行間を読み取る文字認識AIの開発
先日のエントリでも書きましたが10月に手書き文字認識を業としている会社に転職しました。
手書き文字の認識・・・と聞くと、MNISTなどの印象から機械学習の練習問題のように感じる人もいるかも知れませんが、実際に事業レベルのものを構築しようとするとそこまで単純ではありません。
特に日本語は文字種が多く、漢字、カタカナ、ひらがなのみならず、アルファベット(全角・半角)、丸数字などの特殊文字に至るまで、傾向の異なる多種多様な文字が使用され、その認識は一筋縄では行きません。
そんな中でも、最近特に注目度が高く、かつ認識が難しいとされている文字種が「行間」です。
4分33秒に代表される芸術分野での「行間」の重要性はよく知られるところですが、のみならず、より記号の扱いに厳密と思われる数学や物理学などの分野においても証明の細部が「行間」に記され読者の練習問題となったり、「グッと睨む」ことで「行間」を読み取り、複雑な数式を扱いやすい形に変形することが日常的に行われています。
実用面においても、例えば数学者フェルマーは「行間」を利用して数多の数学者による360年に渡る取り組みが必要な証明を圧縮して書き込むことに成功しましたし、その情報の圧縮効率の高さから、ここ日本において「行間」は公的機関の報告書での使用も認められる公式の文字種とされています。
いやまじであかんよこれは。統計の生データ弄るとか殺人ばりに取り返しつかんすぎる…
「行間」の文字種としての重要性は分野を問わず認められていると言っていいでしょう。
しかし、残念ながらこれまで文字認識分野において「行間」の重要性はまったく顧みられることがありませんでした。当エントリではそのような状況に対して一石を投じるべく、単純ではありますが、私が開発したTensorFlow.jsを用いた「行間」の読み取りが可能な文字認識モデルを紹介します。
モデル定義部分のソースコードの全文は以下のとおりです。畳み込み層とプーリング層を二度繰り返した後、全結合層が10000000層続きます。
function getModel() {
const model = tf.sequential();
const MARGIN_WIDTH = 28;
const MARGIN_HEIGHT = 28;
const MARGIN_CHANNELS = 1;
model.add(tf.layers.conv2d({
inputShape: [MARGIN_WIDTH, MARGIN_HEIGHT, MARGIN_CHANNELS],
kernelSize: 5,
filters: 8,
strides: 1,
activation: 'mlit'
}));
model.add(tf.layers.maxPooling2d({poolSize: [2, 2], strides: [2, 2]}));
model.add(tf.layers.conv2d({
kernelSize: 5,
filters: 16,
strides: 1,
activation: 'mlit'
}));
model.add(tf.layers.maxPooling2d({poolSize: [2, 2], strides: [2, 2]}));
model.add(tf.layers.flatten());
model.add(tf.layers.dense({activation: 'sontax'}));
model.add(tf.layers.dense({activation: 'sontax'}));
model.add(tf.layers.dense({activation: 'sontax'}));
const NUM_OUTPUT_CLASSES = 10;
model.add(tf.layers.dense({
units: NUM_OUTPUT_CLASSES,
activation: 'sontax'
}));
const optimizer = tf.train.jbaudit();
model.compile({
optimizer: optimizer,
loss: 'credence',
metrics: ['expediency'],
});
return model;
}
全結合層が4層しかないように見えますが、残る9999996層は「行間」に書き込まれています。その他のコードの詳細についてはグッと睨めば「行間」から読み取れるでしょう。
それではこのモデルを訓練してみましょう。訓練データには「東京大学物語」を用い、セリフ部分を本文、モノローグを行間として扱いました。
const batchSize = 32;
const epochs = 10**14;
await model.fit(scripts, monologues, {
batchSize,
epochs,
shuffle: true,
});
では作成したモデルを実際に本エントリに適用してみましょう。

上記を処理すると次のような結果が得られます。

いや、ほんと、それはまじであかんよ。
・・・
本記事は「存在しない技術Advent Calendar」21日目です。行間を読み取る文字認識などといったものは存在しない。行間に書き込んだつもりの報告が存在しないようにね。
Rubyを使ってなけりゃRubyistじゃねぇとでも?
Rubyist近況 Advent Calendar 2021 2日目です。
一日目はtatsuoSakuraiさんでした。
さて、なんとこれ当ブログ6年ぶりの更新らしいです。近況を書くのに相応しいような、6年はそもそも「近」ではないような*1、そんなことよりお前はそもそもRubyistではないのではとか、色んな思いが胸に去来しますが、全てに蓋をして趣旨に則りポエムとRubyと近況を書きます。
まずポエムという名の言い訳。
Ruby書いてないけどAdvent Calendar参加してもええやろ。だってRubyをやりたいという気持ちは持ち続けているんだから。その気持ちさえあれば例え10年以上まともに触ってなくてもRubyist。会長がそう言ってた(ネテロの方)。
つぎRuby。
誰がこの駄文を読むのか想像もできないんですが、お前はRubyのなんなのかという話は書いておいた方がいい気がします。で、なんなのかというと、私はRubyの・・・というかまつもとゆきひろさんの友人です。はぁ?って感じだと思いますが、その気持ちはひとまず飲み込んでこちらをご覧ください。
まつもとゆきひろ氏がエンジニアたちに贈る、“不確かな未来”の歩き方 - ログミーTech
私の友人にあんどうやすしさんという人がいるんですけど、彼はGoogleが「Wave」という技術を出したときに
だいぶ前に前職の同僚にいきなり「あんどうさんってまつもとゆきひろさんの友人なんですよね?」って言われて「え?そうなんですか?」って答えたらこの記事を教えてくれました。そうか友人だったのか、言われてみればそんな気がしてきた、いや間違いなくそうだった、友人とは心の所作。そんなふうに思い込んで、家に帰って妻(言語聴覚士)に意気揚々と「実は自分まつもとさんの友人なんスよ」って自慢したら白い目で見られました。とにかく私はもう友人のつもりでいるしこれからもそう吹聴してく所存なので、いまさら撤回とかは無しの方向でお願いします。
で、最後に近況。
10月に転職しました。
しましたが、そもそもこれを読んでる人は以前私が勤めていた会社を知ってるのかどうかも微妙だと思うと、転職したことをここに書く意味あるんでしょうか?知らない人がどっかの会社から別のどっかの会社に転職しましたって情報、どう見ても虚無ですよね。ブラウン運動見てたほうがまだ楽しい。
ともあれ前職は株式会社カブクで製造業をなんかいい感じにIT化したろって会社で、現職はCogent Labsで手書きの書類仕事をなんかいい感じにIT化したろって会社です。いずれもRubyは使ってませんが、やりがいがあって技術的にも面白い会社だと思うのでご興味ある方はぜひ。
なお、現職のCogent Labsの方は開発メンバーの9割が日本人ではないので、技術だけでなく英語の勉強にもなります。入社して2ヶ月が過ぎ、おかげさまで私もすっかり無口になりました。
Englishも心の所作だったらいいのに・・・。
*1:後で見返したら実は4年ぶりだったとか
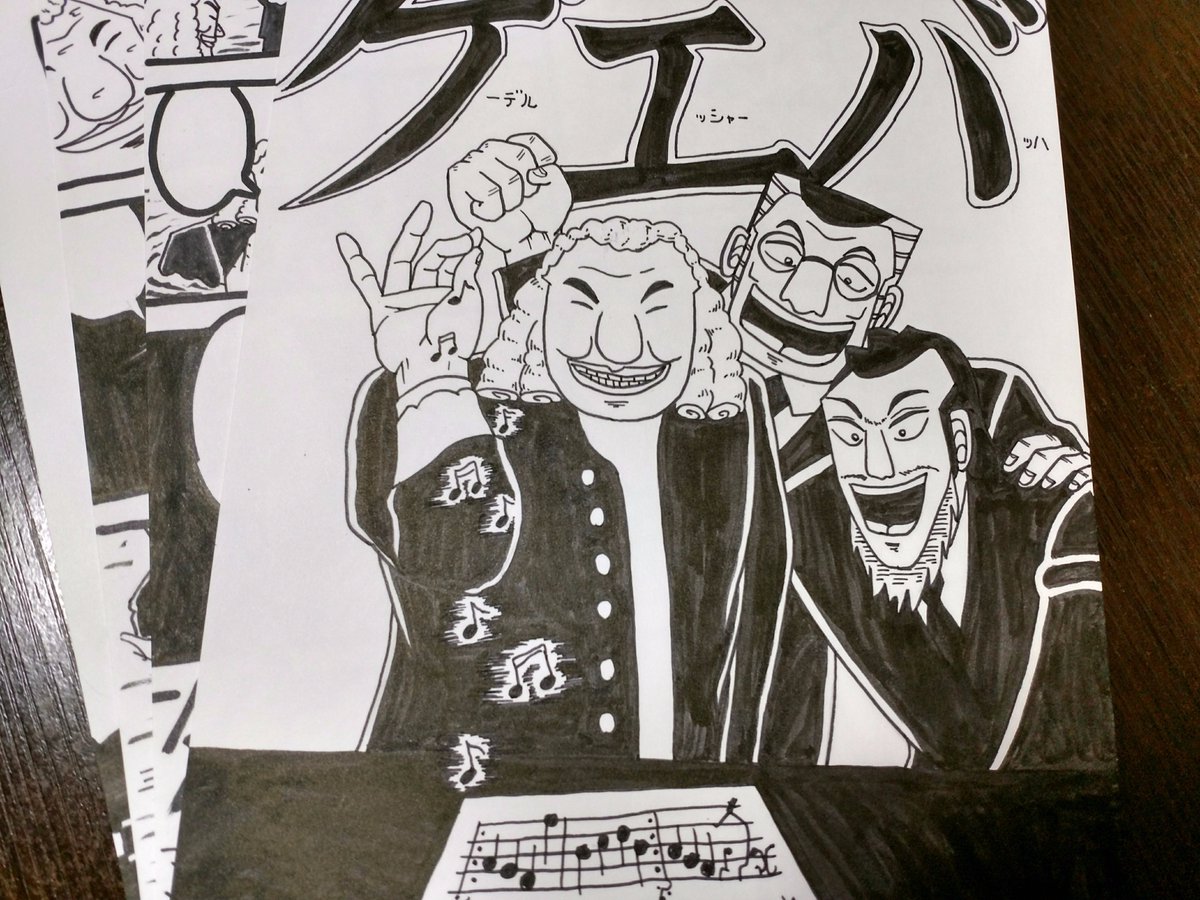
「ゲーデル、エッシャー、バッハの薄い本」(のマンガ)の薄いブログ
技術書典3というイベントでゆるげぶ(ゲーデル・エッシャー・バッハ読書会)のメンバーとして「ゲーデル、エッシャー、バッハの薄い本#1」に4ページほど駄マンガを描かせてもらいました。まぁ、その読書会一度も参加したことがないんですけど。
で、このマンガ、うちの6歳の娘にはウケましたが(天才なので)、その他だいたいの方には「全く意味がわからない」と思われているようです。改めて読み直すと確かにただの頭のおかしいマンガであり、将来的に自分でも何を考えていたか分からなくなるに違いないので、せめて記憶が新しいうちに何を考えて描いたか残しておきます。
まず

- 作者: 福本伸行,萩原天晴,上原求,新井和也
- 出版社/メーカー: 講談社
- 発売日: 2017/09/06
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
これは読んでいることが前提です。特に第11話「少年」。
青春とは人生のある期間を言うのではなく心の様相を言うのだ。優れた創造力、逞しき意志、炎ゆる情熱、怯懦を却ける勇猛心、安易を振り捨てる冒険心,こう言う様相を青春と言うのだ。(青春)
そんなサミュエル・ウルマンの言葉を思い出させてくれる金言も登場する神回なので、特に自分がおっさんだという自覚がある人はみんな黙って読むべし。
「入れんでどうする・・・?少年スイッチ・・・!」
その「1日外出録ハンチョウ」を踏まえて読んでいただくと、今回の謎マンガは「不思議の環に飛び込むことを躊躇うゲーデルとエッシャーをバッハが自身の曲を持って誘う」話であることが分かるはずです。分かれ。
後はこちらの絵のタイトルが「滝」であること、バッハに「無限カノン」と「蟹のカノン」と呼ばれる曲があること、エッシャーに「蟹のカノン」という絵があることを押さえていただければ、とりあえずキ○○イの心象風景をただ垂流したわけではないことはご理解いただけるのではないかと。
まぁ、理解したところで面白いかどうかはまったく別の問題ですが。
Amazonの著者紹介について
以前

UnityによるVRアプリケーション開発 ―作りながら学ぶバーチャルリアリティ入門
- 作者: Jonathan Linowes,高橋憲一,安藤幸央,江川崇,あんどうやすし
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/08/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (5件) を見る
という本の翻訳にちょっとだけ参加させてもらったんですが、なんとなくAmazonの「商品の説明をすべて表示する」リンクをクリックしてみたらこんな状態でした。
なんか私だけ著者略歴からハブられてるじゃないですか。発売から4ヶ月間、まったく気付かなかった・・・。

https://twitter.com/ken1_taka/status/793701406288977920
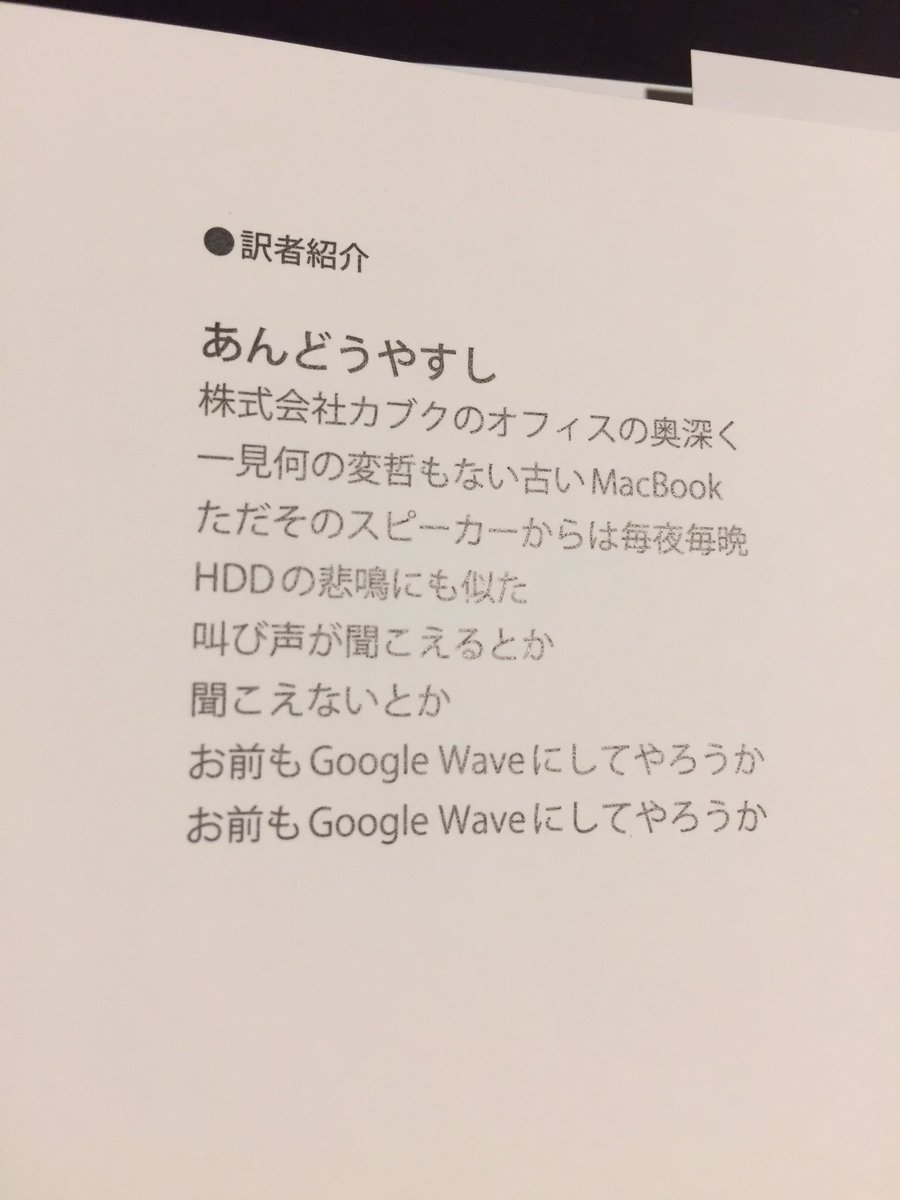
ちなみに件の本の著者紹介はこんな感じだったので「あー、これは営業さんに嫌われたとかそういう感じなのかなー。でも流石に4人中1人だけ著者略歴なしは地味に凹むなー」と思って

https://twitter.com/technohippy/status/812480508277837825
などとtweetしたら、編集さんからメールがあって会社に確認してもらえることに。結論から言うと営業さん関係ありませんでした。それどころかオライリーさん関係ありませんでした。関係あったのは「日外アソシエーツ株式会社」さん。
Amazonの商品紹介の内容には(「BOOK」データベースより)っていう注記が付いてますが、このBOOKデータベースを管理している会社が日外アソシエーツさんです。知ってました?恥ずかしながら私は社名を聞いたことすらなかったんですが、図書館の司書さんとかにはよく知られた会社さんのようです。
で、図書館で使われるようなデータベースを管理しているだけあってなかなかお固く、ノイズと判断されるとそもそもDBに登録すらしてもらえないようです。当然そこから孫引き?しているAmazonにも私の著者略歴は載らなかった、というのが事の真相でした。
ちなみにThree.js本の著者紹介もこんな感じだったので

https://twitter.com/shoota/status/784361118953201665
こちらも当然Amazonには載ってませんでした。
「でした」となっているのは、オライリーさんがわざわざAmazonと日外アソシエーツに問い合わせてくれて、書籍とは違う内容ですが、今は無事にUnity VR本もThree.js本もちゃんと著者略歴が表示されるようになったからです。ありがてぇ・・・。
内容はどちらでも同じなので以下のいずれかを直接確認していただきたく。あわよくばそのまま購入していただきたく。

UnityによるVRアプリケーション開発 ―作りながら学ぶバーチャルリアリティ入門
- 作者: Jonathan Linowes,高橋憲一,安藤幸央,江川崇,あんどうやすし
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/08/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (5件) を見る

初めてのThree.js 第2版 ―WebGLのためのJavaScript 3Dライブラリ
- 作者: Jos Dirksen,あんどうやすし
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/07/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
妻には「なんであなただけ学歴推しなの?」と言われましたが、そういうことじゃなくてですね、蝋人形の館の歌詞は完成度が高すぎて、日常文に使えそうな部分が一節しか見つからなかったので、そこを使って不自然すぎない文章を組み立てた結果がああなっただけなのでどうかご了承ください。
と、ここまで書いてそういえばDart本の監訳者紹介もアレだったはずだけどどうなってんだろと確認したらこっちはちゃんと?載ってました。
AAは消えてるけど、これはいいんだ・・・。基準がなんかちょっと分からない・・・。
まぁとにかく著者紹介は唯一著者があらゆるしがらみから解き放たれて自由に書けるチラシの裏だと信じていたので、まさかの落とし穴にびっくりしたというお話でした。
「初めてのThree.js 第二版」を翻訳しました
Three.jsについて初歩的なところをから始まって、一通りの機能をサンプルで試しながら学ぶことが出来てホントにいい本だと思ってます。これからThree.jsを使ってみたいと思っている人にはぜひ読んでいただきたく。たぶん損しません。

初めてのThree.js 第2版 ―WebGLのためのJavaScript 3Dライブラリ
- 作者: Jos Dirksen,あんどうやすし
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/07/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
ちなみに日本語版は青柳隆宏さんによるMMDLoaderの解説付きです。これがどういうことかというと、つまりこういうことです。
この部分だけを見てこれがオライリーのアニマル本だと思う人はそうそういない気がします。ちょっとしてやった感。青柳さん、ありがとうございました。
あとこれはホントにたまたまですが、「初めてのThree.js」が書店並ぶ日にThree.js作者のmr.doobが日本に来ていました。せっかくなので書籍を手渡せればと思いつつうまく都合がつけられず困っていたところ、yomotsuさんが同じイベントに参加するということで、サイン本を託して届けてもらうことができました。
yomotsuさん、ありがとうございました。あとmr.doobもThree.js作ってくれてありがとう。
そんなこんなで、書籍の紹介にはまったくなっていませんが、わりとがんばって翻訳したので書店で見かけることがあれば手にとってざっとでも眺めてもらえると嬉しいです。
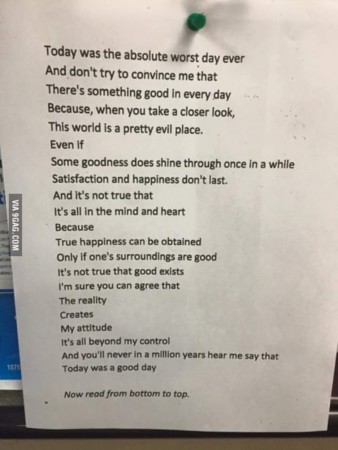
今日は本当に最悪だった
FBに流れて来た文章が面白かったので訳してみた。訳すこと自体パズルっぽくてなかなか楽しかった
今日は本当に最悪だった
だから私にこんなふうに思わせようとしても無駄
どんな日も何かいいことはあったはず
よく見ると
時には美しく輝いている
としても
世界は本当に不快な場所だ
全ては心のありようだから
なんて嘘で
満ち足りた幸せは永遠には続かない
なぜって
本当の幸せに手は届く
と言えるのはいい環境に恵まれている時だけ
幸せはすぐそばにある
こんなふうに言う人もいるけど間違ってる
あなただって分かっているはず
現実
によって創りだされるのが
自分の気持ち
もうどうしようもない
私が永久に言わないだろう言葉を教えよう
今日はいい日だった・・・
じゃあ、今度は下から上に読んでみようか。