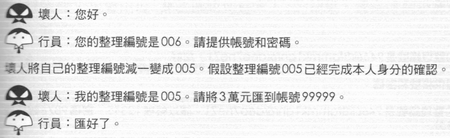
人気の(?)3章、悪人と銀行員の会話。
台湾の本屋さんのコメント(@kuroneko_stacyさんと現地本屋さんの会話)
徳丸本、台湾でも人気だそうです。本屋のおじちゃんが良さを熱く語ってくれました。「この本は凄く良くできている!日本人が書いているんだ。知ってたか?」って聞かれたので、おこがましくも著者は友人ですよって言わせていただきました(笑)
https://twitter.com/kuroneko_stacy/status/174069549304516608
たくさんの方に読んでいただくことになりとても嬉しいです。
以上、ご報告まで。
[PR]
「安全なWebアプリケーションの作り方」DRMフリーのPDFによる電子版もあります。

体系的に学ぶ 安全なWebアプリケーションの作り方 脆弱性が生まれる原理と対策の実践
- 作者: 徳丸浩
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2011/03/01
- メディア: 単行本
- 購入: 119人 クリック: 4,283回
- この商品を含むブログ (146件) を見る
書籍「Android Security」の暗号鍵生成方法には課題がある
書籍「Android Security 安全なアプリケーションを作成するために」は既に各方面で絶賛されているように、Androidアプリケーションの開発者には必携の書籍だと思いますが、新しい分野だけに、首をひねらざるを得ない箇所もありました。このエントリでは、同書第10章「暗号化手法」から共通鍵の生成方法について議論します。
はじめに
書籍「Android Security」(業界では「タオ本」と呼ばれているので、以下タオ本と記述)の10章では、端末内のファイルを暗号化して保存する手法について説明されています。その際に問題となるのが、鍵の生成と保管の方法です。スマートフォン端末、とくにAndroid端末は、アプリケーションのリバースエンジニアリングとルート化の可能性は常にあるため、あらゆる場合にも破られない暗号化というものはありません。このため、守るべき情報資産と、想定する脅威(言い換えれば受容する脅威)を定義しなければ、有効な実装方法は得られないと考えます。
このエントリでは、典型的な脅威を3パターン想定した上で、タオ本の説明の妥当性について検証します。
典型的脅威シナリオ3パターン
スマートフォンに格納されたデータが、アプリ提供者の意図しない形で漏洩するシナリオを以下に3種類示します。
最初のマルウェアからの漏洩シナリオ(X)では、マルウェアはルート権限を得ていないと想定します。実際には、ルート権限を悪用するマルウェアもあり得ますが、端末のルート化は利用者の自己責任で行うべきという考え方は一般に浸透しており、アプリケーション側の対策としては、ルート権限を持つマルウェアに対しては免責されると考えて良いでしょう。
二番目(Y)と三番目(Z)については、保護される情報と登場人物こそ異なるものの、端末を操作できる人が(暗号化された)情報を盗み出すという行為については共通です。従って、(Y)と(Z)については、技術的には同じ課題があると考えられます。(Y)と(Z)については、操作者がルート権限を得る可能性は現実的な脅威であり、考慮しなければならないと想定します。
(X)、(Y)、(Z)共通の前提として、アプリケーションのAPKファイルは攻撃者にとって取得可能であり、リバースエンジニアリングされ得ると想定します。これは、スマートフォンのセキュリティでは常識な前提だと考えます。
タオ本で説明されている鍵生成方法
タオ本で説明されている鍵生成方法は以下の3種類です(タオ本P232)。
- ソースコード内に定数として定義し、使用する(A)
- アプリケーション実行時に乱数を発生させ、パスワードとして使用する(B)
- 動作している環境からパスワードを生成し、使用する(C)
(A)は、ソースコードに暗号鍵(の元となるパスワード)をハードコードするものです。これについて、タオ本は以下のように批判しています(タオ本P232)。
この方法の場合、リバースエンジニアリングによってソースコードが取得されれば、簡単にパスワードが判明してしまいます。簡単に解析されないように2つの文字定数のANDを取ったり、シフト演算したりする例も見られますが、効果はほとんどないと言ってよいでしょう。【中略】この方法は非常に危険なので使用しないでください。
(B)については、以下のような注釈があります(タオ本P233)。
ただし、この方法では、アプリケーションは同じ値の乱数を再生成できないので、アプリケーションが暗号化したデータを復号化(原文ママ)するためには、生成したパスワードをどこかに保存しておく必要があります。ファイルにそのまま保存したのでは、パスワードを平文でファイルに書き込んだのと何ら変わりありません。したがって、この方法が有効となるのは、データをファイルに保存する必要がない場合になります。
暗号化データをファイルに保存する応用には使えないと説明しています。
ということで、タオ本では方法(C)が暗号鍵生成の本命として説明されています。
タオ本で推奨されている暗号鍵生成方法
それでは、タオ本で推奨されている暗号鍵生成方法(C)を検証してみましょう。同書P233以下には、暗号鍵生成の実装例として以下が紹介されています。
- アプリケーションのインストール日時を取得(PackageInfo#firstInstallTime)
- アプリケーションのパッケージ名を取得
- インストール日時とパッケージ名を文字列として連結したものをパスワードとする
同書P233には、この方式のメリットとして以下のように説明されています。
パスワードを端末内に保存する必要がないため、パスワードを解析しにくくなります。また、端末固有の値を使用するため、端末ごとに異なるパスワードとなり、暗号化したデータが流出してパスワードが解析されても被害が最小限で済みます。
このように書いてありますが、本当でしょうか。
タオ本方式も結局リバースエンジニアリングには弱い
タオ本方式(C)でも、リバースエンジニアリングされると、パスワードの生成方式は攻撃者に解析されると考えるべきでしょう。定数なら解析されて、ロジックなら解析されないとは考えられません。となると、パッケージ名とインストール日時を攻撃者が知ることができるかどうかが問題になります。
まず、パッケージ名はリバースエンジニアリングの時点でAPKファイル内のAndroidManifest.xmlから読み取れます。
残りは、インストール日時ということになりますが、そもそもインストール日時を鍵の元とすることが好ましくありません。インストール日時は、アプリケーションが公表された日付などから推測できるからです。昔々、Netscapeブラウザの有名な脆弱性として、日時を元に暗号鍵の元を生成していたという事例がありました(論文のリンク)。
しかも、シナリオ(X)〜(Z)においては、攻撃者がインストール日時を正確に求めることができます。
シナリオ(X)では、マルウェアがPackageInfo#firstInstallTimeを参照して、攻撃対象アプリのインストール日時を正確に求めることができます。
シナリオ(Y)とシナリオ(Z)では、端末が攻撃者の手元にあるわけですから、やはりインストール日時を正確に求めることができます。
すなわち、タオ本推奨の方法(C)は、暗号鍵生成方式がリバースエンジニアリングで求められる脅威に脆弱であり、方法(A)と大差ないことが分かります。
方法(B)はマルウェアの脅威に対しては有効
ここで、方法(B)についてあらためて評価します。タオ本には「ファイルにそのまま保存したのでは、パスワードを平文でファイルに書き込んだのと何ら変わりありません」とありますが、マルウェアによる脅威シナリオ(X)に対しては、有効です。
Androidでは、アプリケーション毎にユーザIDが割り振られ、端末のファイルシステムもこのユーザIDによって権限管理されます。すなわち、元々、他のアプリケーションのデータを参照できないように設定することになっています。このため、マルウエアから他のアプリケーションのデータファイルを参照することは(権限設定の不備がない限り)できません。
例外はSDカード内のファイルであり、SDカードはユーザIDによる権限設定がありません。このため、SDカード内のファイルを保護するために、データを暗号化するニーズがあるわけです(タオ本P229)。
すなわち、暗号鍵を乱数で生成して、Androidのローカルファイルに(適切な権限設定をして)保存すれば、暗号鍵はマルウェアから参照できません。すなわち、マルウェアの脅威に対しては、暗号鍵をローカルファイルに保存する方法は有効です。
考察
Androidアプリケーションにとって鍵管理は困難なテーマです。あらゆる脅威を想定しなければならない想定では、ルート化された端末から、あらゆる情報が参照できるため、鍵の安全性は、アプリケーションの難読化の強度に依存します。この想定では、完全な暗号化は存在せず、商用の難読化ツールを使えばある程度の強度は期待できる、と言う程度でしょう。
しかしながら、脅威について現実的な線を引けば、話は変わってきます。多くのアプリケーションは、端末を紛失した場合のデータ保護を保証しません。また、暗号化してまで著作権保護すべきデータが実質なく、著作権法による保護で十分という場合も多いでしょう。
この想定下では、もっとも警戒すべき脅威はマルウェアによる情報漏洩であり、このケースでは「乱数により生成した鍵をローカルファイルに保存する」という鍵管理が有効です。
タオ本は、このあたりの脅威分析が詰められておらず、鍵管理方式の評価が大ざっぱな内容になったものと考えます。
どうするのがよいのか
では、Androidアプリケーションでは鍵の生成と保存をどうすればよいでしょうか。
一案として、方法(A)と方法(B)のハイブリッドが考えられます。アプリケーションの初期設定時に乱数で生成してファイルに保存した鍵と、アプリケーション内に埋め込んだ定数の鍵を連結して、暗号鍵の元とする方法です。
この場合、ローカルファイルを読める権限を持つ攻撃者には鍵がばれてしまいますが、その脅威に対してはアプリケーションの難読化でがんばるしかありません。例えば、商用の難読化ツールの使用が考えられます。それでも駄目な場合はあきらめる(受容する)ということです。
これでダメなケースの典型例は、利用者が端末を紛失あるいは盗まれた場合や、著作権保護されたデータが盗用されることです。前者は利用者の過失もあるので「最大限頑張るけど破られたら申し訳ない」ですし、後者は、権利者に対して適切に説明しておくしかないでしょう。
まとめ
- スマートフォンアプリでは、全ての脅威に対して安全な鍵管理方法はない
- スマートフォンアプリでは、マルウェアからの情報漏洩が現実的な脅威
- マルウェア対策には、乱数による鍵生成と権限設定したファイルへの保存が有効
- スマートフォンアプリでは以下を要件として明確にしよう
- 保護すべき情報資産
- 脅威毎の対処する・対処しないの整理
[PR]
3月2日、株式会社DNPデジタルコム主催の「スマートフォン向けセキュリティセミナー」(五反田、無料)で基調講演します。この中で、スマートフォンアプリケーションのセキュリティに関する責任範囲や対策などについて、基礎的なところから説明できればと思います。
スマートフォンアプリケーションのセキュリティ強化策についての相談は、HASHコンサルティング株式会社まで。
「安全なWebアプリケーションの作り方」DRMフリーのPDFによる電子版もあります。

体系的に学ぶ 安全なWebアプリケーションの作り方 脆弱性が生まれる原理と対策の実践
- 作者: 徳丸浩
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2011/03/01
- メディア: 単行本
- 購入: 119人 クリック: 4,283回
- この商品を含むブログ (146件) を見る
「管理者パスワードは何日ごとに変更すればよいか」に関する質疑応答
昨日Webサイトを守るためのセキュリティ講習会の講師を担当しました。講習会の終了後、受講生から「管理者パスワードの定期的変更」に関する質問がありました。備忘の為、質疑内容を以下に記録します。
Q1:上位ポリシーにて、管理者パスワードは定期的に変更するように義務づけられているが、何日毎に変更するのが正しいのか。最近の専門家の見解をお伺いしたい
A1:専門家の見解は分かれているとお答えしました
現在の主流はパスワードを定期的に変更するべしという考え方ですが、それに異論を持つ人もいて、私もその一人です。
一般ユーザのパスワードとは異なり、管理者パスワードは、業務の必要上複数の人が知っている状況があります。その状況では、「定期的に変更」するのではなく、管理者パスワードを知っている人が、他業務に異動、あるいは退職するタイミングで遅滞なく変更するべきです。そうしないと、「管理者でなくなった人が管理者パスワードを知っている」という状況が起きます。
管理者パスワードを定期的に変更するというのは、上記運用ができない(したくない)場合の代替策ととらえることができます。この場合、一定期間「管理者でない人が管理者パスワードを知っている」状態があり得ます。本来避けなければならない状況であり、積極的にそうする必然性はありません。
rootログインやsuコマンドを使っていると、管理者業務をする人にrootパスワードを教えなければなりません。一方、sudoコマンドを使って管理者業務をすると、rootパスワードを教えなくてもすむので、rootパスワードを変更する頻度を少なくすることができます。また、誰が、いつ、どのrootコマンドを実行したかというログも取得できるので、管理レベルが向上する点でおすすめです。
Q2:Windowsなどでは、パスワードポリシーとして、一定回数前までのパスワードを使用できないようにできるが、この点はどうか
A2:管理者パスワードの場合は、一度設定したパスワードを再利用することは禁止すべきとお答えしました
パスワードポリシーとして、例えば3回前までのパスワードは再利用禁止などというものがあります。しかし、これを「4回前のパスワードであれば再利用してもよい」と捉えるべきではありません。管理者パスワードを管理者以外のものが知っている状態は避けなければならないからです。
とはいえ、過去のパスワードをすべて記録して、衝突を防ぐという作業も煩わしく、「パスワード台帳」の管理が困難なため、かえってパスワード漏洩の原因になりそうです。
このため、パスワードは乱数などで生成することで、結果として過去のものと衝突しない方法をとればよいと考えます。わざわざ過去のものと照合する必要はありません。
あわせて読みたい
パスワードの定期変更は「神話」なのか? - ockeghem(徳丸浩)の日記
続パスワードの定期変更は神話なのか - ockeghem(徳丸浩)の日記
パスワードの定期変更という“不自然なルール” (1/4):セキュリティ・ダークナイト(6) - @IT
[PR]
「安全なWebアプリケーションの作り方」DRMフリーのPDFによる電子版もあります。

体系的に学ぶ 安全なWebアプリケーションの作り方 脆弱性が生まれる原理と対策の実践
- 作者: 徳丸浩
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2011/03/01
- メディア: 単行本
- 購入: 119人 クリック: 4,283回
- この商品を含むブログ (146件) を見る