Firefox58.0.1でFaviconize Tabのようにタブを表示する
Firefox57にアップデートした際にタブをuserChrome.cssを使ってFaviconize Tabっぽくしたのですが、58.0.1にアップデートしたところxulのidや構造が変わってしまったのか、また元に戻ってしまいました。
ということで、
あたりを参考にして、chrome://browser/content/browser.xulのインスペクターとにらめっこしつつuserChrome.cssちょっといじってみました。大きくはtabbrowser-tabsがclassからidに変わったみたいですね。最終的には以下の通りです。
@charset "utf-8"; tab .tab-text, tab .tab-text-stack * { margin: 0px; padding: 0px; max-width: 0px; display: none; } tab .tab-content, #tabbrowser-tabs tab[fadein="true"] { min-width: 36px !important; max-width: 52px !important; } #tabbrowser-tabs tab[fadein="true"]:not([selected="true"]), #tabbrowser-tabs tab[fadein="true"] { max-width: 36px !important; } #tabbrowser-tabs tab .tab-close-button { display: none !important; } #tabbrowser-tabs tab[pending] { opacity: .6; }
これを、AppData/Roaming/Mozilla/Firefox/Profiles/xxxxxxxxx.default/chrome/userChrome.cssとして保存&再起動すると、

こんな感じで表示されるようになりました。
Firefox57でFaviconize Tabのようにタブを表示する
Firefox57にアップデートしたのですが、使用していたアドオンが一気に減ってしまい使い勝手がかなり変わってしまいました(泣)
中でもタブの表示は10タブ以上開いているのが常だったのでFaviconize Tabを使ってfaviconだけ表示(閉じる時は中クリック)していましたが、それが横にダラーっと並ぶようになってしまってアレなので、userChrome.cssでなんとかしてみました。
参考にしたのは、Faviconize Tabで使用されていたfaviconizetab.cssです。
これをちょっとだけ変更して、以下のようなuserChrome.cssを作成。
@charset "utf-8"; tab .tab-text, tab .tab-text-stack * { margin: 0px; padding: 0px; max-width: 0px; display: none; } .tabbrowser-tabs tab[fadein="true"] { min-width: 36px !important; max-width: 52px !important; } .tabbrowser-tabs tab .tab-icon-image, .tabbrowser-tabs tab .tab-close-button { margin-left: 3px; } .tabbrowser-tabs tab[fadein="true"]:not([selected="true"]), .tabbrowser-tabs tab[fadein="true"] { max-width: 36px !important; } .tabbrowser-tabs tab .tab-close-button { display: none !important; }
これを、AppData/Roaming/Mozilla/Firefox/Profiles/xxxxxxxxx.default/chrome/userChrome.cssとして保存&再起動すると、

こんな感じで表示されるようになりました。
とりあえずはこれで凌ぐことにします。
JsViewsチュートリアル - テンプレートのリンクを解除する
JavaScript製でjQuery非依存なテンプレートエンジンであるJsRender/JsViewsを使ったチュートリアルを書いてみようと思います。
以前に書いたエントリJsRender入門 - Do You PHP はてなも参照してください。
今回やること
JsViewsでテンプレートのリンクを解除する
コード
<html> <body> <div id="list_simple"></div> <hr/> <button id="add">add</button> <button id="unlink">unlink</button> <button id="empty">empty</button> <script src="https://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://www.jsviews.com/download/jsviews.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { var fruits = {}; $.templates('#template').link("#list_simple", fruits); $(document) .on('click', '#add', function(ev) { $.observable(fruits).setProperty({ code: "99", name: "ドリアン" }); }) .on('click', '#unlink', function(ev) { $.observable(fruits).setProperty({ code: "01", name: "バナナ" }); // リンクを解除する。コンテンツはそのまま $.unlink('#list_simple'); }) .on('click', '#empty', function(ev) { // 空にすることで、リンクも自動的に解除される $('#list_simple').empty(); }); }); </script> <script id="template" type="text/x-jsrender"> {^{if #data}} <div id="inner"> {^{>code}}/{^{>name}} </div> {{/if}} </script> </body> </html>
説明
テンプレートへのリンクを解除する場合、jsViewsのunlinkメソッドを使用します。ただし、unlinkメソッドはテンプレート内のscriptタグを削除するだけ、つまり、リンクが解除されるだけで描画済みのコンテンツはそのままになりますので、必要に応じてコンテンツのクリアなどを行う必要があります。また、リンクされたノードが削除された場合、自動的にリンクも削除されます。
JSFiddleで動作を見る
JsViewsチュートリアル - リンクしたテンプレートをまるごと差し替える
JavaScript製でjQuery非依存なテンプレートエンジンであるJsRender/JsViewsを使ったチュートリアルを書いてみようと思います。
以前に書いたエントリJsRender入門 - Do You PHP はてなも参照してください。
今回やること
JsViewsでリンクしたテンプレートを別のテンプレートに差し替える
コード
<html> <body> <div id="list_simple"></div> <hr/> <button id="add">add</button> <button id="switch">switch</button> <script src="https://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://www.jsviews.com/download/jsviews.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { var fruits = { foo: 'foo', bar: 'bar' }; $.templates({ template1: "#template1", template2: "#template2" }); var current_template = $.templates.template1; $.link.template1("#list_simple", fruits); $(document) .on('click', '#add', function(ev) { $.observable(fruits).setProperty({ code: "99", name: "ドリアン" }); }) .on('click', '#switch', function(ev) { /** * テンプレートを差し替えるviewオブジェクトを取得する */ var $view = $.view('#inner'); // $.view($('#inner'))でもOK if (current_template == $.templates.template1) { current_template = $.templates.template2; } else { current_template = $.templates.template1; } /** * テンプレートを差し替える * * コンパイル済みテンプレートでない場合、$.templates('#template1')の * ような書式でもOK */ $view.tmpl = current_template /** * 新しいテンプレートで再描画 */ $view.refresh(); }); }); </script> <script id="template1" type="text/x-jsrender"> {^{if #data}} <div id="inner"> {^{>code}}/{^{>name}} </div> {{/if}} </script> <script id="template2" type="text/x-jsrender"> <h1 id="inner"> {^{>foo}}:{^{>bar}} </h1> </script> </body> </html>
説明
リンクしたテンプレートを何らかのイベントが発生したタイミングで、別のテンプレートに差し替える事もできます。この場合、viewオブジェクトのtmplプロパティに別のテンプレートオブジェクトを代入し、viewオブジェクトのrefreshメソッドを呼び出すことで新しいテンプレートを使って再描画させます。
JSFiddleで動作を見る
Bluetooth版HHKB Professionalが到着!
PFUダイレクトAmazonショップで予約していたBluetooth版HHKB Professionalが無事到着しました。

PFU Happy Hacking Keyboard Professional BT 英語配列/墨 PD-KB600B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (6件) を見る
プチ開封の儀
到着した荷物の箱を開けると。。。おおお、これですよこれ。予約特典(先着)のスマートケースも付いてきました。

化粧箱。

箱は重要じゃない、中身が大事です。今回初めて「墨」を購入しましたがダークグレーというか意外と黒くないんですね。

会社で使ってる初代HHKB Professional(PD-KB300)と並べたところ。初代はもう白色と言うより蛍光灯焼けしてクリーム色になってますけど(涙)

ちょっとタイピングしたところ、初代と比べてかなり「カチャカチャ感」がないです。あと、タッチがちょっと軽くなってる気がします。Professional2からそうなんでしょうか。。。
環境設定
普段はDELL製ノートPC+Windows7(64Bit版)+初代HHKB Professional+トリニティーワークス社のUSJP Proという組み合わせで使ってます。
USJP Proでやってることは
- キーボードの配列変換(106→101)
- CapsLockとctrlキーの入れ替え(ノートPC側も含む)
の2つなのですが、今回購入したHHKBも含めて
- 初代HHKBも今までどおり使える
- Bluetooth版HHKBも初代と同様に使える
- ノートPCのCapsLockはctrlキーと入れ替え
という環境にしたいので、USJP Proをやめてレジストリを直接いじることにしました。
キーボードの配列変換
使用するキーボード毎に106(ノートPCのキーボード)と101(HHKB×2)を切り替える必要があります。ググってみたところ、HID毎に設定を上書きできることが分かったので早速実施。手順は以下のエントリを参考にしました。
(1)まずは、デバイスマネージャで2台分のHHKBのハードウェアIDをそれぞれ確認。必要であればベースコンテナーIDも。

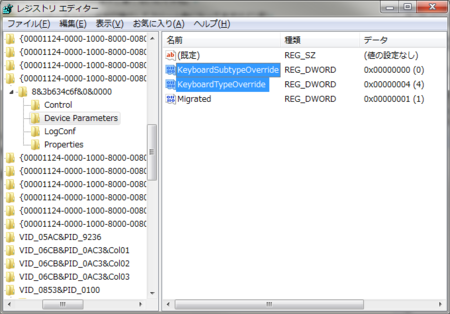
(2)レジストリエディタを使って、それぞれの所定の場所にKeyboardTypeOverride、KeyboardSubtypeOverrideを追加

まとめ
今日のお昼ごろから使ってますが、ようやくキーボード周りのケーブルが無くなって手元がすっきりしました。「カチャカチャ感」がないのが気になります(汗)が、まあそのうち慣れるでしょう。

後でAndroid端末にも繋げてみるか。。。
ついにHHKBのBluetooth版が発売!
ずーっと「あれば良いのに」と思っていたHHKB Bluetooth版がPFUから発売されることになったようです!
発売日は2016/04/22。PFUダイレクトAmazonショップで予約受付中です。
今のところ、色は墨のみ。英語配列・無刻印・日本語配列の3タイプ。

PFU Happy Hacking Keyboard Professional BT 英語配列/墨 PD-KB600B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (6件) を見る

PFU Happy Hacking Keyboard Professional BT 無刻印/墨 PD-KB600BN
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (1件) を見る

PFU Happy Hacking Keyboard Professional BT 日本語配列/墨 PD-KB620B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (4件) を見る
Motorola Moto 360(1st Gen)にAndroid 6.0.1が降ってきた
久々のエントリですが、PHPネタではありません。
2nd Genがリリースされて陽の目が当たらなくなったMoto 360(1st Gen)ですが、Tasker+AutoVoice+AutoWearのゴールデンコンビのおかげで個人的にはまだまだ現役です。以前よりも付ける時間が長くなり、仕事中はほぼつけっぱなしです。リューズ取れちゃったけど。。。
で、今朝もいつも通り腕につけてふと見ると、おや?Moto360のようすが・・・

カードを開いてみると。。。

おお!jugglyさんでアップデートされるらしいとあったけど半信半疑でした。ごめんなさい(汗)
会社に到着後、アップデートを実行。


待つこと5分。無事、Android 6.0.1(MEC23I)になりました。
ちょっといじってみるとメニューがちょっと変わったっぽいのでまとめておきます。