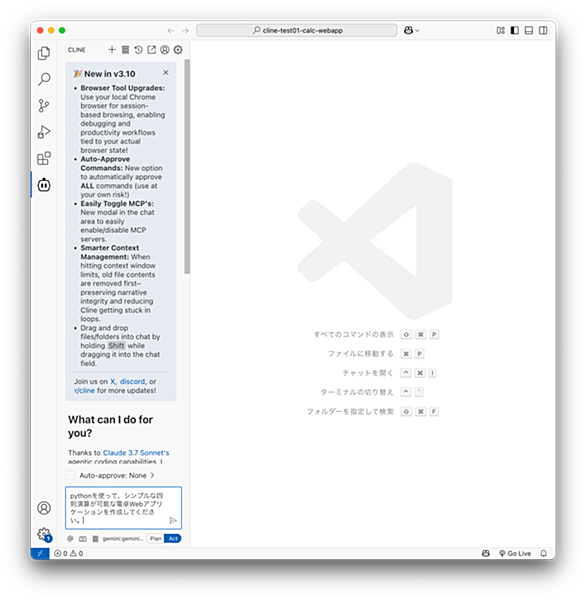
Visual Studio Code
(コンピュータ)
【びじゅあるすたじおこーど】
マイクロソフトが無償で提供しているプログラミング用のテキストエディター。2015年提供開始。
WindowsだけでなくMac, Linuxにも対応している。
Visual Studio の名を冠しており画面上の配色など外観上似通った部分もあるが、統合開発環境としてのVisual Studioとは全く別のソフトである。
おもな機能
下記の機能の他にも多数の機能がある。また開発する言語により対応機能が異なる。
- シンタックスハイライト
- IntelliSense
- Git連携
- デバッグ支援
拡張機能に対応しているため、ネット上で配布されている機能を追加することが可能。