Mui
このタグの解説について
この解説文は、すでに終了したサービス「はてなキーワード」内で有志のユーザーが作成・編集した内容に基づいています。その正確性や網羅性をはてなが保証するものではありません。問題のある記述を発見した場合には、お問い合わせフォームよりご連絡ください。関連ブログ
ネットで話題
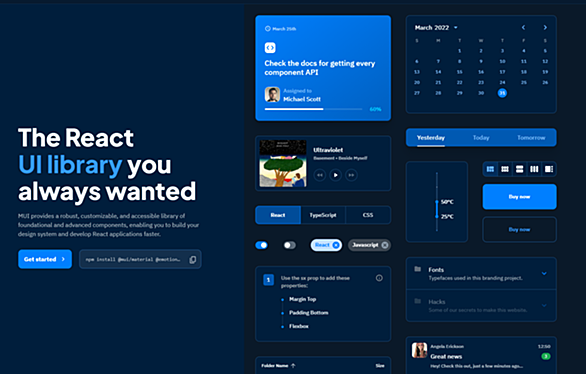
もっと見る64ブックマークMUI - Material Design CSS FrameworkThe MUI package includes all the necessary code to use MUI components on the web and over email. In addition, we're working on React and WebComponents libraries to give developers more flexibility on the web. mui-0.10.3/ ├── angular │ ├── mui-angular.js │ └── mui-angular.min.js ├── css │ ├─... www.muicss.com
www.muicss.com