【Textwell】MarkdownプレビューのReViewで「ことば」が宝石に変わる
「やりすぎ」と言うほかない。
ReView
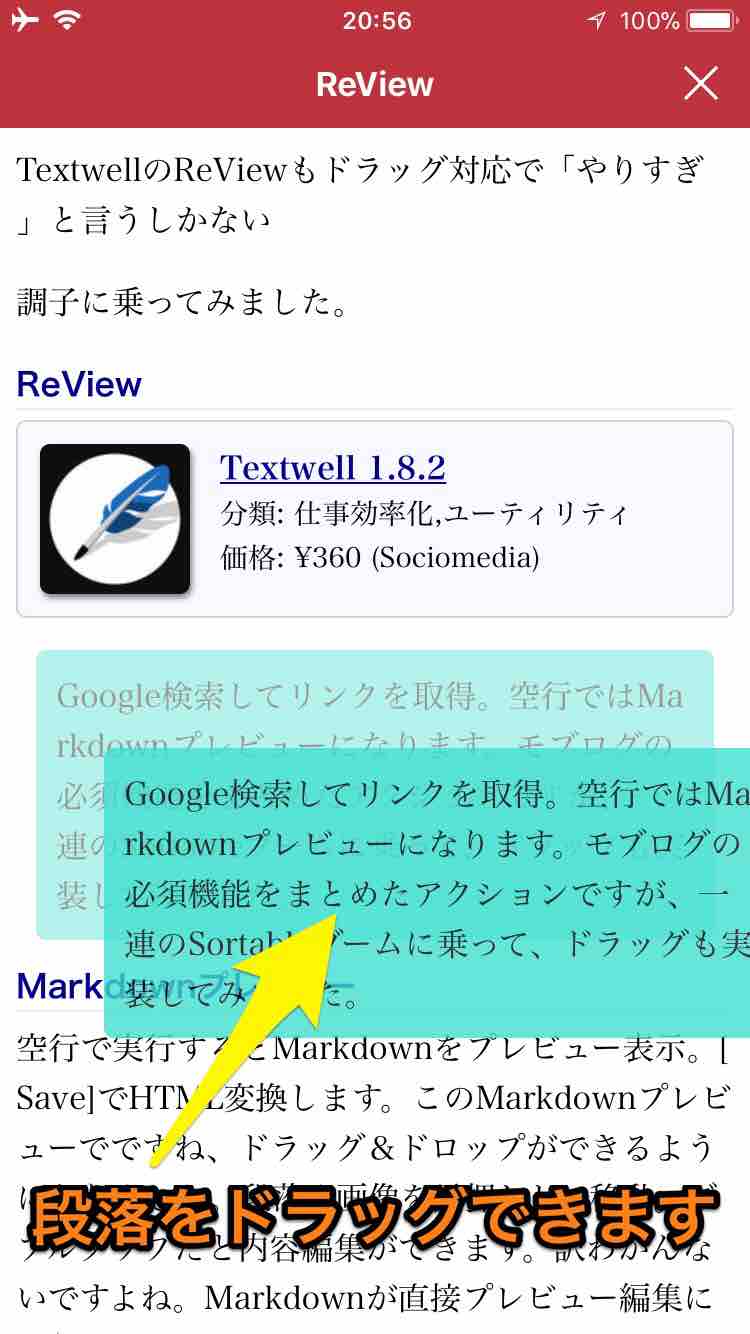
カーソル行をGoogle検索してリンクを取得します。空行ではMarkdownプレビューになる。モブログに必須な機能をまとめたアクションですが、一連のSortableブームに乗ってドラッグ&ドロップも実装してみました。つまり、プレビューのまま段落編集ができます。
ドラッグ&ドロップ対応

空行で実行するとプレビュー表示。[Save]でHTMLに変換します。このMarkdownプレビューでですね、ドラッグ&ドロップできるようになりました。段落や画像を長押しして移動。ダブルタップで内容編集ができます。ここまで来ると訳わかんないですよね。
内容編集ではスライドカーソルが使えます。画面を左右に撫でるとカーソルが移動します。二本指で撫でると範囲指定。三本指だとUndo/Redoになります。これまたやりすぎ。どこも「プレビュー」じゃないやんか、と独りツッコミを入れてます。
変更のキャンセルは「閉じる」を選んでください。またフォントサイズが大きく感じる場合は変数STYLE内のbody{}にあるfont-size:を変更します。mediumをx-smallやsmallに換えてください。直接 16px のようにピクセル指定するのでも構いません。
ブログカードの作成

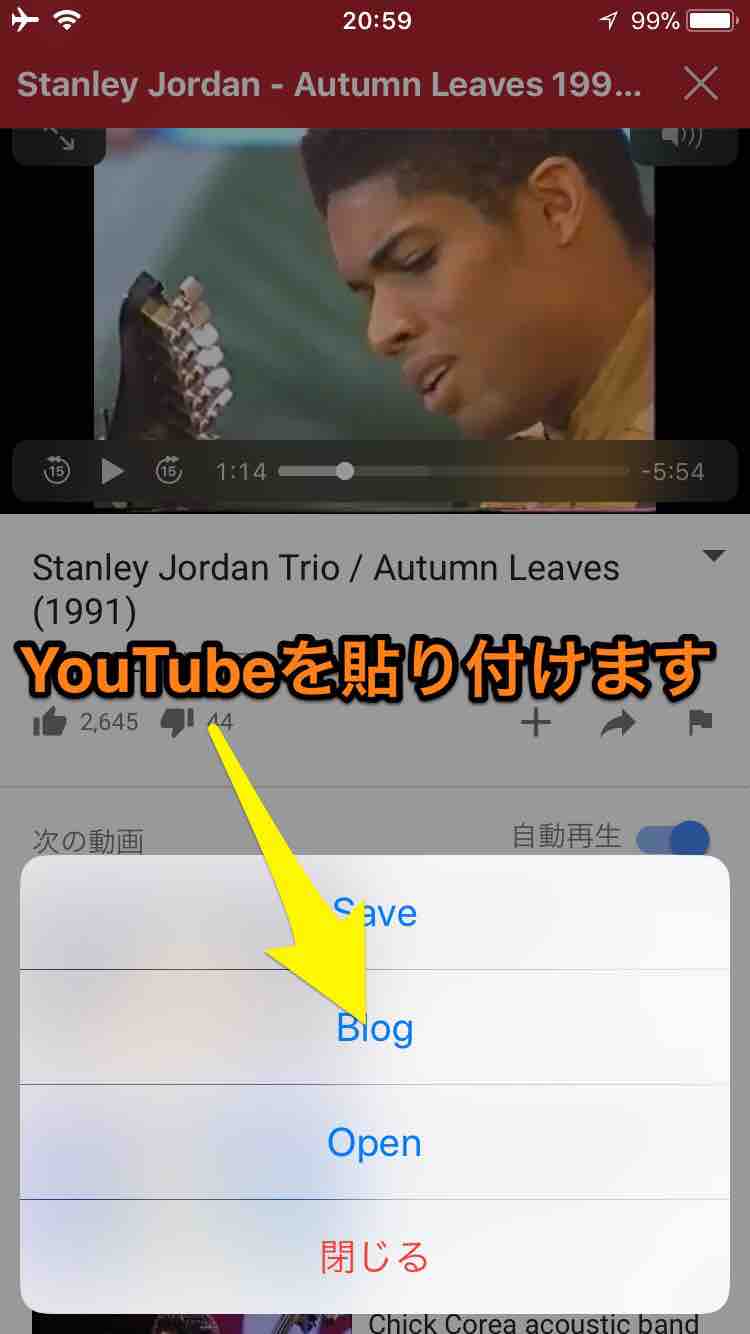
カーソル行に文字があるときはGoogleで検索し、URLアドレスのときは直接開きます。メニューの[Blog]でブログカードに変換。今まで通りですけど、Twitterで仕様が変わったらしくカード化できずにいました。気づくのが遅れてすみません。
ブログカードは、YouTubeとTwitter、ニコニコ動画、Gyazoでそれぞれに合わせたリンクを作成します。YouTubeは動画プレーヤーで、Gyazoは画像表示になります。通常のサイトでは、はてなブログのブログカードを作ります。カスタマイズも可能です。
[Save]は通常のリンク作成ですが、文字選択するとblockquoteでの引用になります。Wikipediaではこちらを活用していただければ幸いです。
まとめ
自分で作っておいてなんですが、ここまで必要だろうか? 初めはエディタモード追加のつもりで深く考えてなかったです。でもReCardのソースを流用するときドラッグまでコピーしてしまった。走らせたら面白かった。ので埋め込んだ。これは季節の変わり目ですね。外部スクリプトを二重に読み込むので、回線が悪いとドラッグが効かなくなります。アクションを再起動すれば大丈夫なのでキャッシュが効くのでしょうか。
 Textwell 1.8.2
Textwell 1.8.2