Re:VIEW
(コンピュータ)
【れびゅー】
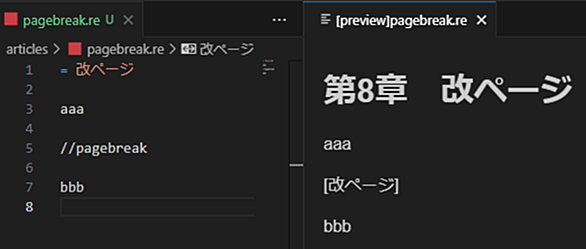
Re:VIEW は、EWB や RD あるいは Wiki に似た簡易フォーマットで記述したテキストファイルを、目的に応じて各種の形式に変換するツールセットです。
review/quickstart.ja.md at master · kmuto/review
平易な文法ながらも、コンピュータ関係のドキュメント作成のための多くの機能を備えており、テキスト、LaTeX、HTML、XML といった形式に変換できます。独自のカスタマイズも簡単です。
変換先に指定できる形式の例
- テキスト
- HTML
- LaTex
- XML
- Markdown
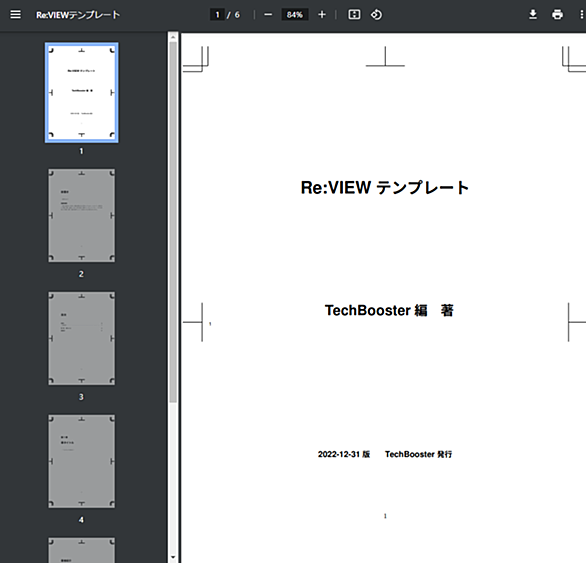
- PDF(TeXのインストールが必要)
- EPUB
このタグの解説について
この解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。関連ブログ
ネットで話題
もっと見る61ブックマークRe:VIEW - Digital Publishing System for Books and eBooksPublish Your (e)Books with Re:VIEW Re:VIEW is a powerful and easy to use digital publishing sysytem for books and ebooks. Usage $ gem install review $ review-init my-awesome-book $ cd my-awesome-book $ (... edit files ...) $ rake epub ## generating EPUB $ rake pdf ## generating PDF with LaTeX Sup... reviewml.org
reviewml.org