無料SSL証明書 Let's Encrypt を使ってサイトをSSL対応
久しぶりにこちらのブログを更新である。
VPS上で運用している私のページ https://smart-boy.org/ をSSL化してみた。
そのドメイン上のサイトはServersMan@VPS というレンタルサーバ(VPS)を使っているのだが、OSを自分でバージョンアップすると動作保証対象外となるのでずっと CentOS5 のままでいた。CentOS5 でSSL化をするのはできないわけではないが、結構めんどくさそうなので HTTPS が世の中の主流になってもSSL化せず HTTP のまま運用していた。
最近、ServersMan@VPS でもサーバを初期化してOSを変更する場合は動作は保証されるようなので、このたび思い切って初期化してサーバを再構築して CentOS7 とした*1。そこで、せっかくだから SSL化もすることとした。
無料SSL証明書 Let's Encrypt
SSL化といっても、個人サイトなのでサーバ証明書にはお金をかけたくない。というわけで無料のサーバ証明書を探しても、有効期間が短いものばかり。ところが、"Let's Encrypt"という無料SSL証明書は、有効期間は90日と短いものの、自動で更新できるツールがあるということで、この証明書を使用することにした。
ServersMan@VPS の CentOS7 で yum を実行する方法は?
この証明書の取得の準備のためには色々とインストールしなければいけないものがあるのだが、ServersMan@VPS の CentOS7 では、 yum を実行すると競合エラーが出て、思うようにインストールできない。Let's Encrypt に必要なものをインストールできないだけではなく、" yum update "を実行してサーバ上のモジュールを最新化しようとしても、半分ぐらいが競合エラーではじかれる。この時点で悪戦苦闘。
CentOS7 yum update 後、VPSサーバーにアクセスができなくなった- FAQ | 会員サポート:ユビキタスプロバイダ DTI
これを見る限り、サーバに繋がらなくなる不具合があり、 initscripts の update を無効化しているようである。しかし、ServersMan@VPSでのHTTPS対応 | keitark を読んだところ、更新しても大丈夫そうだった。そこで、 /etc 直下にある yum.conf の、" exclude=initscripts* " と書かれた行をコメントアウトして、 yum を実行した。
Let's Encrypt で複数サイトのSSL証明書の取得・設定
ようやくSSL証明書を入手するまでの準備が整ったので、以下のページを参考にして、証明書を取得した。
私はそのサーバ上でサブドメインを分けて3つのサイトを運営しているのであるが、その同一ドメインにある3つのサイトの証明書を1つにまとめて取ることができた。
複数サイトをまとめて取得する際に注意しなければいけないのが、
certbot certonly --webroot -w /var/www/wordpress -d smart-boy.org -w /var/www/horselink -d horselink.smart-boy.org -w /var/www/wikikeiba -d wikikeiba.smart-boy.org
このように、 -d オプション(ドメイン名)だけではなく、 -w オプション(ドキュメントルート)もサイト分指定しなければいけないということである。
認証局でサイトの存在確認をする際に、サーバ上で実行する証明書要求用のモジュール(certbot)がドキュメントルート上に仮のフォルダとファイルを作成し、認証局側でそこに HTTP でアクセスして、アクセスできた場合に証明書を発行する仕組みだからである*2。
これで無事SSL証明書の取得ができたので、 Apache の設定に証明書のパスを書き込んで Apache 再起動。これで、SSL化が完了した。
Wordpress で CSSが読み込まれない現象への対応
と思ってアクセスしてみると、「安全なサイト」として表示はされるのだが、 Wordpress で作成したページの CSS が読み込まれていない。こういう現象が起きたが、WPのプラグイン " Really Simple SSL " *3を入れて、「混合コンテンツ修正」を ON にしたら正常に表示されるようになった。
Let's Encrypt の自動更新設定
あとは自動更新の設定だが、以下のページの方法がシンプルでわかりやすかったので参考にした。
これで(たぶん)有効期間が切れそうになると自動更新される筈。
tooland にログインできない
リンク集を運用するのにWebサービスであるtoolandなるものを利用しているのですがが、最近そこにログインできなくなっています。左上の「新規登録」や「ログイン」「パスワードを忘れた方」をクリックしても真っ白な画面が表示されるだけで、ソースを見てもBODYタグの中身が空っぽのHTMLが表示されるだけ。
tooland とは過去にこのブログでも紹介したWebサービスで、検索機能付きのリンク集を作成するサービスです。リンクの内容(URL、サイト名、コメント等)はWebサービスのサーバ側のデータベースに保存され、UIの部分を自分で作成して自分が管理しているWebサーバに置いて tooland 側のサーバのデータベースを呼び出して使うものです。
このブログの以下の記事で紹介しているので、興味のある方はその記事を読んでください。
現時点ではリンク集としては正常に動作しているのですが、ログインができないので内容の変更やリンクの新規追加などができません。困ったものです。もちろん(私には影響しませんが)新規登録もできません。
昨年の11/27に問い合わせフォームから問い合わせをしたのですが、おそらく自動応答で「お問い合わせありがとうございます。」というメールが来たきり状況の連絡もなければ復旧するわけでもなく、何の進展もありません。そこで一昨日、状況確認のメールを送ったのですが、現時点で何の返信もありません。
あちこちWebを検索して調べたのですが、それほど有名なサービスではないのか、有益な情報は得られませんでした。誰か同じ様な症状で困っている人はいないものでしょうか?
表面的なHTML(正確にはPHP)は自分で作ってるのですが、データは tooland のサーバ上にあります。こういう時、Webサービスを使っていてデータを自分が管理していないサーバ上に置いてあるというのは不便ですね。バックアップ用にデータをCSV形式でダウンロードする機能もあるのですが、手元にある最後のバックアップを見たところ2014年のものが最新でした。その後もちょくちょく変更していたので情報が古くて困ってます。
そういえばこのブログを置いているはてなブログもエクスポート機能が無いのですが、いきなりはてなのサービスが終了になったらどうすればいいんでしょうかね?はてなぐらいしっかりした会社なら、サービス終了前にエクスポート機能を提供するとは思うのですが心配です。
話を元に戻して、tooland を使用している私のページは「日本の競馬ページ」という競馬リンク集です。toolandはもともと相互リンクを増やすためのツールらしいのですが、私の場合相互リンク機能は使用していないので、他のリンク集作成CGIを自分のサイトのサーバ上で運営してもいいのかもしれません。もともとは静的HTMLでやってたのを tooland を発見したときに移行したものなので、静的HTMLに戻すというのも手です。最近はリンク集にあまり力を入れていないこともあり、大幅規模縮小した上でひっそりとリニューアルしようかとも考えてます。最初作った時は自分が使うために作ったものですし。
はてなダイアリーが来年春で終了だそうな
タイトルにある通り、はてなダイアリーが2019年春をめどに終了だそうである。
というわけでこの日記というかブログもはてなダイアリーからはてなブログに移行した。
本家のブログは結構前に(上記のお知らせが出る前に)移行してあったのだが、「はてなダイアリー」と「はてなブログ」を別ブログで並行して運用してみるのも面白いかもと思い、こっちは移行していなかったのだが、はてなダイアリーが終了するということで、遂に移行する運びとなった。
はてなダイアリーは私が使い始めた頃(ブログ黎明期?)は日本一ユーザ数が多いブログシステムだったと思う。そもそも使い始めた理由が「日本一ユーザ数が多いブログシステムははてなダイアリー」という記事をどっかで見て、それで今はなきさるさる日記で書いていた日記を移行したのがきっかけだった。
そのはてなダイアリーもついに終了とは時代の流れを感じる。はてなダイアリーはもともとはその名の通り日記用のシステムとして立ち上がって、そこからブログ的な機能がいろいろと追加されていったんだよな。
ブログというものはニュースに対して何か感想とかコメントとかを書くサイトに便利だということで日付入りで管理できるCMSだったのだが、日本ではWWW黎明期からWeb上で日記を書く文化があったため、主に日記用システムとして普及していった。これは日本独自の文化だろう。その日記システムがベースになっているはてなダイアリーがなくなるのは寂しい気がするが、一つの会社が2つの似たようなWebサービスを提供していくのも無駄が多いだろうから、まあしょうがないか。
というわけで久々の投稿だが、これからもいろいろとWebを初めとしたITについて、ここで書いていこうと思う。最近はあまりコアな技術的な話題は書いていないし更新頻度も高くないが、まあ、気が向いたらということで。
というわけではてなブログ移行初の投稿は単なる感想文でした(笑)。
jQuery のプラグイン Tablesorter で日付等をきちんと解釈してソートさせる方法
自己満足なページではあるが私の一口馬主のページでトップに一口出資した競走馬のリストをテーブル形式で作成し、メニューとしているのだが、長年やっていると数も多くなってきた。こうなってくると、馬名や生年、更新日などでソートしてみたくなる。HTML の Table でソートするためにはどうすればいいんだろう?
そこで、下記のページで紹介されている、jQuery のプラグインである Tablesorter というのを利用することにした。
TablesorterでHTMLの表をソート(並び替え)可能にする [ホームページ作成] All About
使い方については上記のサイトに詳しく書いてある。jQuery とは Javascript の有名なライブラリであり、使用している人も多いと思うが、「何それ?」という人も Tablesorter のパッケージの中に同梱されているので、上記サイトを参考に使ってみよう。
そのページに書いてある通りに Tablesorter を導入したら、概ねソートできるようになったが、日付部分がうまくソートされないという問題があった。
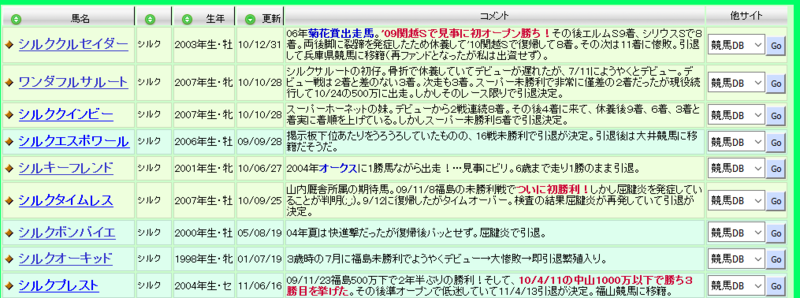
下記の画像でテーブルの左から4つ目「更新日」でソートしたら、うまく日付順に並んでいない。
更新日は日付を YY/MM/DD 形式で書いているのだが、それがうまくソートされておらずメチャクチャになっている。一番ソートする機会が多い項目なのに何故???単純文字列でソートしても上手くいく筈なのに…。
おそらく日付は(文字列ではなく)日付として解釈されているのだが、アメリカ式の記述法(DD/MM/YY)で解釈されてるのだろう。
中途半端なことをするよりなら単純に文字として比較して欲しいのに。そのために今まで例えば16年9月3日だと"16/9/3"って書いてたものを"16/09/03"という風に1桁部分は0埋めして書き直したのに、それでもうまくいかないなんて。
そこで、いろいろ調べてみたら Tablesorter では、 Parser (つまり構文解析ツール)を javascript で定義して組み込むことができるとのことなので、それを使ってみた。
日付のソートがうまくできるように、以下のように Parser を使って、ソート方法を定義し直した。
//ソート(jQueryプラグイン tablesorter利用) //Parser を定義 $.tablesorter.addParser({ id: 'date', //ID を設定する is: function(s) { //通常は false を返す様に作るとマニュアルに書いてある return false; }, format: function(s) { //数字の部分だけ取り出す return s.toLowerCase().replace(/[^0-9]/g,''); }, //文字列として処理する type: 'string' }); //Tablesorter 本体 $("#list").tablesorter({ headers: { 3: { sorter:'date' }, //4列目に"date"という ID の Parser を使用 4: { sorter: false }, //5列目はソートしない 5: { sorter: false } //6列目もソートしない } });
ちなみに headers で指定する文字番号は 0 オリジンである。
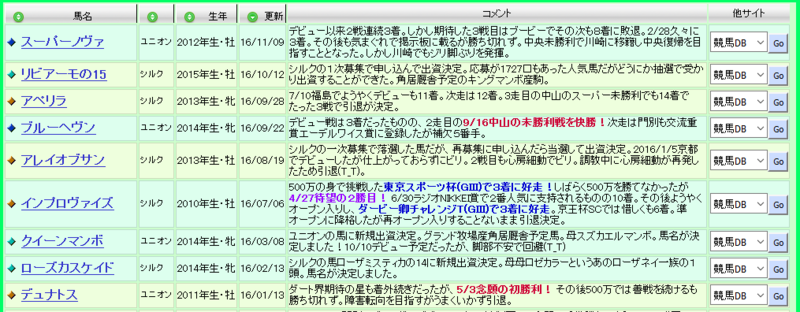
上記の Parser を定義して、更新日でソートしてみた結果が以下の画像。
これでちゃんと「更新日」が YY/MM/DD 形式で解釈されてソートできた。
この様にソートの値の解釈の仕方を Javascript で定義できるので Tablesorter の Parser は便利である。(ってか日付は普通にデフォルトで文字として解釈しろよ。)
Parser について詳しいことはドキュメントのここ(英語)に書いてある。今度使う機会があったらいろいろと試してみよう。
2019/1/29 追記
上記の例は「日付を文字列として扱う方法」だが、読者の方より「曜日によって整列する」方法もあったほうが良いというご意見をいただいたので、曜日でソートする Parser を記述してみよう。
上記のプログラムの「//Parser を定義」の部分を以下のように書けば曜日によってソートできる。
//Parser を定義 $.tablesorter.addParser({ id: 'jpdays', //ID を設定する is: function(s) { //通常は false を返す様に作るとマニュアルに書いてある return false; }, format: function(s) { //並べたい順番に番号を付ける if(s.match("月")){ s = "1"; }else if(s.match("火")){ s = "2"; }else if(s.match("水")){ s = "3"; }else if(s.match("木")){ s = "4"; }else if(s.match("金")){ s = "5"; }else if(s.match("土")){ s = "6"; }else if(s.match("日")){ s = "7"; //週の始まりを月曜日ではなく日曜日にしたい場合はここは'0'とする }else{ s = "9"; //どれにもマッチしない時は最後に持っていく } return s; }, type: 'string' });
これで曜日でソートできます。
汎用性を考えて if-else文を多用して長ったらしく書いたが、ソート対称の列に必ず「月」とか「火」などと決まった形式(この場合曜日を一文字)で入っているのであれば、連想配列を使って javascript を書くことでもっとすっきりする筈。
DTI のホームページ容量を無料で倍にした
久しぶりの更新だが、今回は特定の条件を満たすごく一部の方にしか役立たないだろう。まあ、ブログのタイトルが「〜メモ帳」なのだから人様のお役に立つというよりは個人的なメモなので、その辺はご容赦願いたい。
DTIというプロバイダのホームページスペースに作成しているホームページが容量オーバーでファイルをアップロードできなくなったので、容量を50MBから100MBに増やした。なんと容量追加は無料だった。
DTIのホームページ容量追加のページを見ると以下のように書いてある。
auひかり 各プラン、ひかりone Tタイプ各プラン、フレッツ光各プラン、ADSL各プラン、ダイヤルアッププラン、AIR-EDGEプラン、フレッツISDNプランは、初期費用・月額利用料金共に無料で容量追加をすることができます。 (追加申し込みをした同月内に解約をする場合も無料で行えます。)
私は自宅のFTTH回線に auひかり を使っていて、プロバイダは昔からのウェブサイトや電子メールアドレスの関係で DTI を使っているのだが、auひかりプランなので無料らしい。もっと早く気づけば良かったな。
というわけで DTI でホームページを運営していて上記条件に当てはまる方は容量を増やしてみましょう!
こないだから無駄なファイルを消したり、大きなサイズの画像を圧縮して軽量化したりといろいろとやっていたのだが、それでも追いつかなくなってきたので助かった。
まあ、ファイルを軽量化するということは、使っているホームページスペースの制限だけではなく、アクセスする人にとっても軽くて優しいページになるので、普段から心がけるべきことではあるけどね。みんながみんな高速光回線で見ているわけではないし、光回線が普及してきているとはいえ、スマホも普及してきていてモバイル回線で見てる人も増えてきてるのだから。
WordPress の掲示板プラグイン bbPress でカラム落ちさせない方法
先日 WordPress を使ってウェブサイトをリニューアルしたのだが、そこに掲示板を作ろうと思った。いろいろと調べたところ、 WordPress 上で掲示板を作るには、「bbPress」というプラグインが評判がいいらしい。そこで、bbPress を使って掲示板(フォーラム)を作ることとした。
ちなみに、私も勘違いしていたのだが ppsPress ではなく bbPress ね。
ppPress の設置方法は「WordPressで掲示板を作成する方法〜bbsPressの使い方」というサイトに詳しく書いてあるが、そこに書いているテーマ「Twenty twelve」を使用していても、サイドバーが下の方にカラム落ちしてしまう。そのページに書いてある通りにやってもうまくいかない。掲示板のページでうまくいっても、そのかわりトップページでカラム落ちしたりする。
色々と試行錯誤した結果、以下のようにすればうまくいったので、その方法を紹介しよう。
まず、前提条件としてテーマ「Twenty twelve」を使っていること。プラグイン bbPress のインストールまでは先ほど紹介したページ等を参考にしていただきたい。そのページの後半部分「カラム落ちの修正」が、その通りにやってもうまくいかないため、以下ではその部分のやりかたを紹介する。
ヘッダの修正
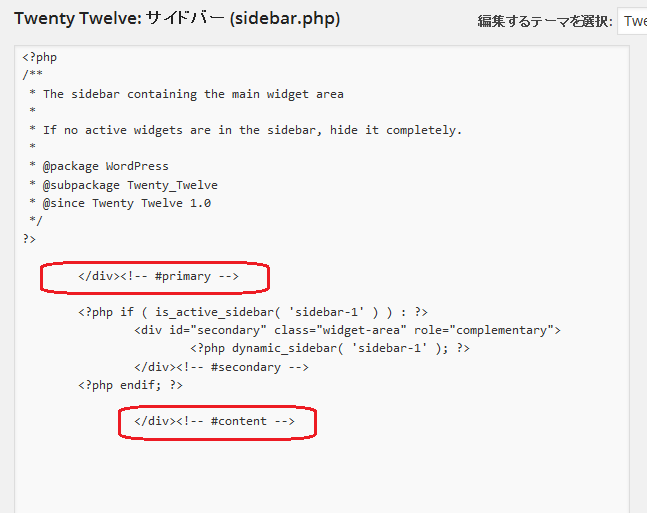
ヘッダー (header.php) の最後の方に
<div id="main" class="wrapper">
<div id="content" role="main">
<div id="primary" class="site-content">
この2行を追加する。ここまでは先に紹介したサイトと同じ
意外と便利なCSS3の":nth-of-type"
CSSで追加されたCSSセレクタ(擬似クラス)に":nth-of-type(n)"というのがある。
「n番目に現れる要素にスタイルを適用する」というやつだ。
最初見た時は「何だこれ?」と思ったが、意外と便利だ。例えばテーブルの3列目にだけ要素を適用したいのなら、
TR>TD:nth-of-type(3) { … }
という様に書く。"2nd-of-type" ではなく、"nth"の部分はそのまま"nth"と書いて、カッコの中の引数に数字を書く。念のため。
:nth-of-type(odd) ・・・ 奇数番目の要素に適用 :nth-of-type(2n+1) ・・・ 奇数番目の要素に適用 :nth-of-type(even) ・・・ 偶数番目の要素に適用 :nth-of-type(2n) ・・・ 偶数番目の要素に適用 :nth-of-type(3n) ・・・ 3,6,9,12…番目の要素に適用 :nth-of-type(3n+1) ・・・ 1,4,7,10…番目の要素に適用 :nth-of-type(-n+3) ・・・ 最初の3つの要素に適用 :nth-child(n+3) ・・・ 最初の3つの要素以外に適用
なんてこともできる。
「テーブルの特定の列だけにスタイルを適用したい」といった場合、CSS2の書き方だと全行の TD タグにクラス名を設定して、クラスに対してスタイルを適用するという書き方になるが、それだとソースが肥大になり、しかも見づらい。(特定の「行」に対してなら TR タグにクラスを付けておけばいいのでまだラクなんだけどね。)
それが、nth-type-of を使うと HTML のソースがシンプルに書けることになる。
私が管理しているとあるページでも、 class タグが大量に設定された読みづらいTABLEのHTMLソースを書き換えて、以下の様なCSSを定義してみた。
TR>TD:nth-of-type(2) {font-size:8pt;}
TR>TD:nth-of-type(n+3){@extend .small;}
TR>TD:nth-of-type(-n+4) {white-space: nowrap;}
ちなみに2行目はSassというものを使っているので、普通に書いただけじゃ動かない。SassとはCSSを記述するための言語(メタ言語)の一つであり、同言語で記述したファイルをCSSファイルへ変換するソフトウェアである。@extend とは別に定義されているスタイルを継承するものであり、今回はもともとクラスに対して使っていたスタイルをそのまま用いた。Sassも便利なものだが、詳しい紹介は気が向いたらということで。
今回は nth-type-of を紹介したが、某所にある「意外と知らない!?CSSセレクタ20個のおさらい」というページで、旧来のものも含めて色々と載っており、非常に参考になる。意外と忘れてるセレクタもあるんだよな。というわけで、興味のある方はそちらのページもどうぞ。