Notion + Discogs で所有レコード一覧をいい感じに管理
Notion と Discogs を活用し、
所有している 500 枚ぐらいのアナログレコードについて、
情報をいい感じに管理できるようにしてみた。
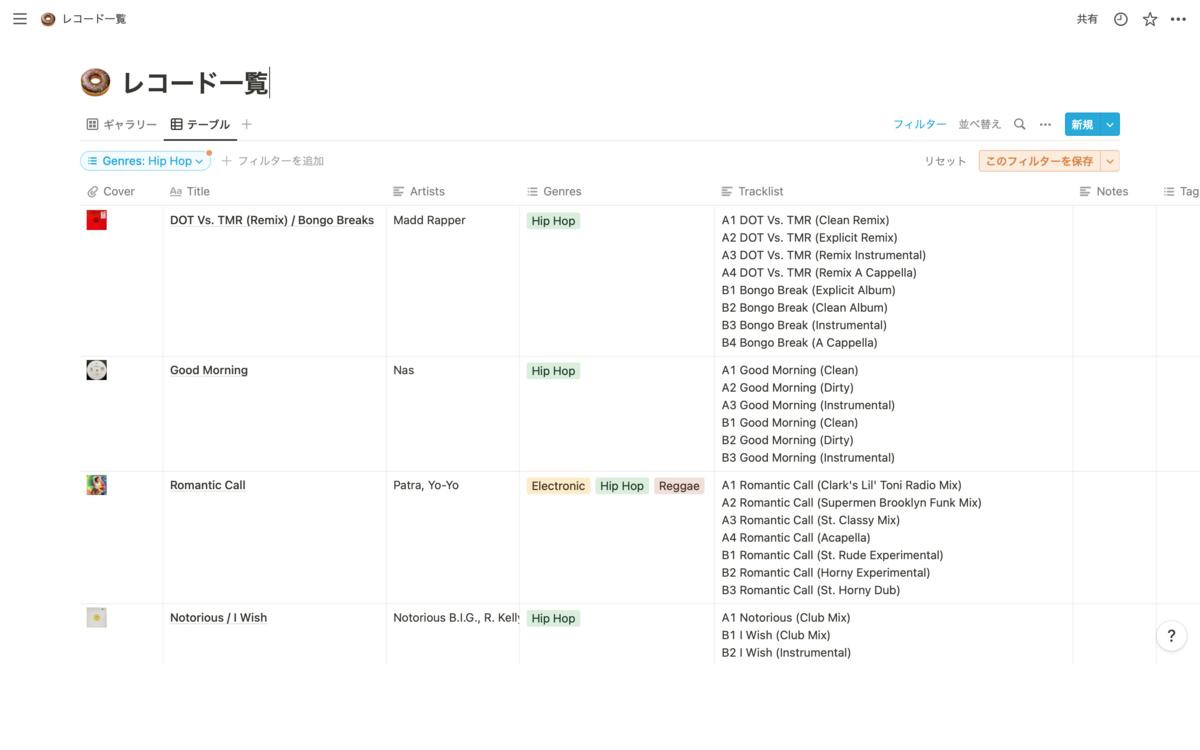
↓ こんな感じ。
UI + データ置き場として Notion を使っていて、
Discogs から取得しておいた
タイトル・アーティスト名・曲目・ジャンルなどから検索したり、
自分で追加したメモやタグからも検索したりできる。
なぜ Notion + Discogs か
Discogs だけでいいんじゃないか?
という疑問もきこえてきそうだけど、
- Discogs は個人的なデータ管理に向いていない
- タグがサービス全体に共有されてしまう
- ので個人的なタグをつけづらい
- 個人的なメモは書けるけど検索できない
- タグがサービス全体に共有されてしまう
- Discogs は情報がマニアックすぎる
- あそこまで細かいバージョン違いの情報まで求めてない
- 自分が持ってるのと同じものを探すのがめんどい
- 自分でスキャンした自分所有のジャケ画像を表示したい
- スリーブだけ違うやつとかも持ってるので
- ジャケの汚れや猫のかじり跡などの固有情報も含めたい
- Notion のリッチな UX を活用してみたかった
- データベースが次世代エクセルみたいでいい感じ
どのように実現しているか
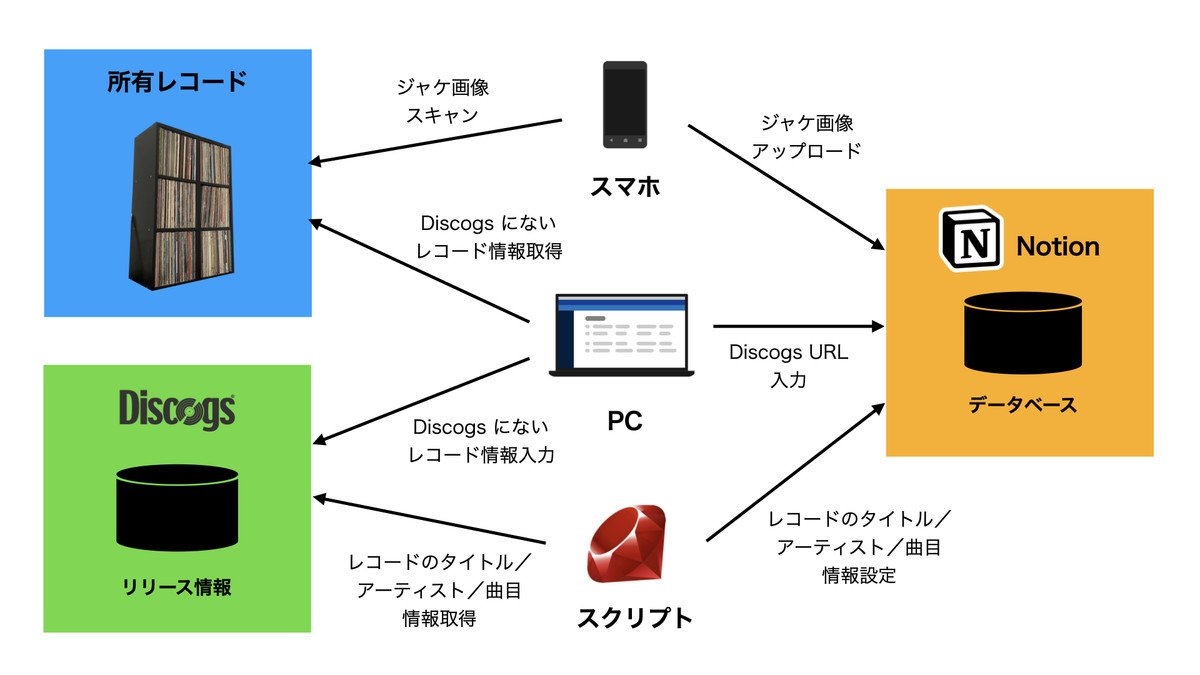
全貌としては ↓ このようになっている。

以下で簡単に説明を書く。
0. Notion データベースの作成
まずは入れ物となる Notiton データベースを作成した。
- 自分で入力する想定のもの
- Cover (ファイル & メディア)
- レコードのジャケ画像
- Discogs URL (URL)
- Discogs リリースの URL を指定
- この URL を頼りに Discogs から各種情報を取得してくる
- Notes (テキスト)
- 自分用のメモ
- どのトラックがよかったとか、ここにブレイクがあるとか
- Tags (マルチセレクト)
- 自分用のタグ
- 特に好きなレコード、よさそうなサンプルがあるレコードなどをタギングする
- Cover (ファイル & メディア)
- Discogs から取得する想定のもの
- Title (テキスト)
- Artists (テキスト)
- Genres (マルチセレクト)
- Styles (マルチセレクト)
- Tracklist (テキスト)
1. ジャケ画像のスキャン + Notion データベースへの登録
これはひたすら心を無にしてやる作業。
自分の場合、すでに 400 件ほどコツコツとスキャンしたデータがあったけど、
残りの 100 件をスキャンするのも結構たいへんだった。
スキャンはスマホのカメラでやっていて、
アプリは Google フォトスキャンを使っている。
物理スキャナーより画質悪いし、
四隅の自動検出がイマイチなんだけど、
まぁしゃあないかなという感じ。
スキャンできたら、
Notion の UI から前述の Cover プロパティに、
順次画像をアップロードしていく。
2. Discogs リリースとのひもづけ + Discogs にないレコードの登録
ジャケ画像の登録が終わったら、
今度は Discogs 上でそのレコードに一致するリリースを見つけて、
Notion データベースの Discogs URL に入力していく。
これもなかなか地道な作業。
だが、地道にタイトルやアーティスト名、
曲目を入力しなくていいので、
ぜんぶ手動でやるよりはだいぶマシなんじゃないかとは思う。
で、さらに Discogs に存在しないレコードもあるので、
自分で Discogs にリリースを投稿してみたりもした。
これも輪をかけてなかなか大変だったけど、
なんとかやりとげた。
36 件のリリースを追加し、1 件の既存リリースを編集した。
作業したリリースは下記自分のコレクションに追加しておいたので、
よかったら見てみてね。
3. Discogs から取得した情報を Notion データベースに反映 (自動)
ここまで完了したら、あとは自動化処理のフェーズ。
独自に開発した Ruby スクリプトを実行し、
Notion データベースの Discogs URL に指定したリリースの
情報をとってきて、同じデータベースの
Title / Artists / Tracklist / Genres / Styles に反映する。
ソースは下記に置いておいた。
まとめ
前からレコード一覧の管理をやりたいな~、
と思っていたけど、
Discogs だけだとどうも足りなくて、
今回 Notion と組み合わせれば
自分の要件を満たせることに気づき、
実現できたのでよかった。
今回つくったデータベースを、
ほかでもいろいろ活用してみたいと思う。
Wi-Fi 名を「一握の砂」の短歌にするやつ one-grip-ssid
Wi-Fi の名前を石川啄木「一握の砂」の短歌にするやつを作ってみた。
こんな感じで 1 時間おきにランダムな短歌が設定される。

Docker + Ruby + Mechanize で動いていてソースはこちら。
技術的な詳細など
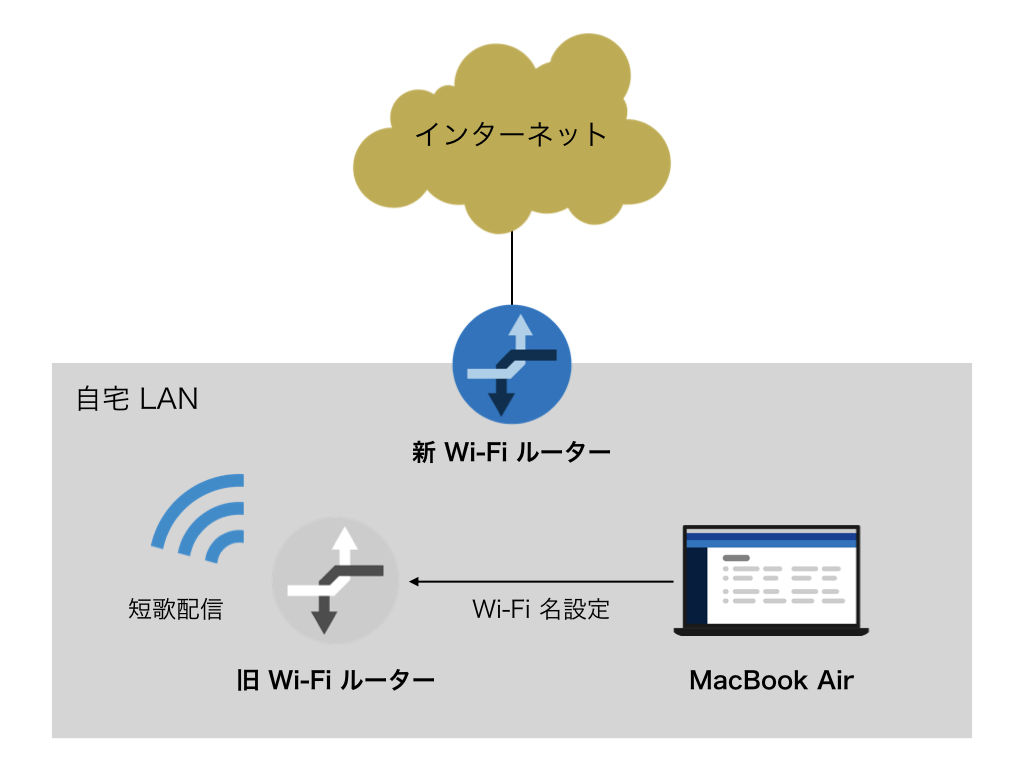
物理ネットワーク構成
下記図の通り。
自宅の LAN 内で実現していて、
MacBook から定期的にいらなくなった古いルーターにアクセスし、
Wi-Fi 名を変更する処理を実行させている。

ルーターへの日本語 Wi-Fi 名設定
利用しているルーター は Buffalo WHR-1166DHP3 という機種。
こいつは、管理画面からは日本語 Wi-Fi の設定を許可してないけど、
ブラウザの開発者ツールやプログラムから直接リクエストを送ることで、
日本語 Wi-Fi 名を設定できるという裏仕様がある。
開発者ツールの場合は、コンソールから
startConfiguration() という関数を呼べばいいんだけど、
今回は自動化したいので Ruby + Mechanize から同様のリクエストを送るようにしている。

どのように Wi-Fi 名に短歌を設定するか
技術的に Wi-FI 名 (= SSID) の文字数上限は 32 バイト。
UTF-8 で日本語は 1 文字 3 バイトなので、1 SSID につきだいたい日本語 10 文字を設定することができる。
Buffalo WHR-1166DHP3 は最大 4 つの SSID を設定可能なので、最大 40 文字の日本語を設定できることになる。
なんか短歌のせられそう。
ただ、複数の SSID に分割して短歌をのせるとき、Wi-Fi 一覧にランダムに表示されるのではダメで、
1 行目 / 2 行目 / 3 行目という順番を保持した状態で表示される必要がある。
これを実現するために、Unicode の不可視文字 (U+200B〜U+200D) を先頭に付加する作戦をとった。
この方法でじっさい iOS 15.5 / iPad OS 15.6 では並び順を制御できることが確認できた。
(残念ながら Mac OS Monetery では制御できなかった。)
この並び順の制御の代償として、不可視文字で 3 バイト使うため、
1 SSID で利用できる日本語の文字は 9 文字にへる。
石川啄木「一握の砂」 の短歌の中には 1 行 9 文字以上使うものも多いので、
- 3 行とも 9 文字以内におさまっているものは、そのまま設定
- どれか 1 行が 10 文字以上のものは、半分の位置で 2 行に分割して設定
- 分割した 2 行目の先頭には全角スペースを入れる
- 2 行以上 10 文字以上のものは、あきらめて除外
というルールにしてみた。
あと、Wi-Fi 名という性質上、老若男女さまざまな人の目にふれる可能性があるので、
「一握の砂」に割と頻繁に登場する「死」「殺」という漢字を含む短歌もこれまた除外。
この除外処理によって 559 歌が 308 歌にまで減ったが、まぁしゃあない。
そのほか TIPS
- Buffalo WHR-1166DHP3 で POST 処理を自動化するときにうまくいかない
- HTTP ステータスコードなしで
<html>という文字列が返ってくるあまりイケてない仕様… - これはフォームが表示されている HTML に type=hidden で name=nosave_session_num な値が記載されているので、これをスクレイピングして POST 時に送信すればよい
- そもそもなぜ Mechanize が nosave_session_num を自動的に送ってくれないのかはよく分かってない
- 参考: 頻繁にルーターとWiFi-Ethernet中継機の接続が切れるので自動で再起動させて再接続させるようにした話 - Qiita
- HTTP ステータスコードなしで
- SHIFT_JIS なページで無理やり UTF-8 送信するやりかた
まとめ
ずっとあたためていたアイデアをとりあえず形にできたのでほっとした。
日本語 W-Fi 名、というか Unicode Wi-Fi 名たのしいので、
今回つくったのに飽きたらまた別のなにかを設定することにチャレンジしてみたい。
絵文字が設定できるのも確認したので、絵文字で遊ぶのもおもしろそうだな。
社員のプロフィールと会社の歴史を共有するためのマイクロサービス Profistory
※この記事は「富士通クラウドテクノロジーズ Advent Calendar 2017」の 21 日目の記事です。 昨日の記事は blue271828 さん の「Mackerel でゆるい Docker 監視」でした。 明日の記事は kzmake さん が「NIFCLOUD 新機能:追加 NIC」について書くようです。
ぼくが所属する富士通クラウドテクノロジーズは社員数が約 250 人おり、比較的社員数が多い会社です。
社内でよく「誰があの技術に詳しいのか分からない」「あのサービスの担当者って誰なんだろう」みたいな声が上がっていたので、
社員のプロフィールと会社の歴史を共有できる Profistory という Web サービスを作ってみました。
特長
画面イメージ
(※以降のスクショはテスト用のデータを埋め込んだものです。)
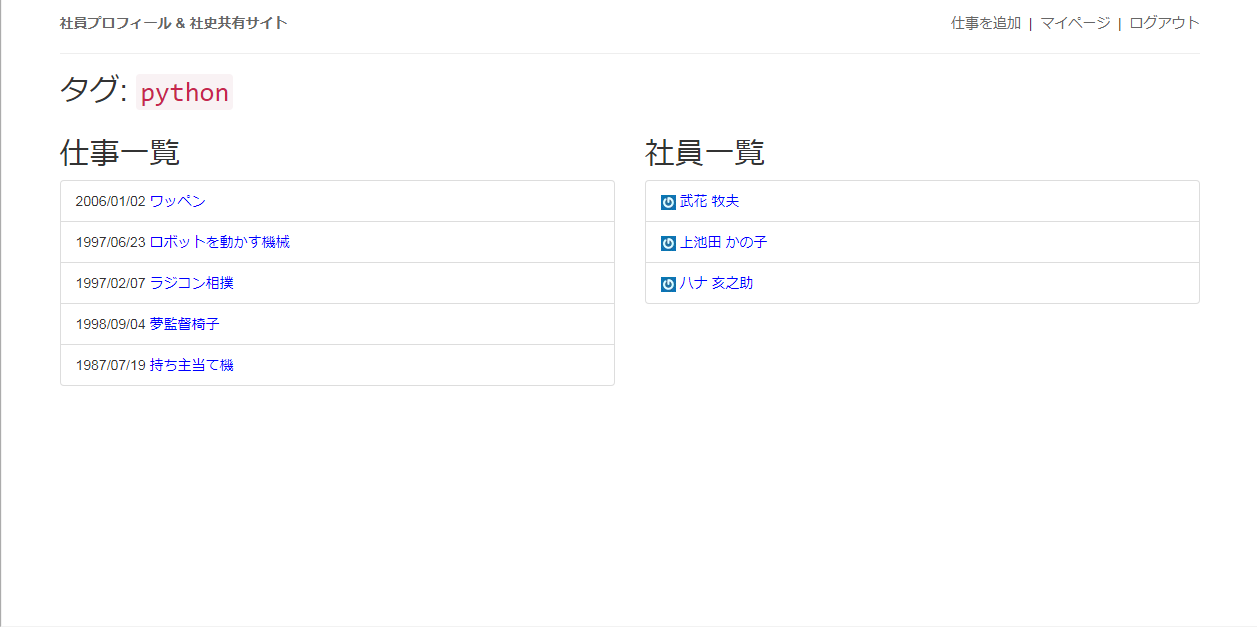
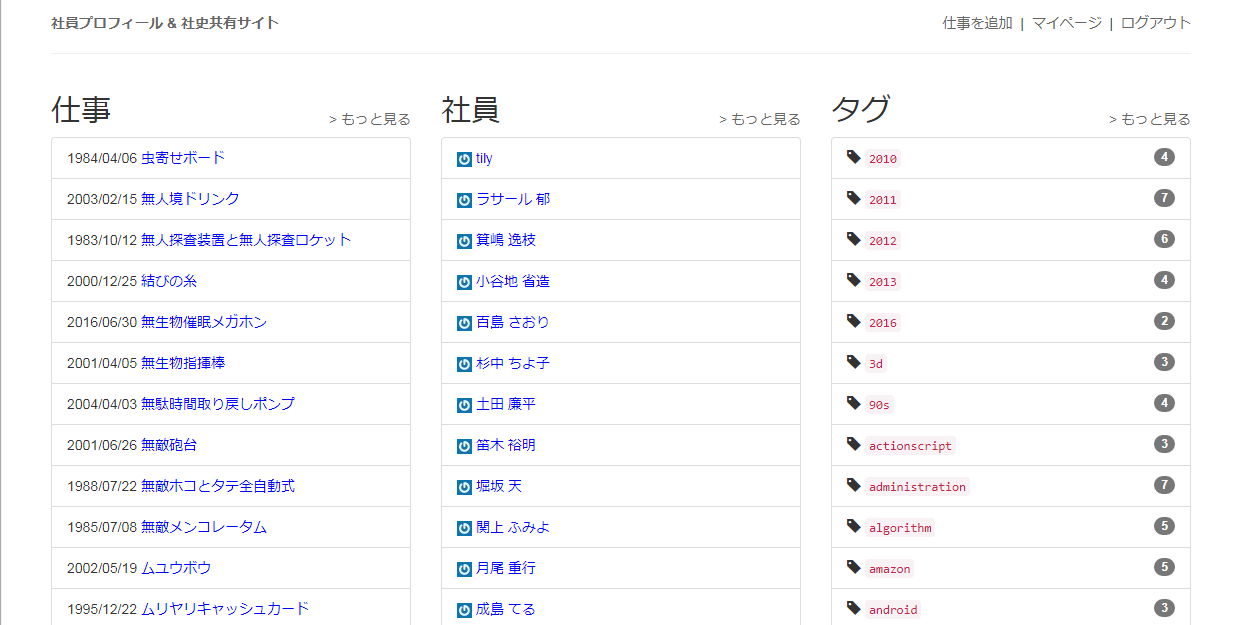
トップページ
「仕事の一覧」「社員の一覧」「タグの一覧」がサマリー表示されています。

仕事一覧 (社史)
みんなが登録した仕事の一覧を時系列で閲覧することができます。
「あの機能、誰が担当したんだろうな?」というような局面で役に立つんじゃないかと思います。

仕事詳細
仕事の詳細を開くと、その仕事に参加したメンバー、仕事にひもづけられたタグ、
それから仕事に関連する URL の情報がいい感じに表示されます。
「仕事に参加」をクリックすると、自分のプロフィールページにもその仕事が表示されるようになります。

社員詳細
自分やほかの社員のプロフィールページはこんな感じです。
自分自身につけたタグと、いままで自分が関わってきた仕事が表示されます。

SAML 認証
FJCT では社内の認証基盤として OneLogin という SaaS を導入しています。
今回、OneLogin の SAML 認証に対応したので、Slack / GitLab といった他のサービスにログインしていれば、Profistory にもログインできるという、
シームレスな SSO 連携を行うことができました。
さらに工夫した点としては、ログインするたびに SAML から受け取った情報でユーザー情報 (苗字・名前) を更新するようにしているため、
もし社員一覧のマスターに更新があったとしても、ログインさえすれば自動的に情報が更新されるようになっています。
API 対応
社内システムって API がないものが多く、スクレイピングで自動化しなければならなかったりするのがつらいので、
「せめて自分が作る社内システムは API を公開しよう」という思いで、フル機能な API が使えるようにしてみました。
詳しくはどこか別のところに書きますが、下記のような REST API (JSON 形式) が利用できます。
- 仕事に関する操作
- 社員に関する操作
- タグに関する操作
技術的な話
ソースはここにあります。
docker-compose up -d でローカル環境上で起動させることができるので、よかったら触ってみてください。
利用技術的には、いったん伝統的な Web アプリケーション (sinatra + haml + mongoid + jquery) として作りました。
社内システムだし、とりあえず動いて、API があればいいっしょという気持ち。
あと、これを作っている間に、ruby-saml gem と config (railsconfig) gem の考慮漏れを見つけて、p-r をマージしてもらったのが楽しかったです。
おわりに
社員のプロフィールと会社の歴史を共有するためのマイクロサービスについて、プロトタイプを作ることができました。
あとはちゃちゃっと API のテスト書いて、社内に試験導入してしまいたいな。
以上、少し早いですが、よいお年を〜。
自分がたのしく英語を話す練習をするための仕組みを作ってみた (hugo-recital の紹介)
NIFTY Advent Calendar 2016 の 6 日目の記事です。
昨日は@winterwind26 さんの俺たちのSwift 3はまだ始まったばかりだ! - ObjCからSwift 3へ移行するときのTipsでした。
What's that?
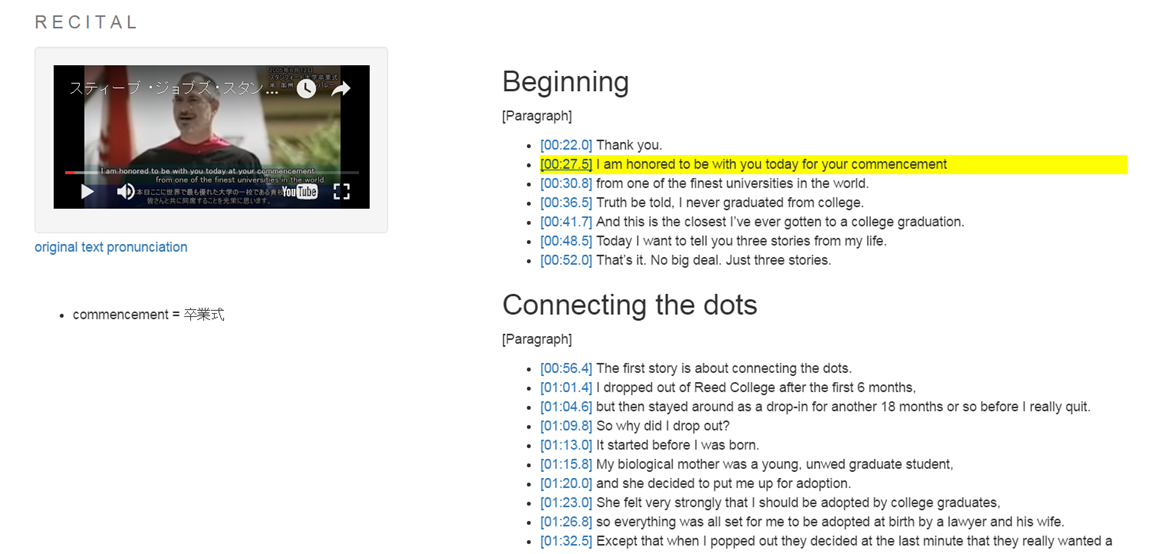
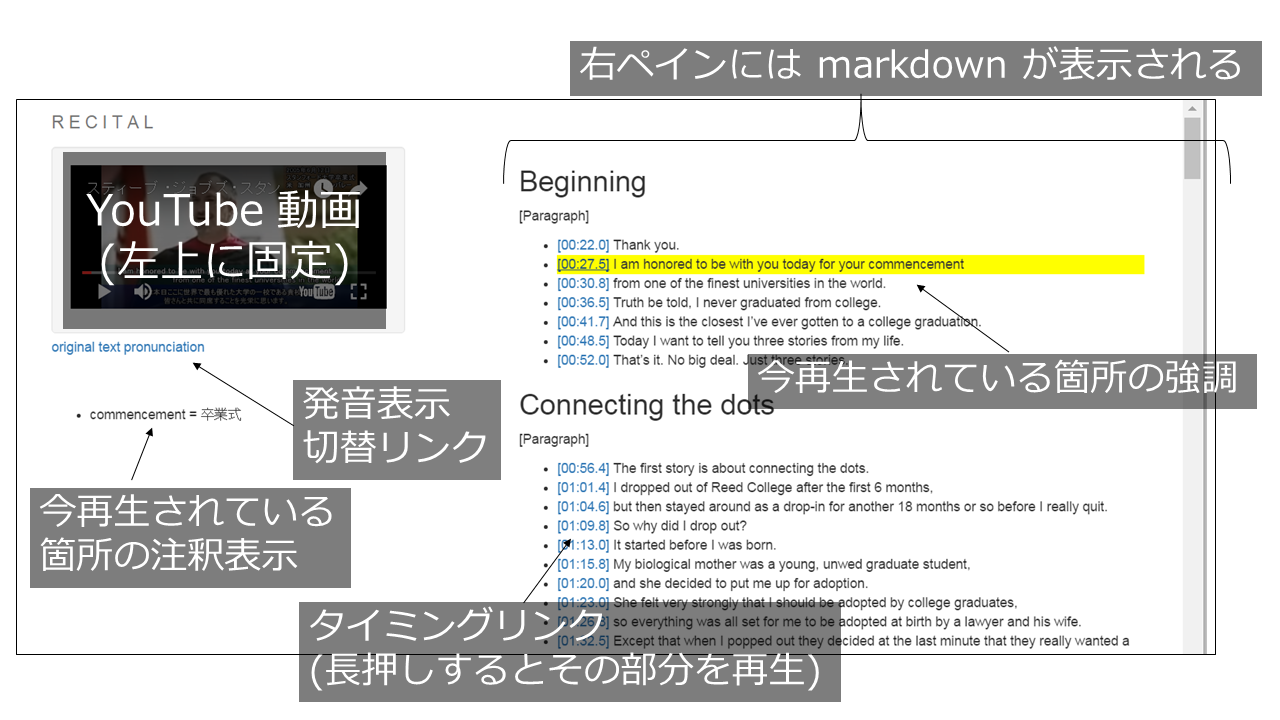
Hugo という静的サイトジェネレーターを使って、自分がたのしく英語を話す練習をするための仕組みを作ってみました。
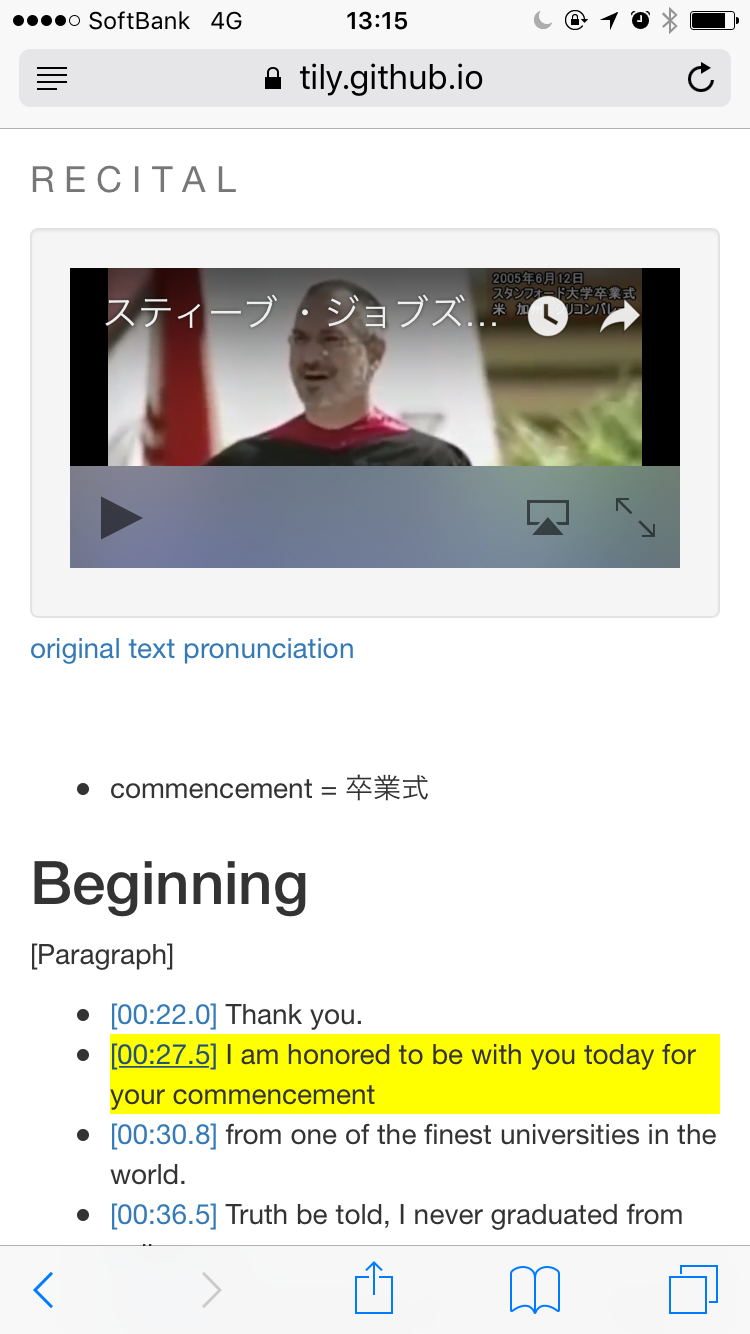
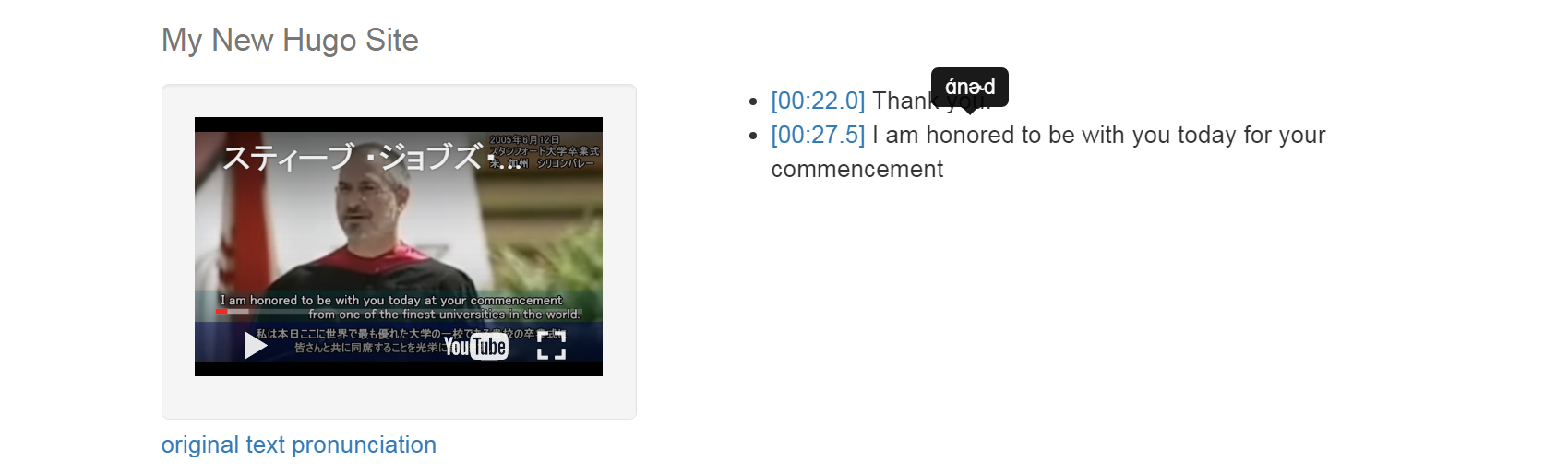
スティーブ・ジョブズのスピーチ動画で試せるのでよかったら使ってみてください。(iPhone でも閲覧できます。)



経緯とか
- 英語、読み書きはある程度できるけど喋るのがとにかくむずかしいので、口に出して英語を話す練習をしたい
- 練習したい気持ちはあるんだけど、仕事が忙しくなってきたりすると時間がとれなくてオンライン英会話とかは続かなかった
- 自分の好きなこと (技術系プレゼン動画・好きな音楽等) で練習すれば気軽に続けられるのではないか?
- 下の動画で紹介されていた勉強の仕方をやってみたい
- 英語の映画を漠然と流し見るのではなく、1 シーンずつ繰り返し観て自分の口で再生できるまで練習するというメソッド
- 地道な方法だけど自然に英語が話せるようになりそうでよさそう
- やってみようとしたけど、繰り返し練習するために同じ場面へ巻き戻すのが異様にめんどくさい
- 頭出しを自動化したい
使い方
Hugo のテーマとして作ってあるので、普通に Hugo のサイトを作るような感覚で使えます。
## 新しい hugo サイトの作成 hugo new site use-hugo-recital ## 作成されたサイトのディレクトリに移動 cd use-hugo-recital/ ## hugo-recital テーマのインストール git clone https://github.com/tily/hugo-recital.git themes/hugo-recital ## このサイトで hugo-recital テーマを使う設定を書く vi config.toml ## theme = "hugo-recital" という行を追加 ## test.md という記事の作成 hugo new test.md ## 作成された test.md を編集していく vi content/test.md
y(=youtube), t(=timing), w(=word) という 3 つのショートコード (○○記法みたいなやつ) を使って教材を作っていくことになります。
ミニマムな例としてはこんな感じに書くと、
+++
draft = false
title = "test"
date = "2016-12-05T13:08:11+09:00"
+++
* {{<t "00:22.0">}} Thank you.
* {{<t "00:27.5">}} I am honored to be with you today for your commencement
{{<y VyzqHFdzBKg>}}こんな感じになります。

モバイル対応について
基本的には bootstrap さえ使っていれば、head タグの中に、
<meta name="viewport" content="width=device-width">
と書けばだいたい Mobile Safari でもそれっぽく表示されます。
ちょっとがんばったポイントとしては、今まで Mobile Safari では YouTube の動画を埋め込んでも再生が開始されるとプレイヤーが全画面表示になってしまって、JavaScript から再生/停止等のプレイヤー API を操作することができなかったのですが、iOS 10 から video タグに playsinline という属性が追加されて、前述操作が可能になったので使ってみました。playsinline 便利。
ある程度使ってみた感触
この仕組みを使って何度も聞いては自分の口で再現しようとするうちに、2179 単語分ぐらいを発音はともかくオリジナルと同じリズムで言えるようになりました。
何度も練習していくと、たとえば、
- monkey の o の発音は ʌ で、日本語の「あ」に近いとされているけど、実は日本語の「あ」よりは少し口をすぼめている感じがするな
- f/v はこうやってちゃんと歯を唇にあてて発音するとそれっぽくなるんだな
みたいな感じで、自然に自分なりの英語の発音の仕方が身についていくようになっていておもしろいです。
まとめ
技術的にそこまで新しいことはやってないし、UI 的にもいろいろイマイチなんだけど、作りっぱなしではなく、ちゃんと自分の役に立つものを作れた感じがしてよかったです。
改善点としては、タイミングを入力するのが異様にめんどくさいので、もう少し自動化したりしたいです。あと、ユーザーのメイン操作が「長押し」となっていて、ずっと押していないと再生され続けないのは負担が大きいので、クリックだけで繰り返し再生できるような UI を考えてみたい。
以上、明日は@goya813 さんが何か書くみたいです。お楽しみに〜!
prgrphs.tokyo の使い方
この記事では、to に影響を受け作成したブログツール prgrphs.tokyo の使い方について説明します。
ユーザー登録・ログイン
左上に admin という隠しリンクがあるので、これをクリックすると画面下部にナビゲーションメニューが出ます。
メニューのログインっぽいアイコンをクリックすると Twitter 認証のページに飛びます。
なお、もう一度隠しリンクをクリックすると、ナビゲーションメニューを消せます。
見る/書く
REST っぽい URL 設計なので、基本はアドレスバーに URL を手打ちすることで操作してください。
| ユーザーページ | http://prgrphs.tokyo/${ユーザー名} |
| 段落新規作成ページ | http://prgrphs.tokyo/${ユーザー名}/new |
| 段落個別ページ | http://prgrphs.tokyo/${ユーザー名}/${パラグラフID} |
| 段落編集ページ | http://prgrphs.tokyo/${ユーザー名}/${パラグラフID}/edit |
- ユーザーページで段落のパーマリンク (>) に 1.5 秒マウスオーバーすると、編集ページへのリンクに変化します
- 段落新規作成および編集ページで publish のチェックを外すと、プライベートな記事を書くことができます
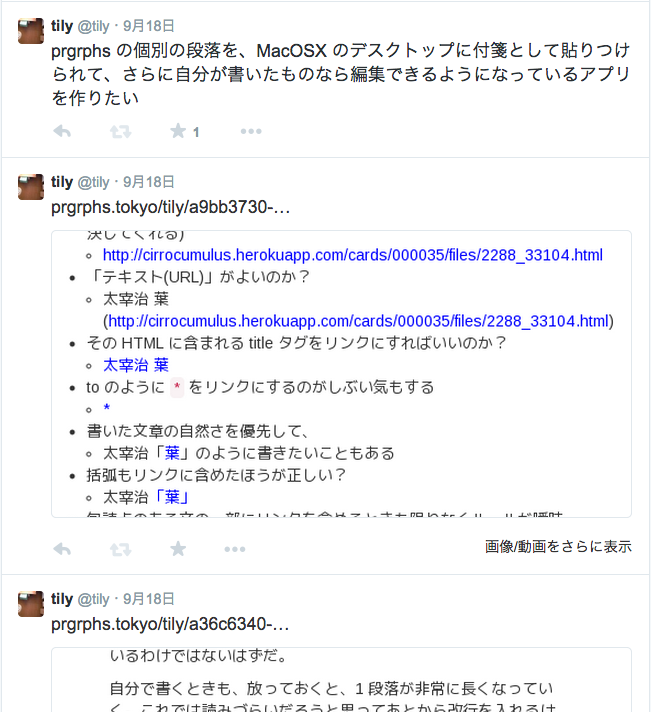
キャプチャ機能
段落の作成・編集を行うと、自動的に段落のキャプチャが撮影されます (少しタイムラグがあります)。
キャプチャされた画像は http://prgrphs.tokyo/${ユーザー名}/${パラグラフID}.png で取得できます。
※この機能はリソースおよびオブジェクトストレージの領域を圧迫するため、将来的に一部ユーザーのみへの提供、または有料化する可能性があります。
フィード/IFTTT 連携
- 全文入りフィード
- http://prgrphs.tokyo/${ユーザー名}/feed
- 全文入りフィード (段落数 20)
- http://prgrphs.tokyo/${ユーザー名}/feed?count=20
- description にキャプチャ画像のみ含まれるフィード (主に IFTTT 連携用)
- http://prgrphs.tokyo/${ユーザー名}/feed?type=image
- description にキャプチャ画像のみ含まれるフィード (glitch)
- http://prgrphs.tokyo/${ユーザー名}/feed?type=image&glitch=true
IFTTT で段落のキャプチャ画像を URL つきで twitter へポストする例:
エクセルダウンロード機能
http://prgrphs.tokyo/${ユーザー名}.xlsx でエクセル形式のファイルとしてユーザーの全段落をダウンロードできます。
自分のページの場合には created_at カラムにも情報が入ります。
使う上で知っておいたほうがよい仕組み
- Web アプリケーションは heroku にデプロイされています
- キャプチャ機能でキャプチャを撮影する部分 (resque ワーカー) のみ、x window system + xvfb が必要、かつフォントの設定も調整しているため、tily が root 権限を持つクラウド上のサーバーにデプロイされています
その他
- 現状セキュリティレベルがそこまで高くない (https で通信できない、heroku + mongohq で運用しており mongohq のポートはグローバルに公開されている) ので、プライベートモードでもあまり重要な情報を書かないようにしてください
- ユーザーページおよび段落個別ページの各種 title タグ (フィードおよび HTML) には URL が入ります
- twitter card に対応しています
- 段落のソートは新しく更新された順です
- ページネートしません (http://prgrphs.tokyo/tily/74334ef0-14da-0132-9be7-02fbb8bfa98a)
- 下記環境で動作確認しています
- はてなブックマークコメントは表示されません (meta タグ参照)
- ユーザーページおよび段落ページは Creative Commons — Attribution-ShareAlike 4.0 International — CC BY-SA 4.0 で公開されます (meta タグ参照)
- 予告なしに機能の追加・変更・削除、およびサービスの停止・再開を行います
- 道徳的・法律的に問題がある記事は削除します
- how to use prgrphs を購入してください (内容はゴミテキストファイルです)
20150214 追記
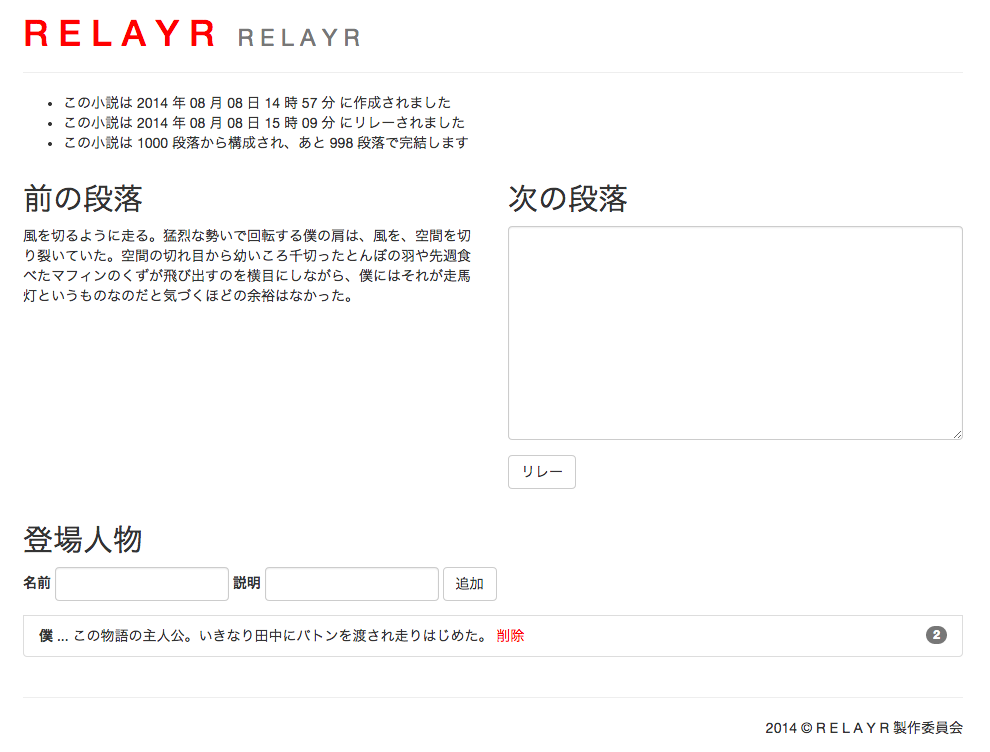
常に 1 つ前の段落しか読めないマルコフ連鎖のようなリレー小説投稿サイト、R E L A Y R
R E L A Y R

ソース: tily/relayr
漠然と前から作りたいと思っていて 14 日間の片想い を作ったときにどんな風にしたいか分かってきたので作ってみた。
- リレー小説だけど常に 1 つ前の段落を読みながら続きを書くしかない
- ただし登場人物の一覧だけはいつでも登録したり参照したりすることができる
- 小説を書きはじめるときに指定した段落数に達するまで全文は読めない
「親以外の参加者は全体像がわからない、進行状況もわからないという曖昧模糊とした状態におかれるので、」 (メールでリレー小説 index) そのほうがおもしろいんじゃないかな。子供しかおらず全体像がわからない。どうでもいいけどサイト名は Yes ではなく Relayer3 から。
(中略)
最近 bootstrap 3 が使いやすくて好きになってきたのもあって、wiki とか tropy とか darekagakaku みたいなシンプルで仕組みがおもしろい Web アプリケーションを作るのにはまっていたんだけど、そろそろ飽きてきたので何か別のものを作りたい。