Yahoo!ニュースを3Dの地球上に表示してくれる『Yahoo! NewsGlobe』
『Yahoo! NewsGlobe』はYahoo!ニュースのTop Storiesの記事を3Dの地球上に表示してくれるサービス。そのニュースがどの地域に関するものなのか一目で分かりますね。
ニュースはYahoo! News Top StoriesのRSS(http://rss.news.yahoo.com/rss/topstories )から取得しているようで、ほぼリアルタイムなニュースが表示されてるわけですね。面白いニュースの見せ方だなぁ。
ニュースを見る方法としては、自動的にニュースを巡回するAutoplayモードと、自分で地球を回して見たいニュースを探すInteractiveモードがあります。回る地球をぼんやりと眺めていたい時はAutoplayで。
『sta la sta』移転のお知らせ
はてなの本社が京都に移転し、『しょこたん☆ぶろぐ』がヤプログを去る今。
自分もこの勢いに乗ってみたいなと考えたかどうかは自分でもよく分かりませんが、
ひとまずこのエントリを最後にして新ブログの方へ移転しようと思います。
ちょっと予定よりも早めたのは、一からブログを構築するのが楽しくてそちらに専念したくなった、というのが主な理由ですかね。
環境を変えることで新たなモチベーションが生まれた、というのも一つの要因でしょうか。
ブログの移転先はこちらになります。

http://sta-la-sta.com/
はてなには2年半もの間お世話になりました。
とは言え、このブログもアカウントも削除はしませんし、これからもはてなのサービスは継続して利用するつもりですので、別れの挨拶はちょっと似合いませんね。
それでは、移転先の『sta la sta』でまたお会いしましょう。
Twitter経由で定期的にチャイム・メッセージを送ってくれる『Inner Twitter』
PCで作業に没頭しているとついつい休憩を取ることを忘れてしまいがちです。
適度な休憩を取るために、作業を一旦中断させるきっかけのようなものがあるといいですね。
こちらの『Inner Twitter』はそのきっかけに使えるメッセージ(チャイム・メッセージ)を送信してくれるサービスです。
チャイム・メッセージを受け取ったら一度手を休めて目を休めたりストレッチしてみたりすると良い気分転換になるのでは。
使い方は、『Inner Twitter』が提供するTwitter(またはJaiku)のアカウントをfollowしておくだけ。
Twitterアカウントは
- mindful15 :15分ごとにチャイム・メッセージを送信
- mindful1PerHour :1時間ごとのランダムな時間にメッセージを送信
- mindful1PerDay :1日ごとのランダムな時間にメッセージを送信
の3種類です。
例えばmindful15のアカウントをfollowするとこのようなメッセージを15分おきに送信してくれるようです。

普通にTwitterしてたらチャイム・メッセージが埋もれてしまいそうな方は何かメッセージに気づける仕掛けが必要かも。
特定分野のブログを作りたい人のためのWordpressテーマ
via 20 Specialty WordPress Themes | Vandelay Website Design
新しいブログ(http://sta-la-sta.com/)ではじめてWordpressを使用したんですが、テーマの豊富さには驚きましたね。どのテーマを使おうか悩んでいるだけでも随分と楽しいくらいです。
そんなWordpressの膨大なテーマの中から特定分野のブログを作る時に使えそうなテーマをピックアップしてくれてる記事がありましたので簡単にご紹介。
なおテーマは無料のものと有料のものがありますので、テーマをご利用の際はその辺に注意してください。
ニュースサイト
フォトブログ
『sta la sta』移転計画のお知らせ
はてなで約2年半ほど続けてきました当ブログですが、このたびドメインを取得しましてそちらへ移転することにしました。
新しいアドレスはこちらの通りです。
『sta la sta』

http://sta-la-sta.com/
予定としては2〜3月までははてなと移転先の両方を更新し、移転準備が整い次第、新ブログのみの運用開始にしたいと考えています。
まだwordpressに慣れていない面が多々あり、移転期間中はプラグインテストとかデザイン変更とかで不定期にごにょごにょと変更するかと思いますがご了承ください。
あと、もちろんこのはてなのブログはそのまま残すつもりです。また移転先は2008年からのエントリしか持たせない予定です。
ですから移転というよりは新装開店と言った方が適当かもしれませんね。
当ブログを購読して頂いている方々、あるいはたまたま検索エンジン等を経由して訪問して来られた方々、新ブログでも購読して頂けるととても嬉しいです。宜しくお願いします。
Mac OSX 10.5.2でメニューバーの半透明⇔不透明を切り替える

Mac OSX Leopardからデスクトップのメニューバーは半透明に変更されました。
Macユーザの中には以前の不透明なメニューバーの方がいいと感じる人も当然いるようで、Googleで検索すると元のメニューバーに戻す方法の紹介が結構見つかります。
そういった状況を考慮してかは分かりませんが、本日のOSX 10.5.2のソフトウェア・アップデートでメニュバーの切り替えオプションが利用できるようになってました。
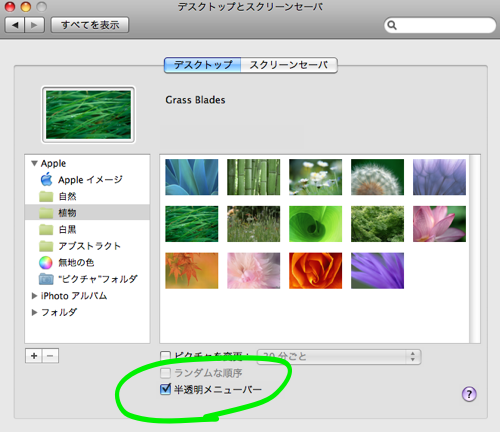
『システム環境設定』の『デスクトップとスクリーンセーバ』からデスクトップメニューを開き、

『半透明メニューバー』のチェックを外せば以前の不透明なメニューバーに変更されます。
こんな感じに。

壁紙の影響で半透明メニューバーが見づらい方は不透明にしてみてはいかが。
指定の単語が含まれるTwitterのコメント数を比較できる『twittermeter』

世界中の人が何を考えているのかを知るのにTwitterはちょうどいいサービスですよね。
思いついたまま独り言のように投稿されるコメントの中にこそ、その人の考えていることの本質が隠れている、のかもしれませんし。
こちらの『twittermeter』はTwitterのpublic timelineに投げられたコメントを2007年11月6日から収集しているそうで、その中から指定の単語を含むコメント数を集計してグラフ表示してくれます。単語を複数指定すればグラフを重ねて表示してくれるので容易にコメント数を比較することもできますね。
例えば今ホットな話題の「obama」と「hillary」を含むコメント数を比較してみると、

赤字の「obama」が比較的コメント数が多いようで、特に2月4日は4倍差がついてますね。世界の関心の方向性がなんとなく伺えます。
ついでに「dog」対「cat」を見てみると、

dogが優勢。。がんばれcat!
ちなみに日本語はダメでしたので、利用の際はアルファベットで試してみてください。







