ブログ移転のおしらせ
今後のブログは、はてなブログで書くことにしました。
この広告は、90日以上更新していないブログに表示しています。そうか。投稿が自在なんだな。Textwellは、iPhoneで使うエディタとして鉄板。これを駆使してブログの内容を書き込む。まずは転送用アク...

はてなダイアリーについて
株式会社はてな サービス・システム開発本部長の大西(id:onishi)です。平素ははてなダイアリーをご利用いただき、誠にありがとうございます。はてなでは現在、「はてなダイアリー」と「はてなブログ」と...

はてなダイアリーが閉鎖になります。どうやら一月が終わると書き込めなくなる様子。ブログ自体はいつでも読めるようなのでそのままにしておきます。
WorkFlowyアプリをTextwellから起動してみた
よーみがえーれー!
WorkFlowy
アプリの起動が T("workflowy.com") で出来ることに気づきました。Textwellから呼び出せます。じゃあ、内蔵ブラウザを使わなくても済むじゃないか。オフラインで使えるじゃないか。読み込みを待たなくて良いじゃないか。なかなか良いことづくめのような。
Import Textwell ActionWorkFlowy
使い方

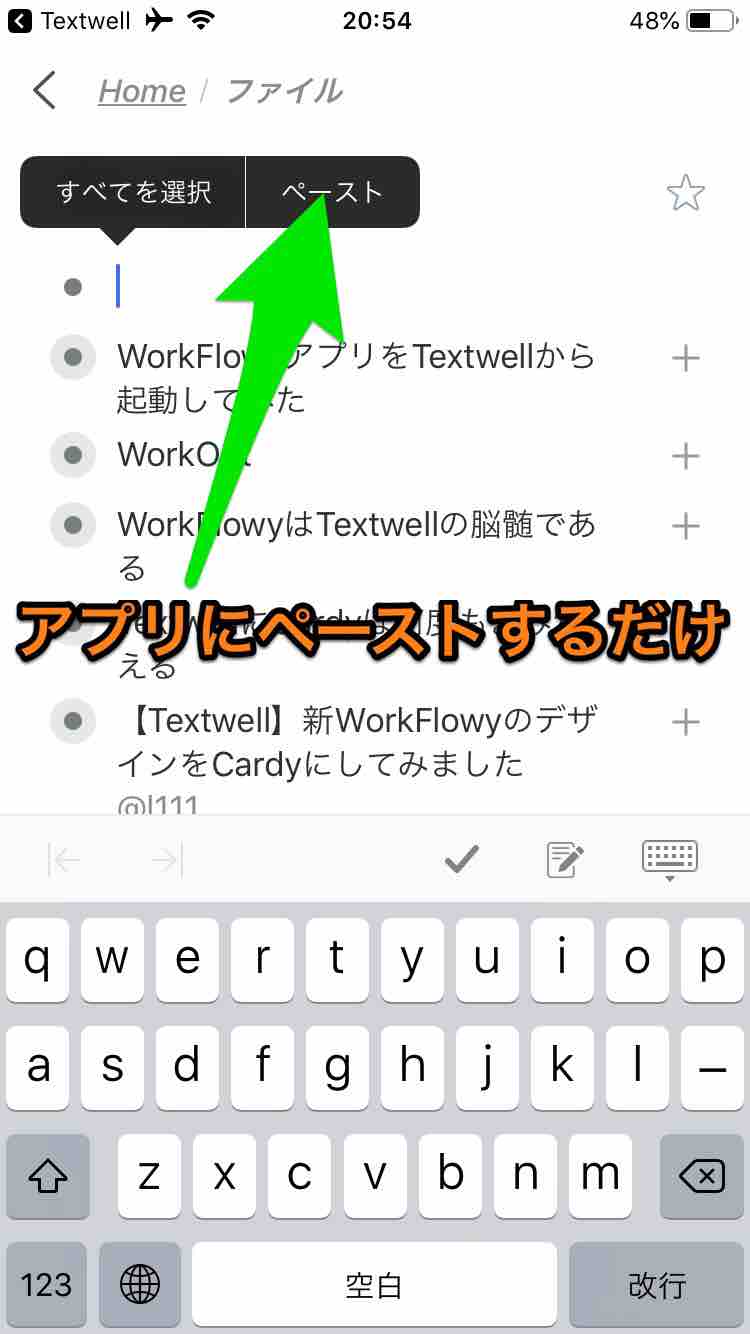
Textwellで文章を書いてアクションを実行。WorkFlowyアプリが立ち上がるので、適当なところにペーストしてください。Textwellの本文がブロックとして貼り付きます。一行目を第一階層とし、空行を区切りと見なすカード形式になります。これだと取り回しやすい。
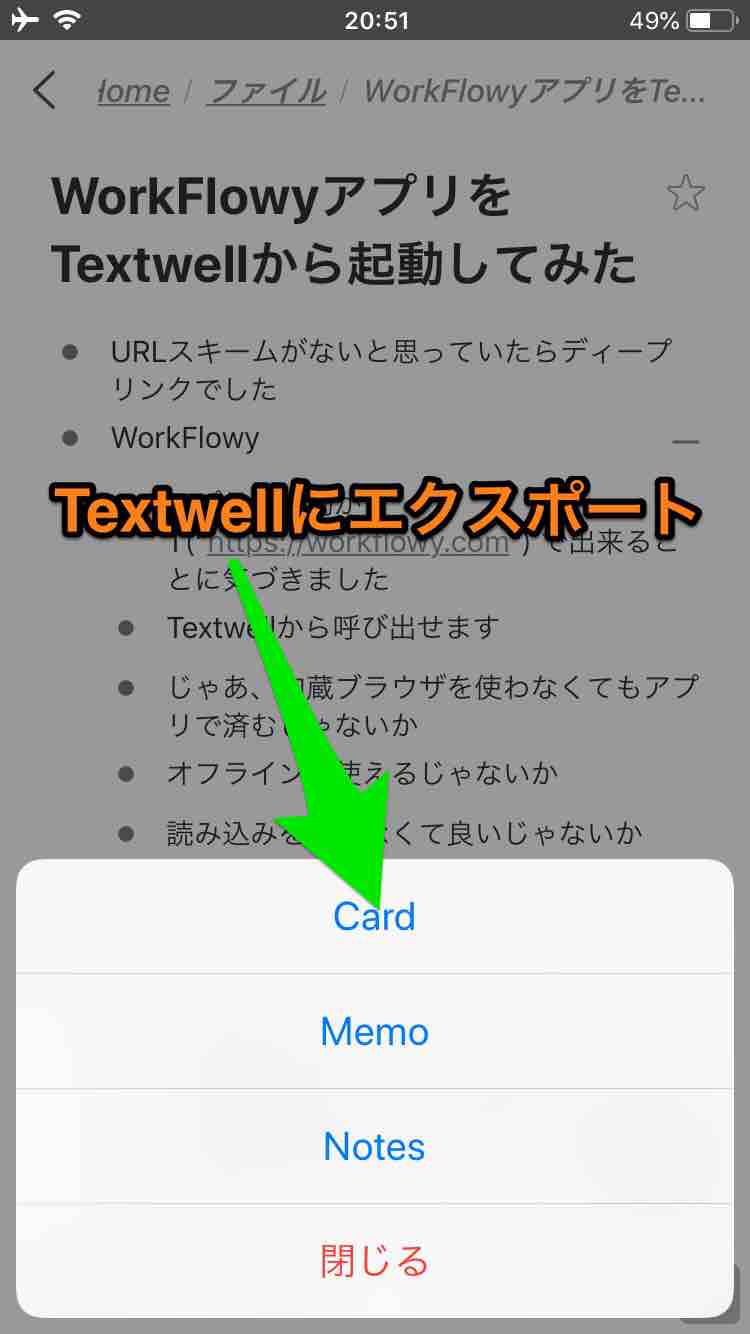
エクスポート

iPadのWeb版に「Export」が付きました。まだ実験中なんだと思うけど、そのうちアプリ版にも実装されるでしょう。そして、iPhone用も同じ仕様になると思われます。
でもそれはカード形式ではありません。当たり前ですけどね。仕方ないので、Textwellが空っぽときは内蔵ブラウザでWorkFlowyを開くことにしました。そして、ブラウザの終了時にトピックを取り込む。一貫性がないけど、当面はこの方法で行きます。
まとめ
WorkFlowyのデザイン変更は困ったものです。使っていたアクションやブックマークレットが全滅。Textwellからの連携も中途半端になってしまいました。そうは言っても推敲にWorkFlowyを外す...

従来の方式は前回の修正版をお使いください。今年のWorkFlowyは大きく見直しを行った年。しかも、いろいろ迷走したように思います。来年には安定するのかな。論文を書くとき依存しているので、読み込めなくなるとストレスでした。来年は良い年でありますように。
Scrapboxのリンクを取得するTextwellアクション
なんか要りそうなので。
Scrapbox
ありがとうございます。よく読んだらコピペ用のスクリプトがありました。なるほど、APIを経由しなくてもあっさり捌けるものなんだ。記法付きのまま読み込み。勉強になります。mapやアロー関数は初めてですが真...

前と同じなんですけど、Scrapboxに書き込むアクション。通常はTextwellに書いた文章をScrapboxに貼り付けます。でもちょっとだけ手を入れてみました。
Import Textwell ActionScrapbox
カーソル行の検索

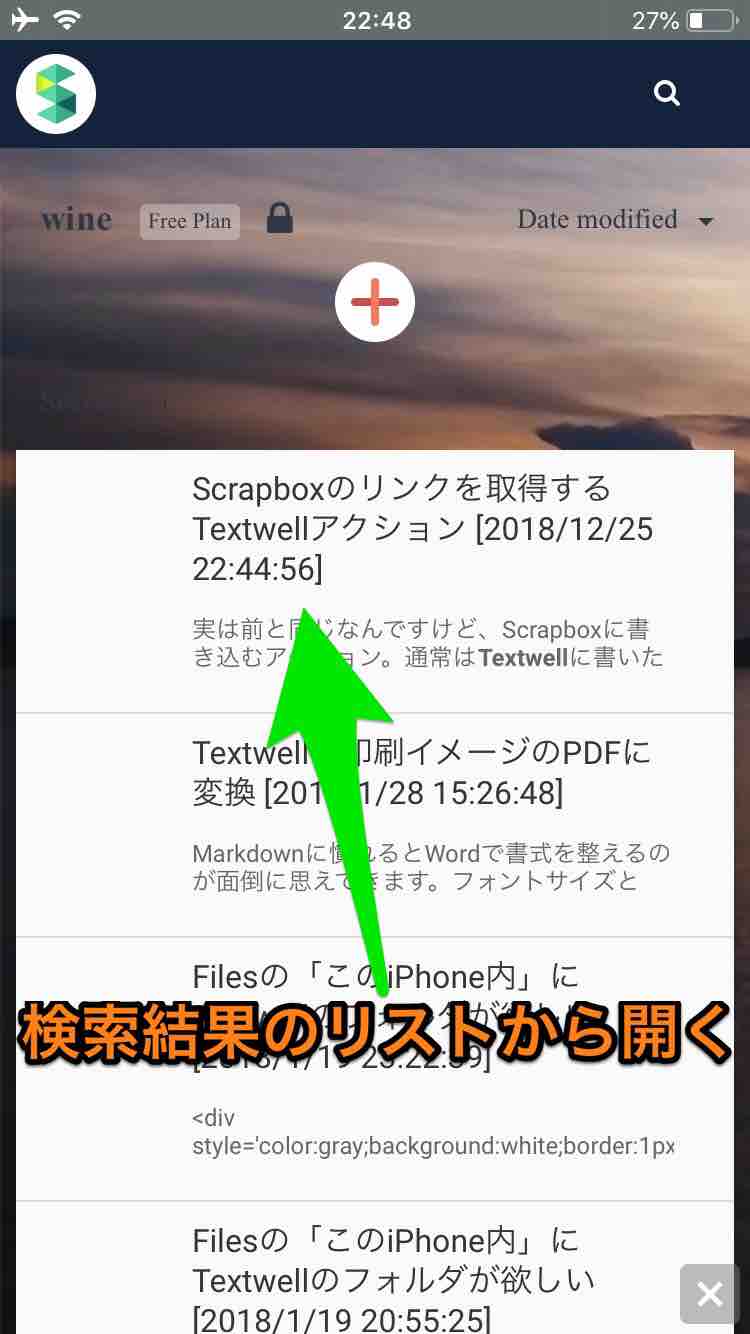
実は貼り付けは空行で実行した時のみ。カーソル行に文字列があるとそれの検索になります。ただのリストが欲しい場合は、半角空白を打ってからアクション実行。
検索の場合は、終了時の「Save」がカーソル行へのインサートになります。こうしてScrapboxをマージしていける。
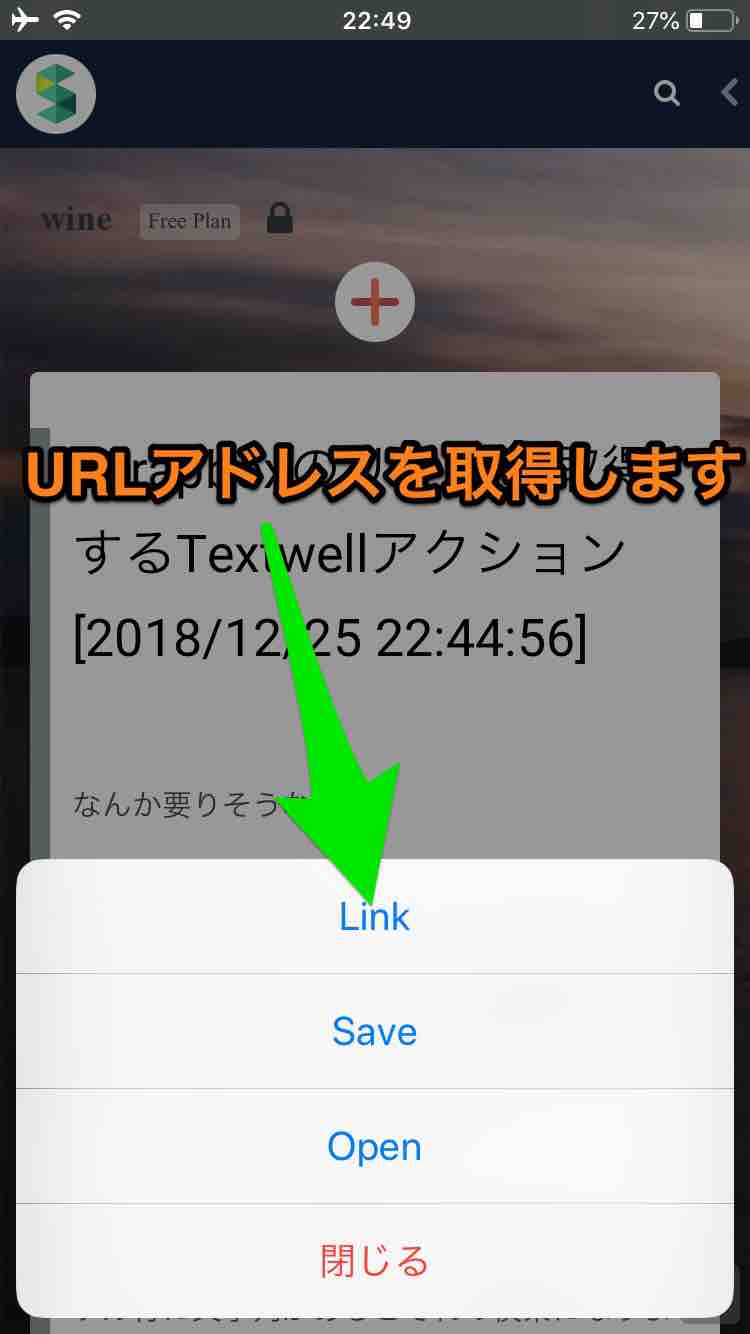
リンク作成

終了時メニューに「Link」を追加しました。ScrapboxのURLアドレスをTextwellに追記します。これだと、テキストを保持したままScrapboxへのリンクを付けることができます。
さらに、このURLアドレスでアクションを実行すると、そのScrapboxのページが開くことができます。他の人のScrapboxリンクも対象になります。
まとめ
そんなわけで、メリークリスマス。
LaunchCenterProにTextwellからアプリを登録する方法
Launchは、使うアプリを厳選して初めて威力を発揮する。そんなわけで、手持ちのアプリを登録していくのですが、まどろっこしい。URLスキームがわかっている分については手打ちで行きたいです。そんなわけで、こういうときにもTextwellを経由する。
Launch
Textwellに定義文を書いてアクションでポン。Launchにアプリを追加していきます。
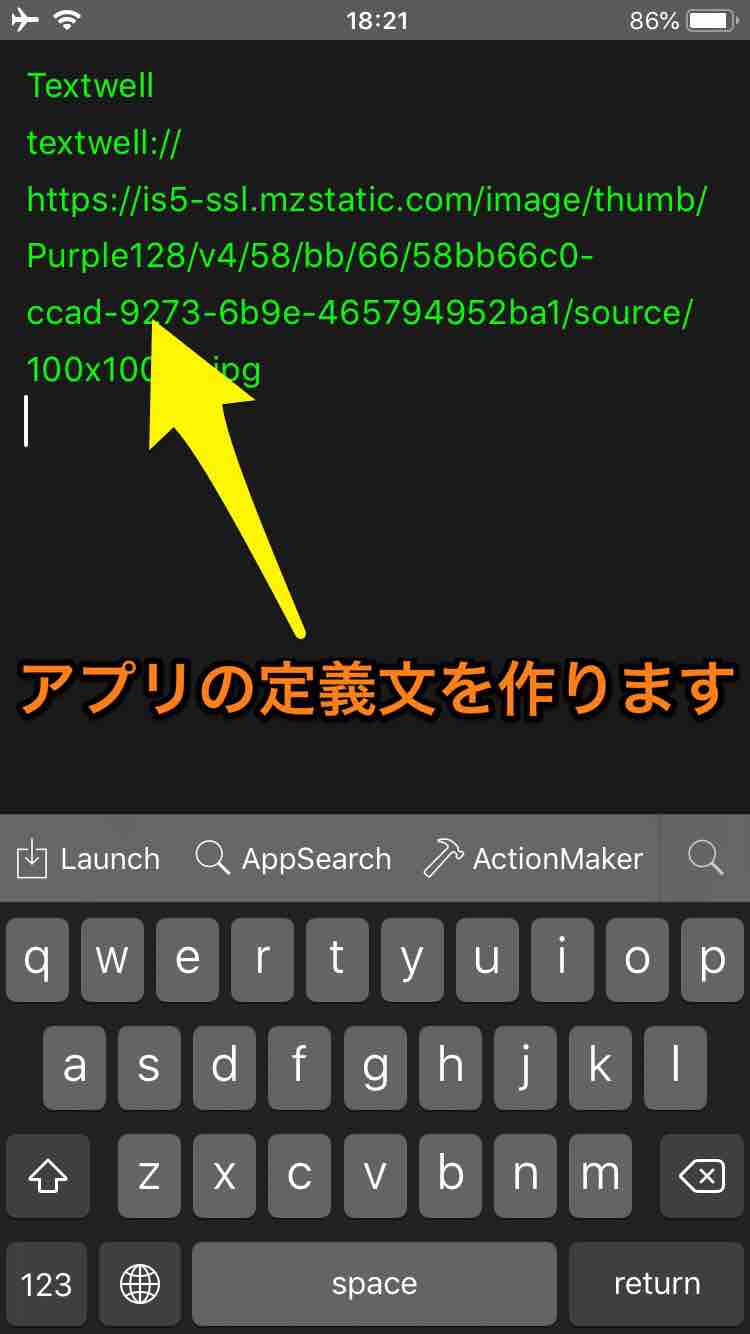
定義文の書式

Textwellの一行目にアプリ名、二行目にアプリのURLスキーム、三行目にアイコンのURLアドレスを書きます。これでアクションを実行するだけ。
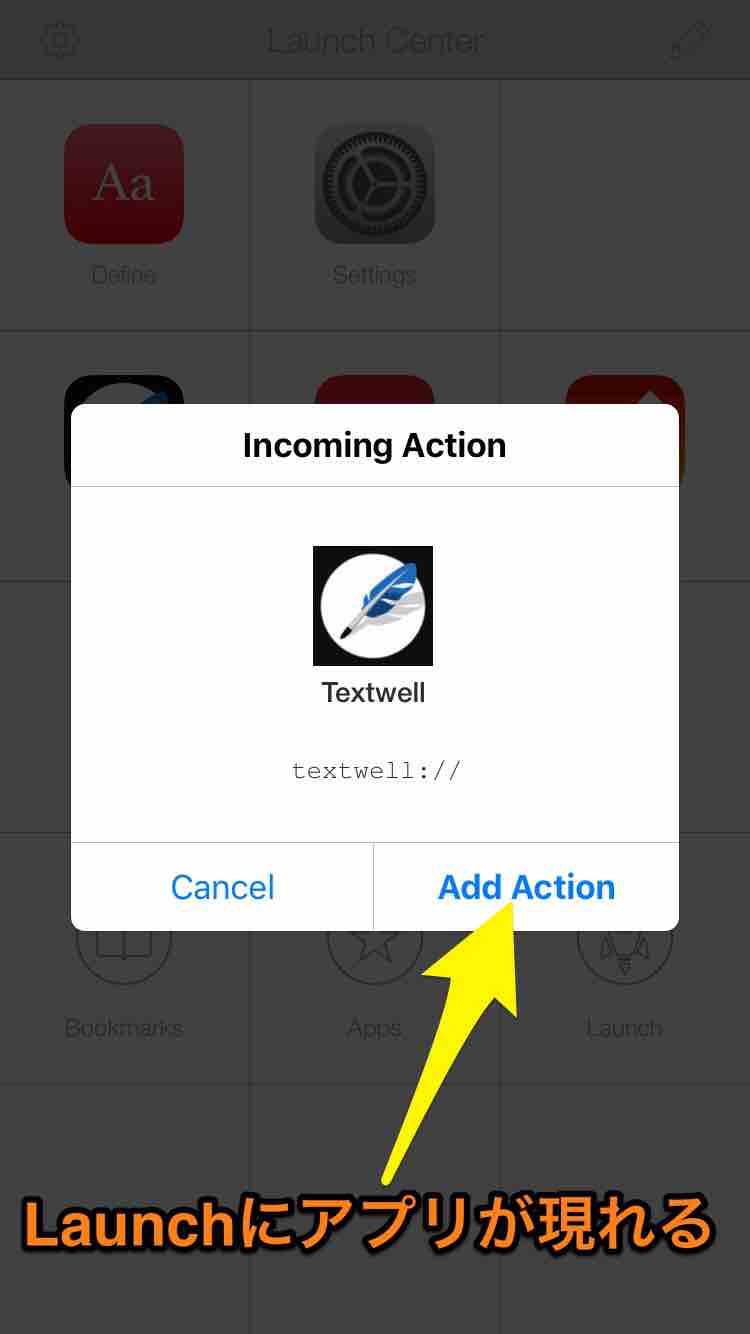
アプリの登録

LaunchCenterProに切り替わり、内容が表示されます。「Add Action」をタップすれば登録完了。とっても簡単。
アイコンのアドレスを省略して、後からカメラロールの画像をアイコンとして選ぶ方法も使えます。つまり、着せ替えもできるわけです。
アイコンのURLアドレス
アイコンの取得方法が変わったので。アイコン画像が出なくなって、おかしいなあと思っていたのですが、サーバーからの取得方法が変わってました。ということで、Textwellアクションも変更。Import T...

問題になるのがアイコンのURLアドレス。これはアプリ検索アクションのAppSearchを使います。アプリ名を書いてアクションを実行。該当するアクションがリストアップされるので、アイコンの部分をタップしてください。これでURLアドレスが追加されます。
アクションリストでタイトルをタップすると、アプリを紹介するプレートになります。どっちかというと、こっちがこのアクションの主用途ですけど。
Import Textwell ActionAppSearch
まとめ
LaunchCenterProをドックに入れておく。ほら、iPhoneの使い方が変わるでしょう。WiFiをオフにするレシピや、ルーチンワークを走らせるレシピはここに集めると便利です。
それと、よく使うアプリ。今回はそのアプリの登録についてTextwellを使ってみました。もちろん、LaunchCenterProだけでも登録できます。うまく活用してください。
LaunchCenterPro3.0はShortcutsと組み合わせるべし
ランチャーの老舗が新しくなりました。
LaunchCenterPro
基本機能が無料になりました。連携を深めるなら課金する方式。ユーザーのニーズに合わせて段階があるようです。時刻や場所をトリガーにアプリを起動できたりします。全体のアンロックは3,600円。うーん、これはお高い。とりあえず無料で使ってみましょう。
ランチャー機能

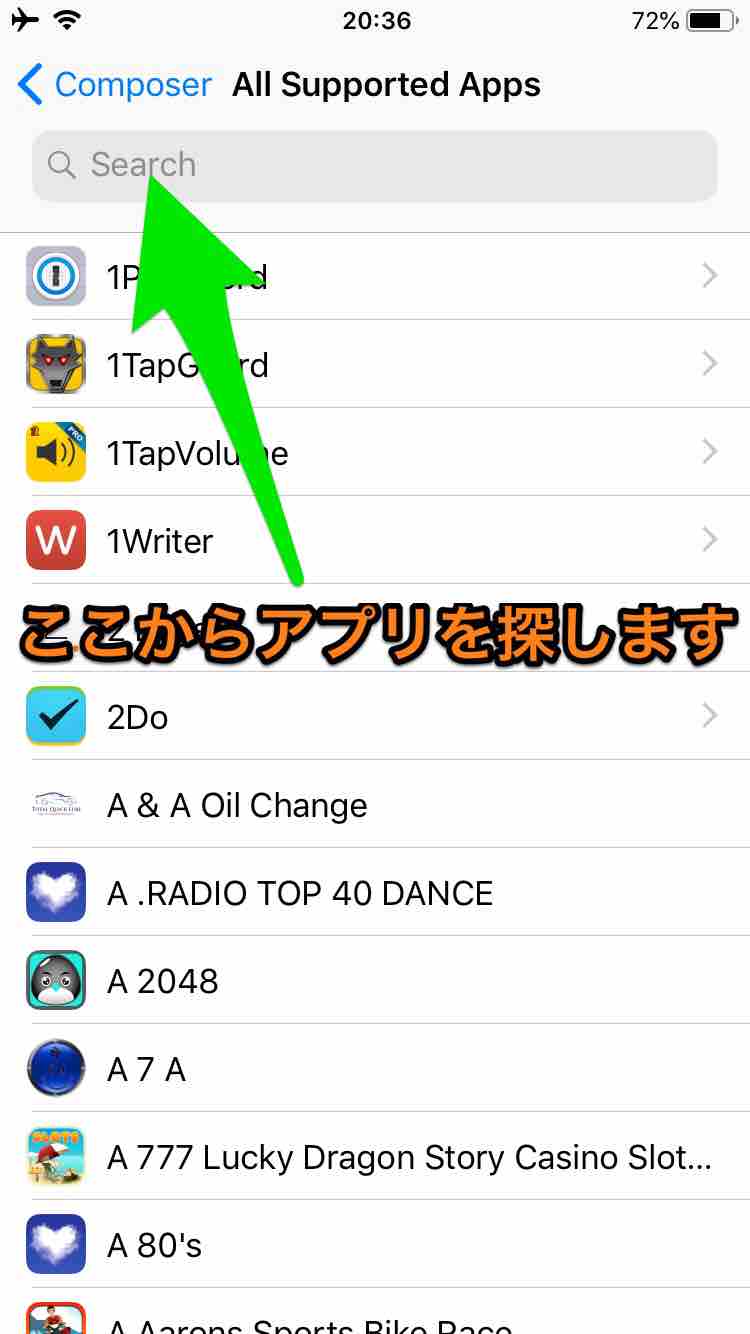
通常はメニューアプリです。URLスキームを登録してアプリを起動する。URLスキームがわからなくてもLaunch自体がデータベースを持っています。「Action Composer」から「All Supported Apps」起動し、上段の検索窓からアプリ名で絞り込みます。
これでURLスキームを自動登録してくれる。URLスキームを調べる用途でも使えます。アイコンも用意してくれる。通知センターにも置ける。至れり尽くせり。
URLスキーム
The x-callback-url specification is a standardized means of specifying inter-app communication on th...

Launchは「launch:」で起動。オプションが数多く、変わりどころでは「調べる」でしょうか。内蔵辞書を検索できます。Textwellから呼び出すアクションは下記になります。
url = "launch://define?text="+T.stdin.currentText;
T(url);Shortcutsの玄関口

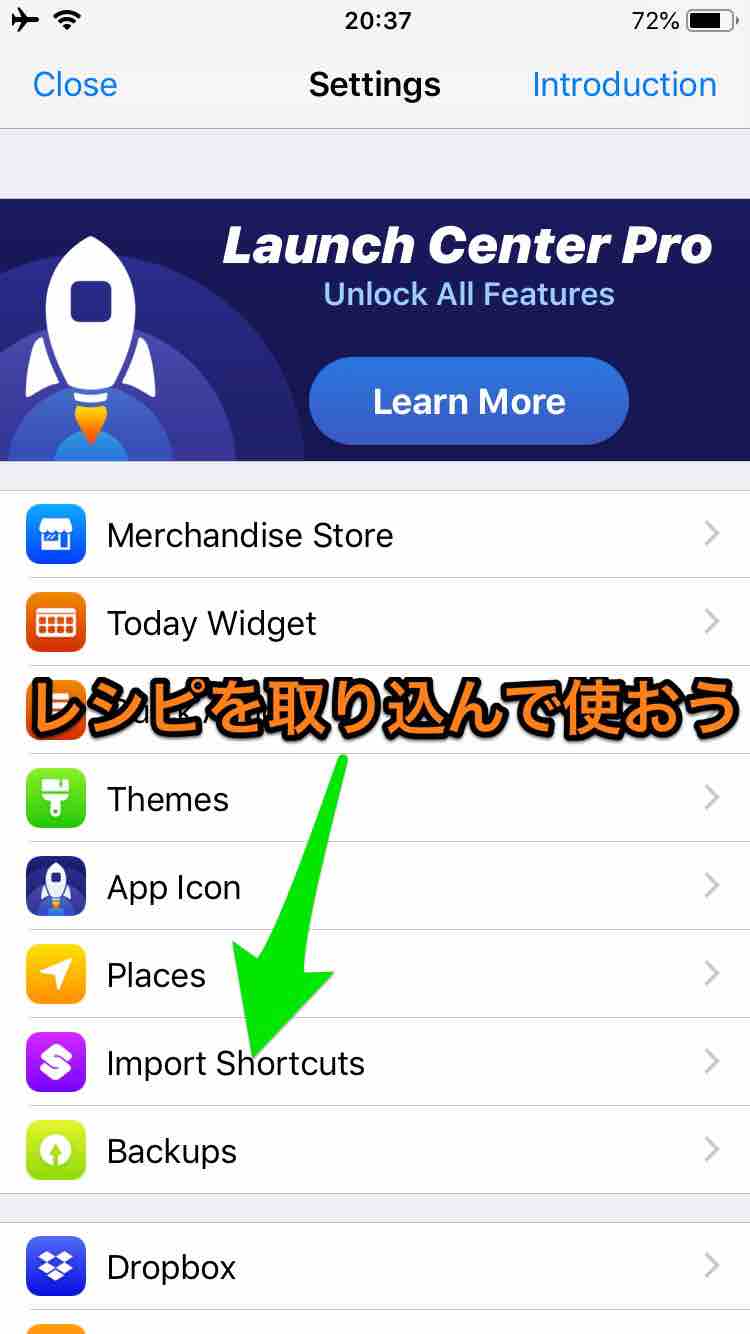
でも現在における存在意義は別かも知れません。それはShortcutsの入り口となること。LaunchからShortcutsのレシピを起動できる。Shortcutsは多機能ではあるけれど、レシピが増えてくると管理が大変です。ランチャーでグループ化しましょう。
LaunchのSettingsに「Import Shortcuts」があります。これを使うとShortcutsに「Add Shortcuts」というレシピが作られます(下記リンクでも可)。このレシピを起動すると、ShortcutsにあるレシピをLaunchに登録します。ホーム画面より起動が速い。
https://www.icloud.com/shortcuts/9de3eccc2d1548e49973e7e4bcb4bef2
まとめ
Launchはランチャーではあるけどシステムの機能も呼び出せる。通知センターにリストを置ける。サポートする範囲がとても広い。そしてShortcutsの管理もしやすくなる。LaunchとShortcutsを組み合わせれば「自分だけのアプリ環境」を構築できます。WorkFlowyはTextwellの脳髄である
WorkFlowyのデザイン変更は困ったものです。使っていたアクションやブックマークレットが全滅。Textwellからの連携も中途半端になってしまいました。
そうは言っても推敲にWorkFlowyを外すわけにはいきません。可能な範囲の修正を試みてみました。大幅に機能を削りましたが、連携を第一に優先しています。
WorkFlowy
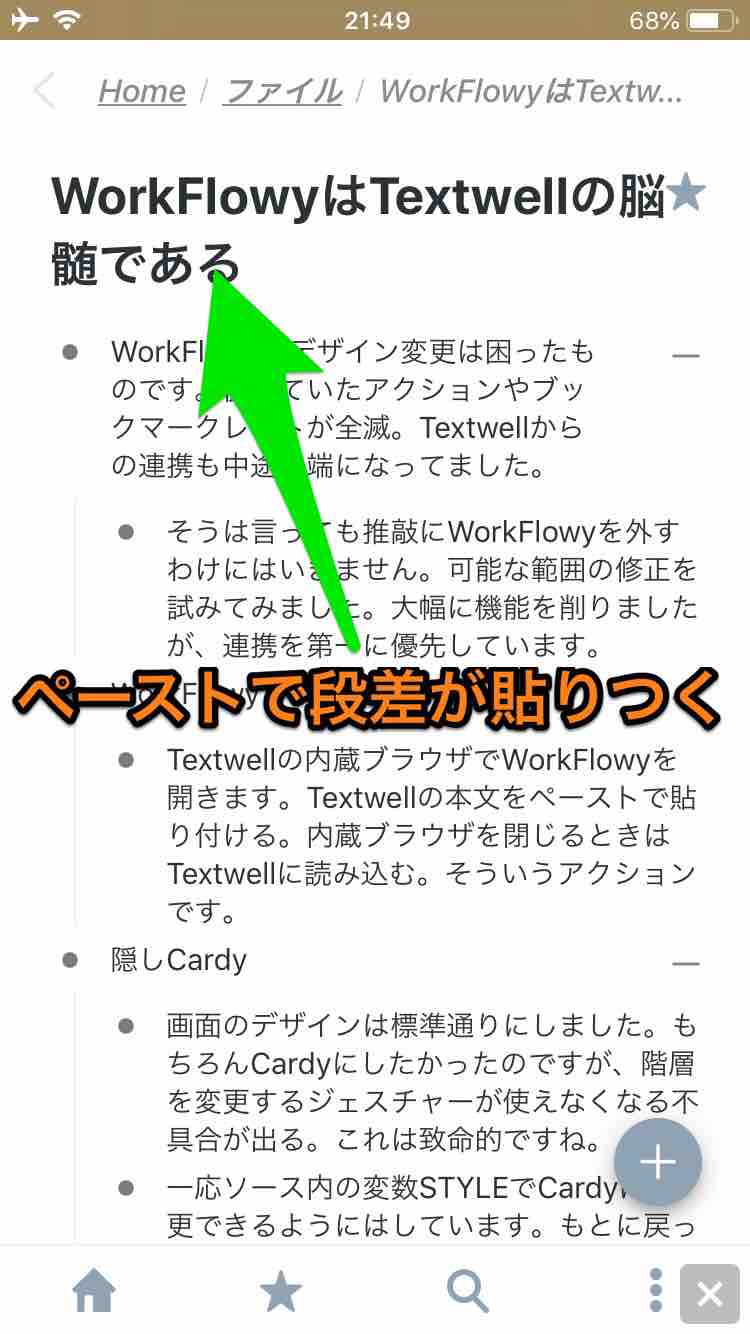
Textwellの内蔵ブラウザでWorkFlowyを開きます。Textwellの本文をペーストで貼り付ける。内蔵ブラウザを閉じるときはTextwellに読み込む。そういうアクションです。
Import Textwell ActionWorkFlowy
使い方

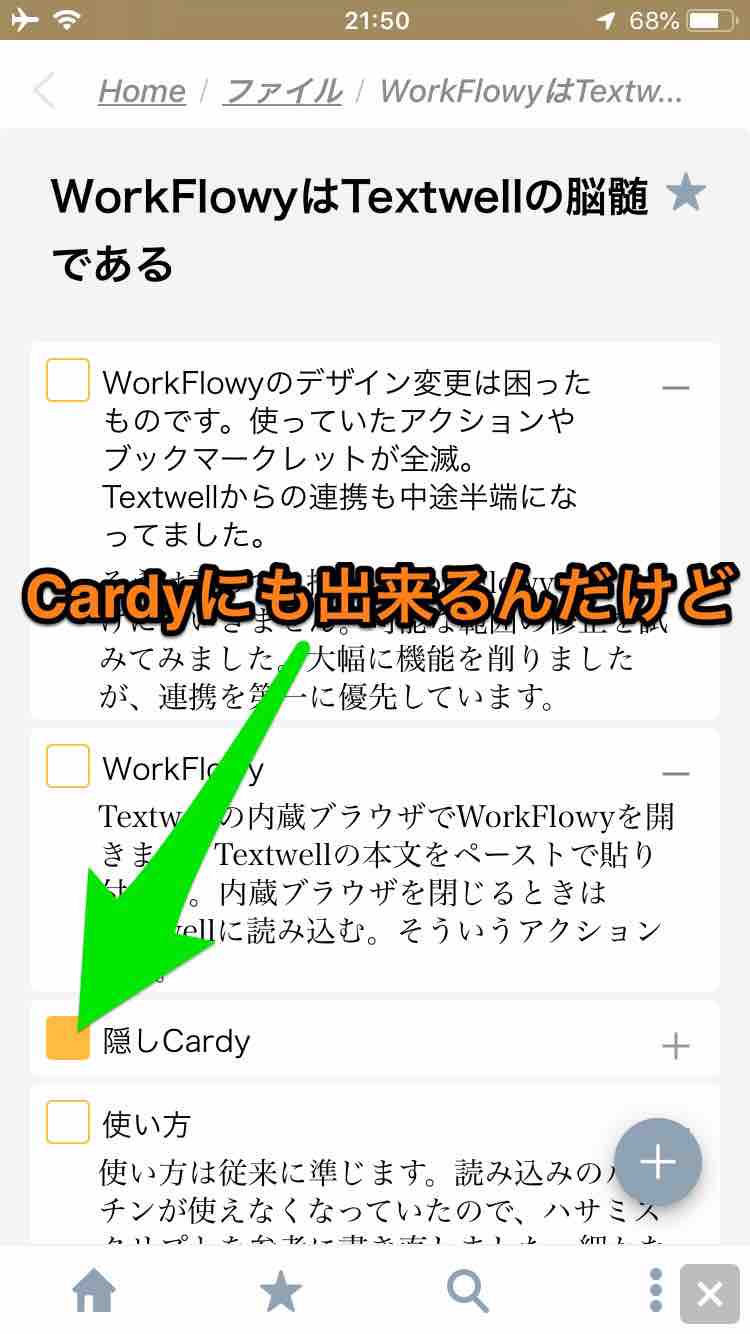
使い方は従来に準じます。読み込みのルーチンが使えなくなっていたので、ハサミスクリプトを参考に書き直しました。細かなところは変わってしまいましたが、カード形式で取り込むことはできます。これならシームレスに推敲ができる。
WorkFlowyやDynalistのアウトラインからhtmlタグやmarkdownに変換するためのスクリプトメーカーです。HandyFlowyの拡張機能をインストールするスクリプトも生成できます。作...

隠しCardy

画面のデザインは標準通りにしました。もちろんCardyにしたかったのですが、階層を変更するジェスチャーが使えなくなる不具合が出る。これは致命的ですね。一応ソース内の変数STYLEでCardyに変更できるようにはしています。もとに戻ってくれんかな。
WorkFlowyのソース更新が速すぎる。Textwellで書いてWorkFlowyに貼り付ける。個人的にはこのシステムが一番手に馴染みます。新しいモバイル版になってから解析をし直し、細かなギミックを...

まとめ
Textwellは書き込みと読み込みに限る前提でアクションを組み直してみました。推敲はアプリ版で行うほうが良いかもしれません。
WorkFlowyは論文をコンポーズする要。ただ今のWeb版は変ですよね。ドラッグしても思ったところに落ちない。日によって動作がまちまちです。なんか修正中なのでしょう。一応二本指ドラッグで移動できるようにはしています。これで急場をしのいでください。
Textwellの保存はSimplenoteに一任する
Textwellは「紙」であり「ノート」ではありません。下書きには使えるが、保管庫にならない。そこが短所であり長所でもある。単独で完結しないから「欲」がある。他のアプリに転送することで活用の幅が広がります。ScrapboxやWorkFlowyのフロントエンドに最適。
ただもう少し気軽なメモってあるじゃないですか。思いついた一文を残す。そのためにScrapbox等は起動が重い。でも他のデバイスとも共有するにはクラウドに置きたい。
Simplenote
クラウド・メモの老舗。テキストだけの同期で昔のままのデザイン。いつサービスが終わってもおかしくない。なのにしっかり生き延びています。MacやAndroidの専用アプリも用意されている。ここをTextwellの保管庫にします。いろいろ使って、これがしっくり来る。
Light, clean, and free. Simplenote is now available for iOS, Android, Mac, Windows, Linux, and the w...

アクション
Textwellにも昔から公式アクションがあります。でもそれは使いません。自作の改造版を使っています。ちょっとした工夫が入っています。
Import Textwell ActionSimplenote
特徴

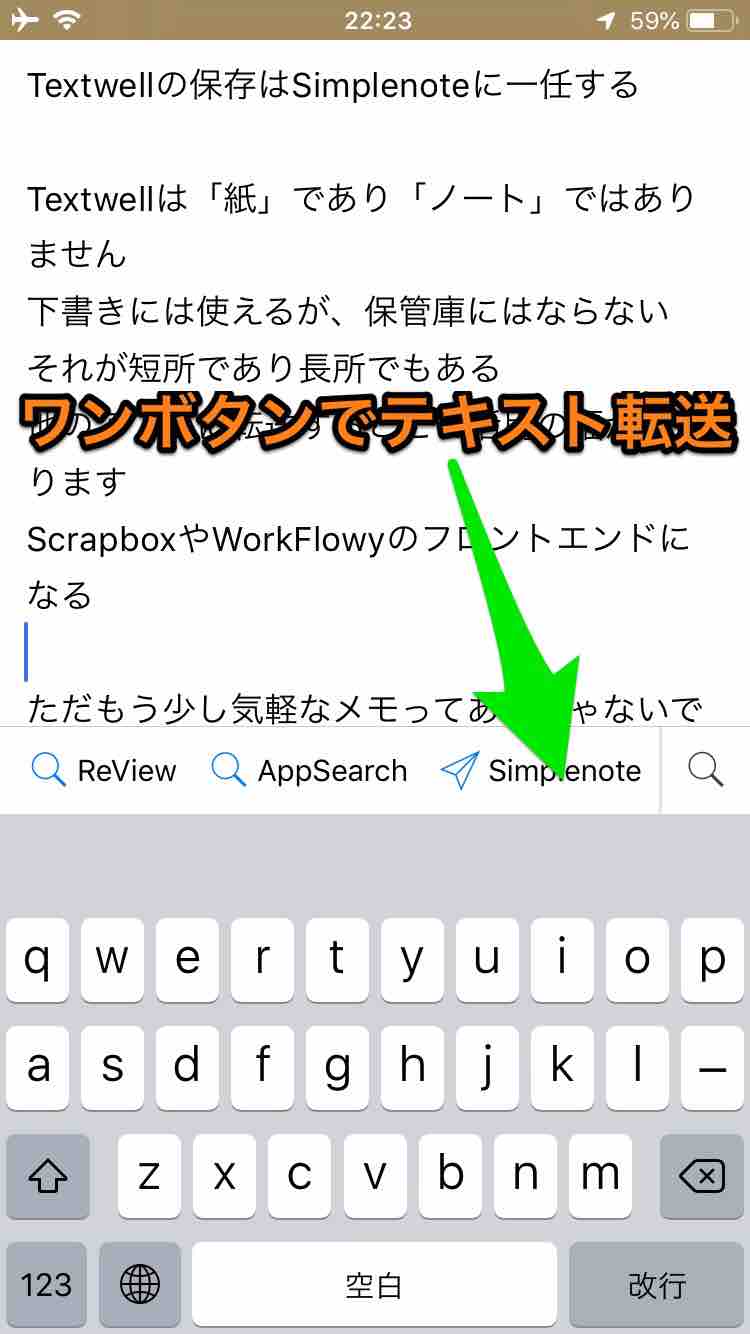
アクションを実行するとテキストを転送し、Textwellをクリアします。
保管するときは次に何か書くとき。だとすると文章を残すのも変かなと思いました。必要であればUndoで復活させれば済むし。
マージ

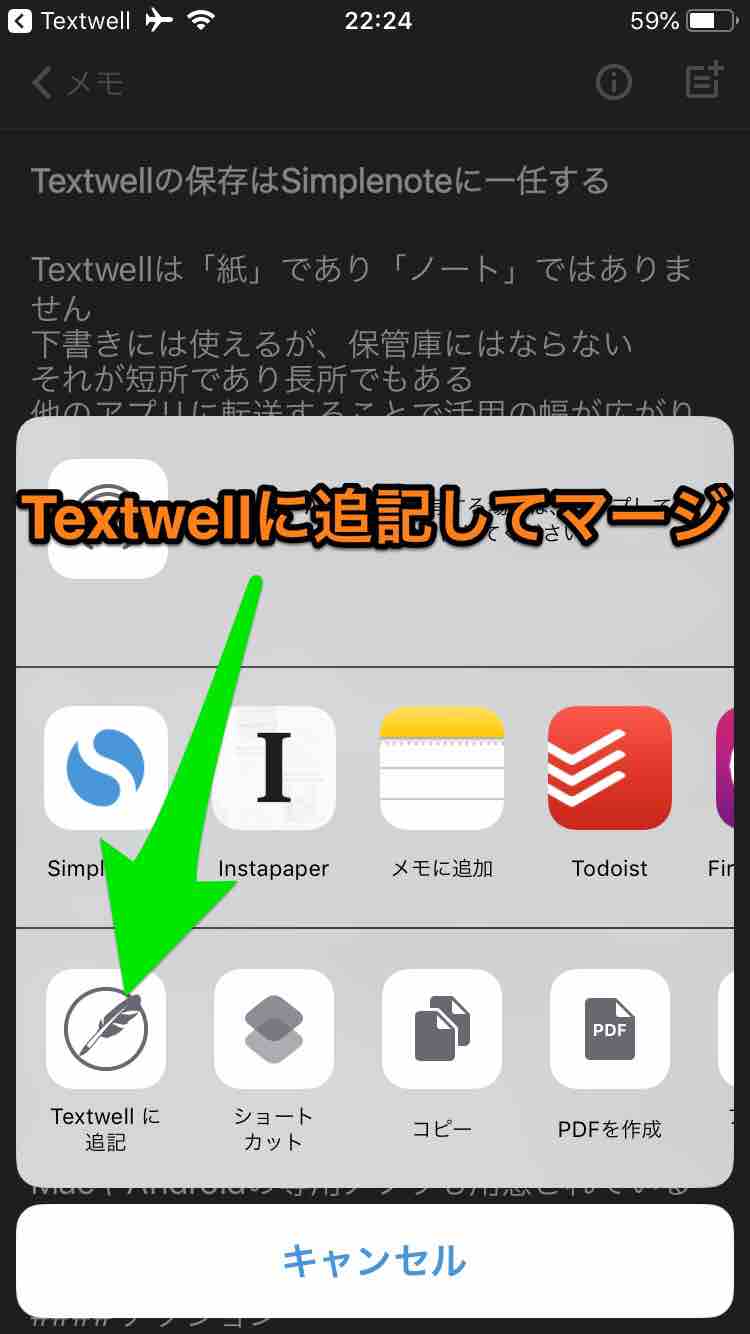
Textwellが空文のときはSimplenoteを起動することにしました。Simplenoteからテキストを持ってくるときホーム画面からアプリを探すのも面倒です。
アクションでSimplenoteに切り替え、共有ボタンからTextwellに書き込む。この方法だとSimplenoteにある文章をマージすることも簡単になります。分割執筆も、簡単なレベルならSimplenoteで賄えます。
Markdown対応

そしてSimplenoteはMarkdown対応。情報ボタンで「Markdown」をオンにするとプレビューが使えるようになります。右側をスワイプします。構成を確認するには十分です。
ライン・ライティングでMarkdownを使う場面が増えました。段落の見出しを「#」で書く。箇条書きには「- 」をつける。それが習慣化してきた。ユーザー辞書に記法を登録しているので専用のエディタは要らない。「ー」の読みで出るようにしています。
まとめ
そんなわけで、TextwellはSimplenoteと連携すると強い。同期に制限がない。文章の量を気にしていたらアイデアのメモはできません。思いついたら書き溜める。その環境としてTextwell+Simplenoteは最強。そしてマージすると、それなりの分量の文章が生成します。
 Textwell 1.8.8
Textwell 1.8.8 Launch Center Pro 3.0.2
Launch Center Pro 3.0.2 WorkFlowy 3.2.4
WorkFlowy 3.2.4 Simplenote 4.6.5
Simplenote 4.6.5