ブログ移転いたしました
この度、新しいブログに移転することとなりました。
新しいブログでは、Androidだけでなく
他の技術トレンドもお届けしてまいります。
新URL
http://bril-tech.blogspot.jp/
新RSS
http://bril-tech.blogspot.com/feeds/posts/default
お手数をかけますが、再登録をお願いいたします。
どうぞよろしくお願い致します。
Android Wear Developer Preview 開発環境構築
早くも発売が待ち遠しいAndroid Wearの端末ですが、端末を買ってから環境を整えていたら開発者として楽しめません。
エミュレータを使って開発ができるので環境構築手順を紹介します。
現時点では色々制限があり、Kitkatが搭載された実機と組み合わせないとエミュレータを使った開発ができないのでご注意ください。
4.4.2以降のAVDを使ってゴニョゴニョしてエミュレータを2個立ち上げれば何とかできそうな気はしますがここでは紹介しません。
おおまかな流れ
- Android Wear Developer Previewに登録
- テスト用のアプリを実機にインストール
- Android SDKの環境を整える
- Wearのエミュレータと実機を接続
Android Wear Developer Previewに登録
Get Started with the Developer Previewに移動し、

のボタンをクリックします。
利用規約の同意を求められます。基本的にメールアドレスと利用規約の同意だけでよいのですが、注意点があります。
Important: Your email address is used to provide your Google account access to the Android Wear Preview app Beta Preview on Google Play Store. As such, the email address you provide below must be for the account you use to download apps on Google Play Store. We may also use your email address to provide you with updates about the Android Wear platform release.
と書かれているように、テストアプリをGoogle Playから実機にインストール可能なGoogleアカウントのメールアドレスを入力する必要があります。違うアドレスを入力してしまうとテストに必要なアプリがインストールできないので注意が必要です。
サインアップが完了してしばらくすると入力したメールアドレスにこんなメールが届きます。

よく見ると添付ファイルでAndroidWearPreview.zipという3.2MBほどのファイルがくっついています。
これはGoogle Driveの使い所のアピールなのでしょうか。
AndroidWearPreview.zipの中身は
- サンプルプロジェクト3つ
- ElizaChatというチャットアプリ
- WearableNotificationsSampleという通知のサンプルアプリ
- RecipeAssistantというアプリ
- wearable-preview-support.jarのAndroid Wearのサポートライブラリ
が入っています。
プロジェクトはGradleベースなので、Android Studioを使ったほうがスムーズに取り込めると思います。
そしてテスターとして登録するためにメールの中の「Opt-in to become a tester」をクリックします。
注意点としてはメールアドレスと同じアカウントでログインしている必要があります。また、Google アカウントをマルチアカウント状態で複数ログインしている場合は上手く動かないことがあるようなので、その場合は該当アカウント一つだけでログインしている状態にしておくとよいと思います。
うまくいくとこのような画面になるので、真ん中にあるBECOME A TESTERをクリックしましょう。

登録がうまく行けば、このようにテスター登録完了です。

テスト用のアプリを実機にインストール
ついでにアプリも「Download Android Wear Preview from the Play Store」のリンクからインストールしておきます。4.4.2以上のバージョンの端末(Nexus 4、Nexus 5等)にインストールしてください。
※テスター登録されていないアカウントでアクセスすると404になります。
Android SDKの環境を整える
Android SDK Managerを使って、必要なモノをダウンロードします。
サンプルプロジェクトがGradleベースのため、EclipseではなくAndroid Studioを使ったほうがよいです。Android Stduioがタンスの奥にしまってあって、バージョンが古いままだった場合は最新にしておきましょう。
- Android SDK Tools revision 22.6以降
- Android Wear ARM EABI v7a System Image
- Android Support Libraryの最新版
- Android Support Repository
をダウンロード、更新してください。
ダウンロードが終わったら、AVD Managerを使ってAndroid Wearの実機のVMを作成します。

Newボタンから新規作成し、以下のように各項目を設定します。
- Device
- 「Android Wear Round (320 x 320: hdpi)」か「Android Wear Square (280 x 280: hdpi)」を選択
- CPU/ABI
- Android Wear ARM (armeabi-v7a)
- Target
- Skin
- AndroidWearRound または AndroidWearSquare
- SD Card
- 100 くらい(任意)
OKボタンを押してリストから作成したAVDを選んでStartしてエミュレータを起動させます。
起動には結構時間がかかります。
- 起動中の画面
- 起動完了。味気ない画面ですね。
Wearのエミュレータと実機を接続
実機にインストールしてある「Android Wear Preview」を起動させておきます。

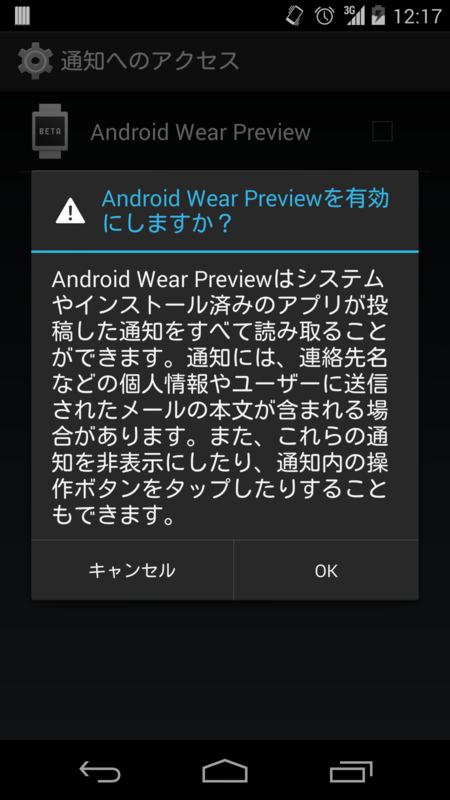
青いエリアをタップするともの画面に切り替わるのでチェックボックスをチェックします。

チェックすると以下のように警告ダイアログが出ますが、OKを選択します。

チェックが付いたらバックキーで抜けます。

この画面になったらCancelボタンを押してNot connectedの状態にしておきます。

実機をPCとUSB接続し、以下のabdコマンドをプロンプトから実行します。
adb -d forward tcp:5601 tcp:5601
そして実機側でConnectボタンを押すと接続されるて「Connected」になるはずです。

これでAndroidWearのエミュレータと実機のペアリングができました。
実機のNotificationがAndroidWearのエミュレータ上に表示されるようになります。

これでセットアップ完了です。
次回からAndroid WearのAPIや、アプリの開発方法をクローズアップしていきます!
Android Wearニュース記事まとめ

本日公開されたばかりなのに記事がかなり多いですね。
久々の勢いを感じます。
- Google、スマートウォッチOS、Android Wearを発表―最初の製品はLG ‘G’とMotorola Moto 360
- Motorola、Moto 360を発表―Android Wear搭載のファッショナブルなスマートウォッチ、今夏発売へ | TechCrunch Japan
- グーグル、ウェアラブル製品向けOS「Android Wear」を発表--スマートウォッチからまずは展開 - CNET Japan
- Google、Androidをウェアラブルに拡張するAndroid Wear 発表。年内に各社からスマートウォッチ発売 - Engadget Japanese
- モトローラ Moto 360発表、Android Wear対応スマートウォッチ。今夏に世界で発売 - Engadget Japanese
- 米Google、ウェアラブルプラットフォーム「Android Wear」を発表 -INTERNET Watch
- Google、ウェアラブル向け「Android Wear」発表 今夏に製品登場 - ITmedia PC USER
- ASCII.jp:グーグルがAndroid Wear発表、腕時計型端末が今夏発売
- グーグルが「Android Wear」発表、LGからスマートウォッチ - ケータイ Watch
- ニュース - GoogleのウエアラブルOS「Android Wear」、LGやMotorolaがスマートウォッチを投入へ:ITpro
- MotorolaとLGがAndroid Wearスマートウォッチの開発を発表 | マイナビニュース
- Android Wearは腕時計を変えるか? Googleがスマートウォッチに参入
- ASCII.jp:ついにウェアラブルデバイスが本格始動、Android公式スマートウォッチ発表
- ビジネスニュース 企業動向:Appleよりも先に――Googleが新プラットフォームでスマートウオッチ開発へ - EE Times Japan
- Google Watchに期待はできるか? ― 悪くなさそうだ | THE NEW CLASSIC
ウェアラブル機器開発の本命、Android Wear登場
2週間近く前にGoogleのSundar Pichai氏がSXSWのイベントでAndroidのウェアラブル機器のSDKをリリースするという話をしていたのですが、宣言通りに開発者向けプレビュー版のSDKが本日公開されました。
Android Wearとは
Android WearとはAndroid搭載スマートフォンと連携して動作するウェアラブルデバイスのことを指すようです。
現段階では腕時計だけが対象のようですが、今後他のウェアラブル機器にも広げていくとのこと。
音声でのテキスト入力、タッチパネルでの操作が可能なようです。
詳細なハードウェア仕様はまだ公開されていません。
恐らく6/25-6/26にサンフランシスコで開催されるGoogle I/O 2014でデバイスがお目見えすることになると思います。
モトローラが夏にAndroid Wear端末Moto 360を発売すると発表しているので恐らくこのモデルがGoogle I/O参加者に配布されることになるのではないかと予想しています。
まずは利用シーンの紹介動画。
開発者向け動画
下の画像は動画から抜き出したものですが、Google Nowで使える機能がほとんど使えるようです。天気予報、経路検索、音声入力でHangoutでテキストチャットもできている模様。
UIの動作イメージはこんな感じです。
画面が小さいので基本操作はスワイプ。音声入力にも対応しています。
「Ok google」と話しかけると、そこからアプリとインターネットへの道が開きます。
まずは概要だけお届けしましたが、開発者視点の記事を随時更新していきますのでお楽しみに。
ちなみにシンクロニシティなのかどうかわかりませんが、偶然にも(?)2日ほど前にTizen陣営からもTizen Software Developer Kit for Wearablesというスマートウォッチ向けのSDKがリリースされています。
GoogleGlassの視線(カメラプレビュー)をiPad でリアルタイムに共有して、かつ、指示を送ってみる その一
Glassを身につけている人の視線(カメラプレビュー)をリアルタイムに共有できたらとても便利と思いませんか?
更にお互いに何かのアクションをやりとりできたらどんなに素敵でしょう。さまざまな仕事やエンターテイメントに応用できるはずです。
ということで、Glass の視線をiPadで共有し、ついでに、iPadからGlassに対して指示を送るサンプルを作ってみました。「ここを見て!」という指示が飛ぶようにします。
アプリの流れは以下のようになります。
- GlassからiPadにカメラプレビューを送信し続ける。
- iPadではGlassから送られて来たイメージを表示する。
- iPadで表示されているイメージをタップすると、Glassにタップした座標を送信する。
- GlassではiPadから送られて来た座標に円を描画する。
先に言っておくと、今回はtimeline + Cardの仕組みは使いません。
Activityを使ってメインコンテンツの描画を行います。
何故かと言うと、Card 内の SurfaceView にはアクセスができない為、カメラビューを Card の SurfaceView にレンダリングするところまではできますが、その上に何か独自の描画を行う事が困難だからです。
このアプリはバックグラウンドで実行する処理がいくつかあり、又ネットワークの知識も必要である為、ある程度の開発スキルが要求されます。その為、全てを解説するのは困難であり、ある程度省略しながら書きます。
まずはアプリを作成する上で必要な要素を部品毎に分けて説明します。
重要な部品として以下が挙げられます。
- Cardではなく、Activityを使ってGlassアプリを構築する
- カメラプレビューを取得し描画する
- 描画したカメラプレビューの上に円を描画する
- カメライメージをiPadへ送信する
- iPadから座標を受信し、座標に円を描く
尚、Glassの解説に的を絞りたいのでiPad側のコードについてはここでは解説しません。
Activityを使ってアプリを構築する
これに関して以前書きました。
http://d.hatena.ne.jp/bs-android/20140128/1390874828
カメラプレビューを取得し描画する
Androidと同じくCameraクラスを使って実現することができます。
注意すべき点としては、カメラパラメータ設定時のFpsRangeとSizeの設定値です。Glassは今のところ一機種しか無いので、以下のような設定で良いでしょう。
Camera.Parameters params = mCamera.getParameters(); params.setPreviewFpsRange(30000, 30000); params.setPreviewSize(640,360);
カメラプレビューの上に円を描画する
とりあえず、SurfaceViewを重ね合わせて実現するとします。
カメラプレビューの上に円を描画する為のSurfaceViewを重ねて描画します。
例: <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:keepScreenOn="true" > <SurfaceView android:id="@+id/CameraImageSurfaceView" android:layout_width="match_parent" android:layout_height="match_parent" /> <SurfaceView android:id="@+id/ShapeSurfaceView" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>
さて、
この二つに関しては説明が長くなりそうなので、次回に続きます。
Google Glassの発熱対策
以前GDKでActivityを多様することは本体の発熱量が高くなるに少し触れましたが、今回はその発熱対策として放熱板の取り付けを行ってみました。
元々Google Glassには既存で放熱板が取り付けられています。
しかしコストの高いアプリを作成し、動作を続けるとタップやスワイプなどを行う右側部分(装着時)のフレームの発熱が非常に高くなることがわかりました。

※ピンク:既存の耐熱板。Glassフレームを囲うように装着してある。
赤 :発熱が最も高い部分。今回はここに自作の耐熱板を装着する。
少し温かくなる程度であれば問題ないのですが、カメラ機能を使い続けるようなコストの高いアプリを動作させ続けると、Glassをかけ続けることも辛いほどの発熱量となります。
そこで既存の放熱板だけでは不足な発熱の対策としてオリジナルの放熱板を取り付けることを試みました。
手順
1)シリコンを発熱対策を行いたいフレームのサイズに合わせてカットし、熱伝導性の接着剤を使い重ね合わせます。

2)更に放熱度をあげるため、重ねたシリコンの間にコインを挟みます。

3)2)で作成したものをGlassの放熱を行いたい部分に装着します。
このとき、放熱板とGlassに隙間ができると放熱効果が下がるため、しっかり密着させることが重要。

成果
オリジナルの放熱板を取り付けることにより、以前に感じていた発熱を抑えることができました。
またカメラビューを使い続けるようなアプリをGlassで動作させ続けた際の動作時間を以前の約倍近くまで延ばすことができました。
今回苦労した点
Glassに放熱板の密着度を意識しながら取り付けたことぐらいです。
ですが、これが重要です!!!!
今回の放熱板の取り付けにより発熱対策は行いましたが、より多様な機能を搭載したアプリを開発するには設計段階からの省エネ対策が必要となります。
GDKでActivityを使ってみる
GDKでは、以前お伝えしたCardの仕組みを使わずにAndroidと同様にActivityを使ってアプリを構築することができます。
注意点としては以下があります。
- 640 × 360 の解像度
- スワイプダウンが戻るボタンに該当する
- Androidのようなタッチ操作はできない
しかしActivityだけではアプリが timeline 上に表示されない為、ユーザーがアプリを起動する手段がありません。そこで、アプリ起動用Serviceを用意してonStartCommand()のタイミングで任意のアクティビティを起動してやる必要があります。
なんだかとても面倒に感じますが、とても簡単。
まずサービスクラスを用意します。
単純にアクティビティを起動するだけのサービスクラスに必要なコードはたったこれだけ。
public class HelloService extends Service { @Override public IBinder onBind(Intent arg0) { return null; } @Override public int onStartCommand(Intent intent, int flags, int startId) { Intent aIntent = new Intent(); aIntent.setClassName("com.example.helloactivity","com.example.helloactivity.MainActivity"); aIntent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); startActivity(aIntent); return START_STICKY; } }
あとは timeline からサービスを呼ぶようにマニフェストファイルを設定するだけ。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.helloactivity" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="15" android:targetSdkVersion="15" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:icon="@drawable/ic_launcher" android:name="com.example.helloactivity.MainActivity" android:label="@string/app_name" > </activity> <service android:name="com.example.helloactivity.HelloService" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:enabled="true" android:exported="true"> <intent-filter> <action android:name="com.google.android.glass.action.VOICE_TRIGGER" /> </intent-filter> <meta-data android:name="com.google.android.glass.VoiceTrigger" android:resource="@xml/voice_trigger_start" /> </service> </application> </manifest>
この intent-filter と meta-data が重要で、これを記述することによってサービスが timeline 上に表示されるようになります。
<intent-filter> <action android:name="com.google.android.glass.action.VOICE_TRIGGER" /> </intent-filter> <meta-data android:name="com.google.android.glass.VoiceTrigger" android:resource="@xml/voice_trigger_start" />
これだけで、Androidと同様のActivityを使ったアプリをGlassで実現することができます。
しかし、AndroidアプリをGlassに簡単に移植できる、とは考えないで下さい。
現時点で Activity は Glass にはコストが高く、非常に動作が重くなり、本体の発熱も凄いです。
現時点では、Glass に Activity を使うのは良い選択肢ではないと考えます。
それを示すように、Activity を使って描画を行っているサンプルは Google から提供されていません。