iPhone Xのスクリーンショットをディスプレイの形に合わせて切り抜くツールを作った
作ってみたよ。
このリンクからすぐ利用できるのでどうぞ。
これは何か
iPhone Xは、ディスプレイが変わった形をしていて、四角形ではない。角が丸くなってるのと、スピーカーやインカメラが配置されてる部分だけ欠けている。
こんな形。
だけど、スクリーンショットを撮ると、普通の四角形の画像が生成される。画面では欠けている部分もスクリーンショット的には存在している。
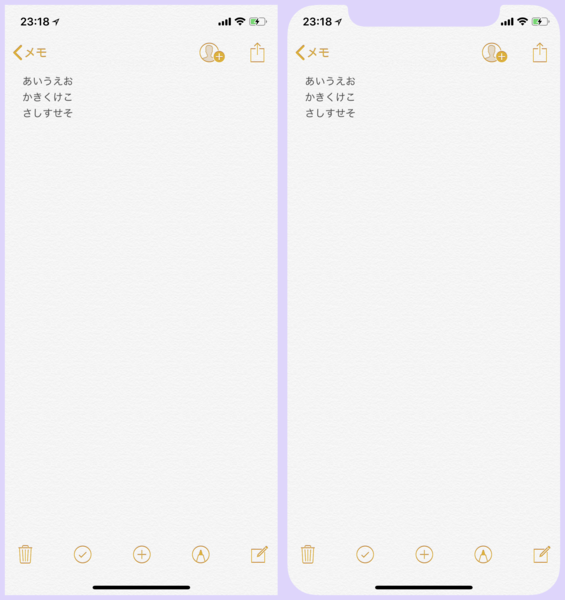
このツールは、そんな四角形のスクリーンショットの画像を、iPhone Xのディスプレイの形に合わせて切り抜いた画像に変換する。
こんな感じ。普通にスクリーンショットを撮ると左側のように四角い画像になるけど、これを右側のように切り抜き加工する。
使い方
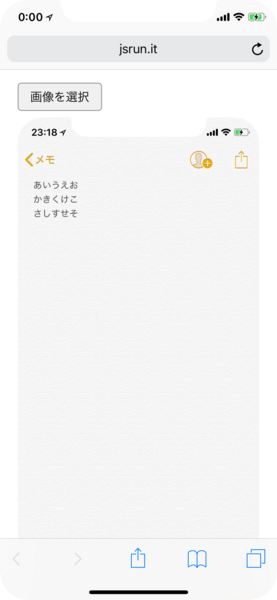
このツールはブラウザ上で利用できる。もちろんiPhoneのSafariでも使える。
- まず上記のリンクからページを開く。
- 「画像を選択」というボタンがあるのでそれをタップ。
- フォトライブラリから、元になるスクリーンショットを選ぶ。
- すぐに加工された画像が表示されるので、長押しして保存。
まあ簡単だと思う。
ちなみに、画像をサーバー等に送って加工してるわけじゃなくて、通信をせずにブラウザがその場で(ローカルで)処理している。だからこのツールの作者(nacookan)も、このツールを配信してるjsdo.itもあなたの画像を見たりはできないので安心して。
どうしても心配なら、このツールのHTMLソースコードをコピーして自分だけの場所でやってもいいよ。
仕組み
コードはJavaScriptで書いてjsdo.itに置いたので自由に見れる。
<input type="file"> でファイルを選んでもらったら、File APIでオープン。それをcanvasに描画している。さらにiPhone Xのディスプレイの形に塗りつぶしてある画像を用意して(Data URIに変換してコード中に書いてる)、それをクリッピングマスクとして上から重ねることで切り抜く。あとはできあがったcanvas上の画像をData URIに変換して出力。
出力する際、canvasをそのまま見せるんじゃなく非表示にして、Data URIに変換したものをわざわざimgタグに入れてるのは、canvasのままだとブラウザによっては画像として保存しづらい予感がしたのと、元データを変えずに見かけ上のサイズをブラウザの幅に合わせたかったので。もしかしたらどちらもcanvasでやれるのかも知れないけど、よくわかんないので扱い慣れたimgタグにした。
あとコードを見るとわかるけど、一応は横画面にも対応してる。ただ、270°の回転(左に倒す)で固定なので、もし反対方向だったらごめん。そういうときは先に画像を逆さまにしておけばいい。
おわり
iPhone Xを買った!
やったー買った!
今回買ったのは、iPhone Xのシルバー256GBモデル。ソフトバンクでSIMロックされている。
メインで使う用のiPhoneとしては、今まで3G→4→4s→5→6→7 Plusと買い換えて来たので、今回で7台目になる。
本来、iPhoneは2年おきに買うことにしてる。去年7 Plusを買ったので今年はスルーの予定だったんだけど、ここまで新しくなったモデルが出ちゃったら、もう買うしかなかった。しゃーない。
以下、とりあえず3日くらい使った時点のメモ。
ソフトバンクオンラインショップで予約購入
ソフトバンクのiPhone 7 Plusからの機種変更で、ソフトバンクオンラインショップの自宅受取で買った。
来年以降の参考になるよう、予約購入の流れの詳細をメモっておく。
- 9月12日 発表される。発売日は11月3日。
- 10月27日 16:01 予約受付開始。ソフトバンクオンラインショップで速攻で予約した。予約が確定した時刻は16:01:12。
- 今回は優先クーポンはもらってなかった。これなんなんだろうね。
- 保険としてApple Storeオンラインでも予約しようとしたけど、16:01になってもメンテナンス中のままで、結局ページが表示されたのが16:11だった。
- ページが表示されたときにはすでに3-4週待ちになっていて、それでもいいから予約を進めたところ、4-5週待ちということで予約が確定した。
- CDNのキャッシュのせいなのかわからないけど、これは困る。今後、重要な予約はApple Storeは使わないようにしたい。
- 10月27日 16:43 「予約を承りました」のSMSが届く。
- 11月1日 10:19 「商品のご用意ができましたので、本申し込みを実施してください」のSMSが届く。
- 本申し込みのサイトの調子が悪くて大変だった。
- Ajax的な通信を多用していて、ロード中であることが画面上で見えなかったり、ロードに失敗してJavaScriptが停止していたりする。
- MacでChromeのデベロッパーツールを開いて、ロード中なら何も触らずに待つ、エラーが出たらリロードする、ロードが終わってエラーが出ていなければ画面をクリックして進める、って感じで入力して行ったらなんとか完了した。
- お届け予定日は11月3日になった。
- 完了後「本申し込みが完了しましたので内容をご確認ください」のSMSが届く。
- 11月1日 11:03 「お申し込み内容の登録が完了し、商品の発送手続きを開始いたしました。」のSMSが届く。
- 11月3日(発売日) 7:03 「商品の出荷が完了いたしました」のSMSが届く。そして昼頃に佐川急便で届いた。
- 出荷完了のSMSが届いたのは当日の朝だったけど、Webサイトで状況を確認すると前日には発送されていたっぽい。
- 無事に届いたので、Apple Storeで4-5週待ちになってた注文はキャンセルした。
去年の7 Plusのジェットブラックのときは、ソフトバンクのサイトが機種変更だけ9分くらい落ちてるし、アップルの製造も間に合ってなくて、発売日から届くまで2週間以上かかった。でも今回はソフトバンクもアップルも頑張ってくれて、こちらも頑張って12秒で予約した努力の甲斐もあって、無事に発売日に受け取ることができた。
ちなみに、ドコモとauで予約したことはないけど、聞いた話では、オンラインショップにログインしたりいろいろ情報を入力したりするらしい(ほんとに?)。Apple Storeオンラインで予約するときも似たような感じだった。しかしソフトバンクは、モデルを選んで電話番号を入力するだけの1ページ構成で、かなりシンプル。サーバーが落ちてるとかその後の対応とか入荷数とか優先クーポンの存在とかいろいろ不満はあるけど、少なくともこの予約ページの画面構成だけで言えば、ソフトバンクはよくできてると思う。
移行が大変
iPhoneが届いたら早速データの移行。
昔のiPhoneは、バックアップして復元するだけで移行できるのが最高に素晴らしかったんだけど、少しずつ面倒な手順が追加されてきていて、もうそろそろ限界な気がする。
「バックアップして復元する」ってのは、つまりは同じデータが入ったiPhoneのコピーを作るっていうこと。でも最近はコピーでは困る事情がいろいろあるみたい。
例えばApple Payは、Suicaの残高がコピーされるのとかは論外なので、別で手続きしなければいけない。旧機種からSuicaを削除して、新機種で追加をする感じ。
Apple Watchも、親となるiPhoneを別な端末に変えるときは、全部消してセットアップし直しになる。その際はApple Watchのバックアップと復元が使えるんだけど、これがものすごく時間がかかる。自分の場合はApple Watchを2台使ってるので合計で数時間かかった。Apple Watchを機種変更するときに大変っていう話なら納得できるけど、iPhoneを機種変更するときになんでApple Watchを初期化しなきゃいけないのか。
そしてその他にもいろいろ。GmailとかGoogle DriveとかのGoogle純正アプリもログイン情報が失われていたし(これは自分だけ?)、LINEも厳しくなった。あとは金融機関の2段階認証のトークンも再設定が必要で、これは、サービスによってメールで連絡する必要があったり、機械から電話がかかってきてガイダンスにしたがって手続きしたり、非常に面倒だった。
それと、プッシュ通知のトークン更新もある。アプリによってトークンを送信してるタイミングはいろいろあって、しかも普通はそのことがわからないようになってるので、とにかく無駄に起動してログアウトしてログインしてプッシュ通知の設定をオフにしてオンにして。。。みたいにして、いつの間にか更新されることを期待するしかない。これを、プッシュ通知を利用してるアプリの数だけやる。
もう破綻してるだろこれ。。。
まだ自分の場合は旧端末(7 Plus)を下取りしてないから手元にあるので、Apple Payの手続きやApple Watchのバックアップも必要に応じてやれたし、「2段階認証のトークンを解除するために2段階認証が必要」みたいな状況にも対応できた。プッシュ通知のトークンも、旧端末に届いてる通知の履歴を見ながら作業できた。だからよかったけど、旧端末が手元に無い人はいろいろ大変なんじゃないかな。。。
コピーじゃなく移動したい
これらの問題は、iPhoneをコピーするという発想が悪い気がする。コピーだと、同じデータの複数のiPhoneが存在することになって、しかもそのiPhone同士の関係性が無い状態になる。それじゃ困るという機能やアプリやサービスが、独自の移行手順を要求してくることにつながる。
そこで、アップルが保証する移動の仕組みが欲しい。移動だから、元のiPhoneが使えなくなる代わりに、新しいiPhoneに何もかも移動する感じ。端末が複数あったら困るようなアプリやサービスも、この機能を使った移動なら許してもらう。
もちろん、端末を失ったときの復旧のため、今まで通りのバックアップと復元はあっていい。それとは別で、機種変更のときは専用の仕組みで移動させてほしい。
デザイン
iPhone Xは、見た目や持った感触がものすごく良い。今までのiPhoneで一番いいんじゃないかな。
- やっぱり両面ガラスはいい。割れるとかはあるかも知れないけど、見た目も感触もいい。iPhone 4/4sもよかったし、Xもいい。
- サイズについては、5.5インチからの移行なので、コンパクトになったのがとてもいいと思ってる。
- 4.7インチからの移行だと、ただでさえ3.5インチ→4インチ→4.7インチと巨大化を我慢してきたのに、さらにまた一回り大きくなって困るっていう人もいると思う。
- カメラのでっぱりは相当気になる。
- 2つのレンズが、7 Plusや8 Plusは横に並んでるけど、Xは縦に並んでる。
- テーブルに置いたときのガタガタ感がかなりある。
- ケースに入れる人はいいのかも知れないけど。。。
- 重量はそれなりにある。174g。
- 7 Plusが188gなのでほとんど変わらない。
- 8 Plusはだいぶ重くなって202g。
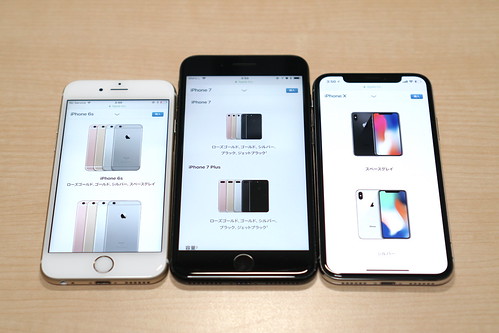
最近のiPhoneを並べてみた。6s、7 Plus、Xの順。こうして見ると、iPhone Xは本体のサイズ感はそこそこ小さく、画面はそこそこ大きいのがわかる。
シルバーの背面はこんな感じ。この写真じゃわかりにくいけど、カメラのでっぱりはどうにかならんものか。。。
ホームボタンが無い代わりの新しい操作
iPhone Xでは、ホームボタンがなくなったことで、いろいろと変更がある。
- 画面が消えてる状態のiPhoneをタップするだけで点灯する。
- 今まで「持ち上げる」「サイドボタン」「ホームボタン」の3通りだった点灯方法のうち、ホームボタンを「画面タップ」に変えたということになる。
- これが地味にすばらしい。実は相当いい。
- ホームボタンの代わりに画面下端のスワイプ操作に変わったけど、これは便利になったと思う。
- 上スワイプでホーム画面にいったりアプリ切り替えになるのはものすごくいい。快適。
- 左右スワイプですぐにアプリを切り替えられるのもまあいい。
- 下スワイプで簡易アクセスできる(画面全体がストンと半分くらい下に落ちてくる)のもいい。
- ただこれは誤操作もある。簡易アクセスしようとしたのに、画面下の方のボタン等をタップしてしまう。誤操作しないコツは、一度少し上に持って行ってから降ろす感じ。
- もうちょっと精度は改善してほしい。
- さらに一部機能はサイドボタンの方に移った。
- サイドボタン二度押しでApple Pay。iPhoneの画面がどの状態でも二度押しできる。これはいい。
- サイドボタン長押しでSiri。基本的には別にいいけど、テーブルに置いた状態で一本指で呼べなくなったのは残念。
- サイドボタンと音量↑ボタンでスクリーンショット。これは片手で操作できて従来よりいい気がする。
- サイドボタンと音量ボタンの長押しで電源オフ。
- サイドボタン長押しがSiriになっちゃったので電源オフの操作がこちらに移動。
- 電源オンのときはサイドボタン長押しだけでいいのに。変なの。
- 音量ボタン↑・↓を連続で押してそのあとサイドボタン長押しで強制再起動。
- サイドボタンと音量ボタンの長押しが電源オフになっちゃったので強制再起動の操作がこちらに移動。
- これは練習しないと覚えられない。
なんというか、以前からiPhoneを使ってきた身としては、また覚え直し、慣れるまで大変、以前の操作方法と混乱する、などの気持ちはある。でもこれから使い始める人が最初に覚える操作としては、まあなんとかまとまってるようにも見える。
他社の機種みたいに、画面下の方のアイコンをタップしてホーム画面に戻るのとかはイヤなので、スワイプでまとめたのは大正解だと思う。細かい位置を気にせず使えるようになって、ボタンだった頃よりも便利だと思う。その他の処理はサイドボタンと音量ボタンになんとか詰め込んだのは、まあ頑張ったのはわかるけど、今後も改善して欲しい。
しかし、もし最初に設計したiPhoneからホームボタンという概念が無かったとしたら、果たしてこの操作方法になってただろうか。ホームボタンが無いなら無いなりの設計ってのがあると思うけど、今の仕様はそうではなく、ホームボタンがあった頃の設計をホームボタンが無くても使えるように翻訳した、っていう感じがすごいある。ネイティブではなく翻訳の感じ。
そういうのがいろいろあると、まったくしがらみのない完全に新しい設計のライバルが登場したら一気に抜き去られる原因にもなる。例えば10年前のiPhoneがそれをやった。
画面が四角じゃない件
やっぱ最大の特徴は画面だと思う。
- 液晶ディスプレイから有機ELディスプレイに変わった。
- 縦長になった。
- 「画面が大きくなった」という言い方は微妙だと思う。
- ディスプレイの形が四角形じゃなくなった。
- 角が丸くなってるし、スピーカーやインカメラの部分だけ画面が欠けてる。
- こういう変わった形にできるのも有機ELの特徴なんだそうだ。
最初は「うーわ、なんだこの形。。。」と思ったけど、実際使ってみると意外と全然気にならない。非対応のアプリは真ん中に表示されるのでとりあえず互換性はあるし、iPhone Xに対応してるアプリはちゃんとこの形を想定して作られてるので、特に困ることはない。表示領域が広くて普通に便利だ。
例外として、iPhone Xの画面に対応してるはずなのに、表示がズレるアプリはあった。これは、発売日の時点では実機で確認できてなかったことによるバグだろうから、すぐに直ると思う。
例えば、写真や動画をフルスクリーンで表示したら、角やスピーカー部分が欠けるってのはあると思う。でも今のところこんな縦横比の写真や動画は存在しないので、実際に困るケースがあるのだろうか。
仮に横画面で映画を見るとして、わざわざ上下を切り捨てて左右いっぱいに拡大して見たら、確かに欠ける。でもそれってそもそも上下を切ってるけど、そっちはいいの?って話になる。
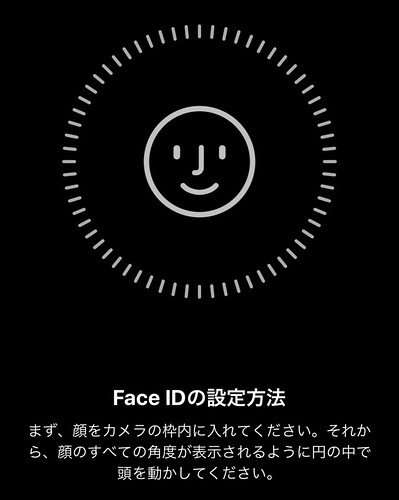
Face ID
あともちろん気になるのはFace ID。同時に、Touch IDが無くなってることも考えなきゃいけない。
今のところの感想としては、基本的にはFace IDはすごくいいけど、ときどきTouch IDの方が良かったような場面もある。でも総合的に見てどっちかを選ぶならFace IDかなーっていう感じ。
- 登録が簡単なのがいい。
- 速度は十分速い。
- でも、あともう一瞬くらい速い方がうれしい。
- 自分を認識してくれる精度はとりあえず高い。
- 他人をちゃんと排除してるのかは正直よくわからん。
- 双子や兄弟を認識してしまってる事例はYouTubeなどを検索するとたくさん出てくる。
- 顔がiPhoneに近すぎるとダメっていうのがあって、これにときどき引っかかる。
- 寝っ転がってるときと、テーブルに置いたまま上からのぞき込むときに多い。
- 自分を認識する精度は高いので、もしFace IDが通らなかったら、それは顔の問題じゃなく、まず距離の問題だと思った方がいい。
- 手を洗った直後など、Touch IDがしづらい場面って毎日そこそこあったけど、Face IDはそれを気にしなくていいのがうれしい。
- スマートフォン対応手袋でもTouch IDは無理だったけど、Face IDならいける。マフラーとかで口が隠れてたらダメだけど。
- 暗い部屋でも問題無い。
- 認証に失敗したときに、もう一度やるための良い手順がイマイチわからない。これがちょっとストレスある。
顔認証は指紋認証と違って、わざわざ手の操作を必要としない。人間が画面上で他の操作をしている間に、勝手に認証しておいてくれる。
例えば、iPhoneのロックを解除するとき、いきなりホーム画面を開こうとして上にスワイプすれば、その間に認証しておいてくれる。最初の頃は、鍵のアイコンが解錠されるアニメーションを見届けてからスワイプしてたけど、あれは無駄な時間だった。スワイプを人間が、認証をiPhoneが、同時にやれる。
この辺がTouch IDとは根本的に違う、そしてとても便利だ。
Apple Pay+Face IDはどうなの
(以下は、認証無しでSuicaを使える場合を除いた、Face IDを使ってApple Payを認証する場合だけの話。認証無しでSuica使える場面では、当たり前だけど、単にiPhoneをタッチするだけで使えるので、Face IDは関係ない。)
Apple Payで認証が必要なとき、一度カードリーダーにかざして認証画面が出てからFace IDするってのがスマートじゃ無いのでは、って懸念があった。
しかし、前述のようにサイドボタンを二度押しするといつでもApple Payが出るようになっていて、iPhone Xではこの操作が必須になってる。先にリーダーにかざしてもダメ(サイドボタンをダブルクリックしろって画面に出る)。
流れとしては、リーダーにかざす前、まず一番最初にサイドボタンを二度押しして、使うカードを選んで、選び終わったらそのままFace IDで認証されて、そしてリーダーにかざす、っていう動作になる。
実は今までも、カードの選択があったから、かざしながらTouch IDするってのは意外と現実的じゃなかった。
- iPhoneが消えてる状態かロック画面の状態にする
- ホームボタンを二度押しする
- 画面を操作してカードを選択
- ホームボタンに指を置いてTouch ID
- リーダーにかざす
実際にはこんな感じだった。最初の2つの手順は、iPhoneのロックが解除されてる状態だったら、ホーム画面かコントロールセンターからWalletアプリを起動するっていう手順に置き換えてもいいけど、入り口がいろいろあってややこしかった。
これが、iPhone Xでは、
- サイドボタンを二度押しする
- 画面を操作してカードを選択(そして自動的にFace ID)
- リーダーにかざす
ここまでシンプルになる。なので、サイドボタン二度押しっていう入り口さえ慣れれば、Touch IDよりもFace IDの方が簡単になったと思う。
細かい新機能
他にもいくつかいい機能がある。
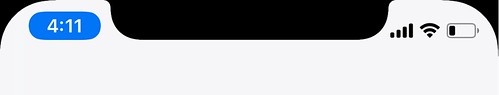
テザリング中の邪魔なバーが無い
まずテザリング中の表示。他にも通話中とかナビゲーション中も同様。従来だと画面上部に太くて邪魔なバーが表示されてた。例えばこのスクリーンショットはナビゲーション中の様子。iOSでは、時計のバーをタップするとスクロールが先頭に戻る機能があるけど、この邪魔なバーが出ている間は使えなかった。ホント邪魔。なんなのこれ。
ところが、iPhone Xでは時計部分に色がつくだけになって、バーは出ない。画面が狭くならない。
また、この色が付いた時計の部分以外の場所をタップすれば、スクロールを先頭に戻すこともできる。素晴らしい、最高だ、最初からこうしてよ。
キーボードのボタン
次にキーボード切り替えボタンと音声入力ボタン。今までは狭いところに小さく並んでいて、押したくないときに押しちゃうし、押したいときに違うのを押しちゃうし、なかなかつらかった。
それがiPhone Xでは画面下の広く空いたスペースに移った。これはナイス。
ところで、これなら一番下段のキーも下フリックできそう。そこになんか便利な文字とか記号を割り当てて欲しいなー。
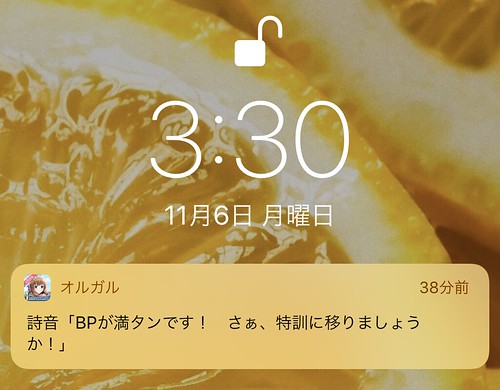
ロック画面ですぐにライト
そして、これはiPhone Xだけじゃなく全機種に搭載したらいいのにって感じなんだけど、ロック画面にライトのボタンがついた。強押しするとON/OFFできる。
この左下に見えるボタン。これがマジで便利だ。今までで一番簡単にライトが使える。
「文字入力中のカーソル移動」「既読にしないでLINEやメールを読む」に匹敵する、3Dタッチのキラー機能のひとつだと言える。ライトがON/OFFするだけなので、画面が切り替わるわけじゃなく、そこがまた相性の良さを感じる。
ちなみに、右側にはカメラを起動するボタンもあるけど、カメラはもともと横にスワイプすると使えるから、このボタンは特に必要無い気がする。カメラを起動するんじゃなく、このボタンを強押ししただけでいきなり写真を撮るとかなら便利だったと思うけどね。
もしくは似た発想で、ボイスレコーダーの録音開始とかになればいいかも知れない。
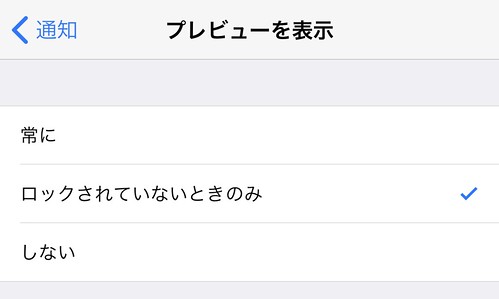
設定→通知→プレビュー表示→ロックされてないときのみ
今までもこの機能はあったけど、これはFace IDにピッタリ。
普通、プッシュ通知が来たらロック画面に表示されるけど、この設定をするとその表示を隠せる。隠すというか、通知が来たことがわかるだけの表示になって、内容までは表示しないようになる。そして、ロックを解除すると、内容まで見えるようになる。
つまり、他人が通知を見ても内容まではわからない。しかし自分が見たときだけFace IDでロックが解除されて内容まで見えるようになる、ということ。
実際使ってみると「自分が見たときだけロック解除」といっても、なかなか距離や角度の問題で解除されないこともあるので、スムーズに使うには練習が必要そうだ。でもコンセプトとしては結構すごいと感じた、期待の機能。
まあ、Apple Watchを着けてると通知周りの使い勝手はまた違ってくる。
ワイヤレス充電
細かい新機能じゃないかも知れないけど、iPhone XではiPhone 8/8 Plusと同じく、ワイヤレス充電ができる。いわゆる置くだけ充電。
試しにひとつ充電器を買ってみた。
今後のソフトウェアアップデートで、充電速度の向上もあるらしい。
とはいえ、ケーブル使った方が、速いし、充電しながら使うこともできるので、置くだけ充電のメリットがまだよくわかってない。
置くだけ充電なら、使ってない間にケーブルが邪魔にならないし、機種を問わず使えるってことで、カフェなどのテーブルにワイヤレス充電の充電器が埋め込んであって、そこを利用するってのはあるのかな。そういう意味では家で使うものではないのかも知れない。でもカフェで充電するとしたら、できるだけ短時間でやりたいよね、そうなるとやっぱりケーブル。。。
まあ将来、充電速度が大きく向上して、ちょっと載せるだけでグワワワーって充電されて、わざわざ使いながら充電する必要はなくなるなら、そのときはワイヤレス充電はいいかもね。
とりあえず、今回買った充電器は台所に置いてみた。台所なら、ヒマじゃなく何か用事があるときに居る場所なので、わざわざケーブルをつないで充電しながらiPhoneを操作するようなことは少なく、またトイレほど短い滞在時間でもないので、そこに居る間にちょっとでも充電されてたらうれしいかな、という観点で。
カメラはまだ
カメラはまだ全然試せてない。
iPhoneのカメラ性能はそれなりに重視している。本当はコンパクトなiPhoneが好きだけど、カメラが良いというその一点だけでiPhone 7ではなくiPhone 7 Plusを使っていた。だからコンパクトなのにカメラが良いiPhone Xは、まさに本当に欲しかったiPhoneっていう気がして、とてもうれしい。
だけどまだ試せてない。ってことでカメラについてはあとで。
いろいろ書いたけど結局は普通のiPhoneとして使える
これはいつも思うけど、iPhoneは新しいのを買っても普通に使えてしまって、ある意味でつまらないところがある。それが道具としてはとても素晴らしいことなんだけど、安くない金額で買う最新デジタル機器としてはちょっと物足りない。
iPhone Xは、さすがに今までのiPhoneから変わった部分も多いけど、それでも使ってる時間の9割以上は、従来と変わらないことをやってる。
今回は1年で買い換えてるので、2年で買い換えるより感動が少ないというのもある。たぶん6sから機種変更した人は、パフォーマンス向上、Apple Pay、防水、レンズ2つなど、感動するポイントはもっとありそう。
ところで。。。
これを書きながら思ったんだけど、iPhone Xのスクリーンショットをこういうところで紹介するとき、ディスプレイの形が四角じゃ無い問題はどうすればいいんだろう。
iPhone Xでスクリーンショットを撮ると、本当のディスプレイの形は無視して、単なる四角い画像として記録される。実際の画面で欠けてる部分も、欠けてない状態になる。なんかそれだとiPhone Xっぽくないから、とりあえず今回は、実物のディスプレイの形と同じになるように周囲を黒く塗りつぶしてみたけど、なんかこれも違う気がするのよね。。。
端末本体の写真と合成して、画面に表示されてる感じにした方がいいのかなー。ちょっとこれは今後考えないといけない。
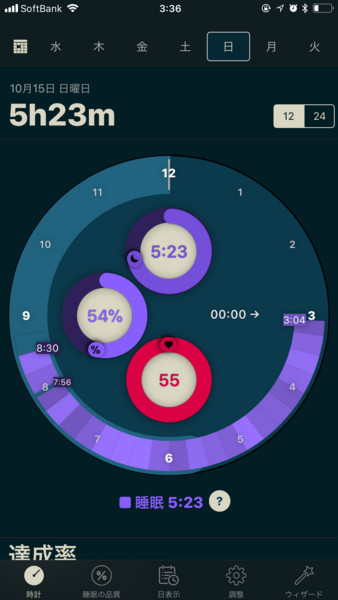
本当に何もしなくていい、全自動で睡眠を記録する「AutoSleep」は、2つ目のApple Watchを買った人に特におすすめ
なかなかすごいアプリがあった。
睡眠を記録するアプリ。睡眠時間や、睡眠の状態を記録する。
Apple Watchをつけたまま寝るだけでいい
こういう睡眠記録アプリは前からあった。アプリを起動してiPhoneをベッドに置いて寝ると、ベッドの揺れや音声とかをiPhoneが検知して睡眠を記録するような感じだった。
このAutoSleepは、それとは仕組みが違って、Apple Watchのセンサーを使って睡眠の記録をする。ところが、Apple Watchを使うけどApple Watch用のアプリじゃなく、普通にiPhone用のアプリなのだ。そしてこのiPhone用のアプリがまたすごくて、寝るときに何もしなくていい。とにかくただApple Watchをつけたまま寝れば、勝手に記録される。なにかを起動したりボタンを押したりとかは必要無い。
つまり、Apple Watchを制御して独自に記録を取ってるわけではなく、Apple Watchが標準的に記録してるデータだけで、それをアプリが活用して睡眠時間を特定してるっていう感じなのかな。
これは本当に楽で、これなら続けられるって思った。
ちなみにApple Watchに入れる用のAutoSleepのアプリもあるけど、そのアプリはWatchの画面でデータを閲覧するためのものなので記録には使わない。だから入れなくていい。
Apple Watchが2つあれば便利
「Apple Watchをつけたまま寝るだけ」って簡単に言うけど、そこが結構難しいのはわかる。Apple Watchのバッテリーは1日くらいしか持たないので、毎日充電するはず。寝てる間につけるとなると、いつ充電するのっていう話になる。
これについては、Apple Watchは意外と充電スピードが早いので、お風呂入ってるときとかに充電すればいけるらしい。でも、個人的には、寝てる間ずっとつけていて、そのまま次の日が始まるのは不安だったりする。朝は充電100%からスタートしたいという気持ちがある。
だからこそ、2つ目のApple Watchを買った人に特におすすめ。
自分の場合で言うと、初代のApple Watchを2年以上使っていたんだけど、こないだApple Watch Series 3を買った。
こういうパターンの人はそれなりに多いんじゃないかな。
そうなると、Apple Watchが2つあるわけだ。もうわかるよね。
- 朝、充電100%の新しい方のApple Watchをつけて、普通に1日を過ごす。
- 夜になって、帰宅したときとか、お風呂でいったん外すタイミングなどで、古い方のApple Watchに取り替える。新しい方は充電開始。
- そして寝る。AutoSleepによって自動で睡眠が記録される。
- 朝になったら、また新しい方のApple Watchに取り替える。古い方は充電開始。
つまり夜は古い方に交換することで、一日中Apple Watchをつけ続ける生活が完成する。
もちろん、AutoSleepだけじゃなく、Apple Watchをずーっとつけてれば他にもいいことはたくさんある。プッシュ通知が腕に来るのはいつでも便利だし、家では結構Apple TVのリモコン機能なども便利だったりする。iPhone標準機能のアラームやタイマーを使えば、Apple Watchも一緒に鳴って、そのときに音だけじゃなく腕をトントンされるので気づきやすい。目覚ましとしても威力が増す。
あとは、そもそも腕を見れば必ずApple Watchがあるっていう状況だけでも地味に便利。時刻を知りたいときは部屋の時計を見ることもあるけど、日付とか天気を知りたいときはApple Watchを見る動作が染みついていて、腕にいつもApple Watchがあるわけじゃないのはちょっと負担だった。いつでも同じ行動でいいなら、気にしなきゃいけないことがひとつ減るので良い。
まあそういうわけで、Apple Watchを新旧で2つ持ってる人は、夜にもう片方に交換して使うことが色々と便利なんだけど、AutoSleepは特にその使い方にピッタリ。
誤検知や弱点もある
全自動なので、誤検知しちゃうこともある。
わかりやすい例だと、映画館で映画を見てる間が、まるまる睡眠時間として記録されてしまう。もちろん映画見ながら寝てたわけじゃないのに。
iPhoneは電源を切っていて、Apple Watchはシアターモードにしていた。そういうのは今のところは考慮されないらしい。
シアターモード以外にも、Walletにその時間の映画のチケットも入れていたし、Swarmのチェックインとか映画の感想のツイートとかも検知できれば、まだまだ精度はあがりそう。もちろんそれぞれのデータを連係させるのは大変だろうから、HealthKitに(もはや健康情報じゃないけど)いろんな行動データが集約されて、センサーだけじゃなくそのデータも使って補正するとかの方向性がいいかな。プライバシー的な意味でもHealthKitに集約して権限をコントロールできるのはよさそう。
ちなみに誤検知してもあとから修正できる。寝てないのに寝てるって認識された睡眠時間を消すこともできるし、寝てたのに寝てないって認識された時間を寝たことにもできる。まあ2週間くらい使ってるけど後者の誤検知は今のところ発生してない。
また、アプリを起動しなくてもいい全自動なこともあってか、睡眠の浅いタイミングで起こしてくれるアラーム機能とか、マイクでいびきや寝言を録音してくれる機能とか、そういう他のアプリに良くある機能はAutoSleepには無い。試してないけど逆にそういう専用アプリと併用できるかも知れない。
まあ試してみて
ということでApple Watchを2つ持ってる人で睡眠記録やってみたい人にはおすすめ。Apple Watchが1つしかなくても充電のタイミングをちゃんと確保すれば使えると思う(AutoSleep自体、本来はそうやって使う設計だと思うし)。
あるいは、初代のモデルのApple Watchしか持ってない人で、新しいのに買い換えるかどうか悩んでる人。AutoSleepも含めてApple Watchの2台体制は何かと便利なので、そこに気づくと、新たに買う大きな理由になるかも知れない。
macOSのスティッキーズの内容をiCloud DriveやDropboxやGoogle Driveなどに置いてどこからでも見れるようにする
macOSにはスティッキーズっていうアプリが標準で入ってる。付箋のような感じでメモをデスクトップ上に貼れるアプリ。まあわかるよね。
これが結構好きでよく使ってるんだけど、最大の難点が、ローカルにデータを保存するという点。そのMacのデスクトップを見ないと、メモった内容を確認できない。他のMacやiPhoneから見ることができない。2017年にもなったというのにまだそんなのがある。
Dropboxなどを使って同期させる方法はあるんだけど、別に同期したいわけではない。それぞれのMacにはそれぞれのスティッキーズがあっていいんだけど、違うMacのスティッキーズもちょっと見たいことがあるっていう感じ。
調べてみると、スティッキーズのデータは~/Library/StickiesDatabaseというひとつのファイルにまとまってるようだ。さっそく中身を見てみたら、各メモの内容がRTFになって結合されてるという感じだった。わりとカンタンそう。
なので、このStickiesDatabaseのファイルからRTFをそれぞれ抜き出して、任意のディレクトリに .rtf ファイルとして書き出すスクリプトを書いてみた。
stickies-backup
#! /usr/bin/ruby require 'tempfile' require 'fileutils' # paths in_path = File.expand_path('~/Library/StickiesDatabase', __FILE__) out_path = File.expand_path('~/Library/Mobile Documents/com~apple~CloudDocs/StickiesBackup', __FILE__) # directory initialize backup_path = File.join(out_path, `hostname`.chop) FileUtils.rm_rf(backup_path) FileUtils.mkdir_p(backup_path) # load original stickies data = File.binread(in_path) bytes = data.bytes # make backup found = false array = nil bytes.each_index do |i| if bytes[i...(i+6)] == '{\rtf1'.bytes found = true array = [] end array << bytes[i] if found if bytes[(i-5)...i] == [0x7D, 0x01, 0x00, 0x00, 0x00] array.slice!(-5, array.size) rtf_file = Tempfile.new('rtf') txt_file = Tempfile.new('txt') File.open(rtf_file.path, 'w+b') do |file| file.write(array.pack('C*')) end `textutil -convert txt "#{rtf_file.path}" -output "#{txt_file.path}"` first_line = File.read(txt_file.path).lines[0].chomp filename = first_line.gsub(/[:\/]/, '') + '.rtf' puts filename FileUtils.cp(rtf_file.path, File.join(backup_path, filename)) found = false end end
これを適当にstickies-backupみたいな名前つけて、実行権限を与えておく。
in_pathのところはStickiesDatabaseの場所なので、普通はそのままでいいと思う。out_pathのところは、とりあえずiCloud Drive上に「StickiesBackup」っていう勝手なフォルダを作ってその中に書き出すようにしてある。DropboxやGoogle Driveなど、他のフォルダがいい人は書き換えてね。
使い方
このコマンドを実行すると、out_pathで指定したフォルダの中に、そのMacのホスト名(hostnameコマンドの出力ね)でさらにフォルダを作って(すでにあったら消して作り直す)、RTF形式のファイルを出力する。スティッキーズ1件あたり1ファイルになる。ファイル名は1行目の文字列にしてみた(同じファイル名があったら上書きされるから注意してね)。
iCloud Driveに書き出したなら、iOS11で搭載された「ファイル」アプリで表示することができる。もちろん他のMacからでもiCloud Driveを開けばファイルが見れる。
あくまでスティッキーズから出力するだけで、スティッキーズに書き込む機能はない。生成されたRTFを編集しても何の意味もない。スティッキーズはひとつのファイルに全部入ってる形式なので、外部から書き換えたりしたら壊れやすそうな気がして、更新系はやめといた。
このコマンドを手動で実行するのが面倒なら、cronやlaunchdでも使うか、ファイルの更新を検知して自動で起動するとかもできるかも。
仕組み
まあ短いコードなので説明するほどでもないけど、バイナリデータとしてロードして、"{\rtf1" っていうデータを見つけたら抽出開始、"}" のうしろに 0x01 0x00 0x00 0x00 が続いてるデータを見つけたら抽出終了としている。抜き出したデータをRTFファイルとして書き出す。
RTFファイルを、一度 textutil コマンドにかけてる。これはmacOSに最初から入ってるコマンドで、文書っぽいファイルをいろいろ変換してくれる機能を持つ。今回は、RTFをプレーンテキストに変換した。1行目の文字列をファイル名として使いたいため、RTFから書式を排除したテキストが欲しかったので使った。
あとは、textutilコマンドで得たテキストの1行目をファイル名として、RTFファイルをout_pathにコピーする形で出力してる。
便利だよ
個人的にはこれで結構便利になった。スティッキーズ好きな人はぜひ使ってみて。
耳をふさがないイヤホンambieを買ってみた
どんなもんか興味があったので買ってみた。
買ったのは黒なんだけど、これを書いてる時点でAmazonに黒が無いから白のリンクを貼っておく。Amazonでは複数の業者が出品していて、その中でambie公式が出品してるやつを買うのが一番安いと思う。
これは、耳の穴に入れるんじゃなく、耳のふちにつけて、耳の穴に向けて音を発射する感じ(なのかな?)のイヤホン。耳の穴に入れないので他の周囲の音も普通に入ってくるというもの。
公式サイトを見ればどんな感じでつけるのかわかるかな
確かに耳をふさがない
実際つけてみると、確かに耳をふさがないイヤホンだ。耳の穴とは全然関係ないところにつけてる感覚がある。
何も再生しなければ、周囲の音は普通に聞こえる。何かを再生しても、周囲の音に混ざるようなイメージで聞こえる。不思議な感覚とかでは全然なくて、単にそれぞれが鳴ってる普通の感じ。街では当たり前のようにいろんな音が同時に鳴ってるけど、それと同じこと。
同時に何かができるというよりは、自然に割り込みができるという感じ
例えばトーク番組的な音声を再生していて、さらに横から話しかけられた場合、どっちかが聞こえないとかじゃなく、両方が聞こえる。
ただ、それで両方を同時に聞き取れる(両方の意味を理解できる)かというと、それはもちろん無理。2人から同時に話しかけれても両方を聞き取るのは無理でしょ、それと同じ。
なので、何かを聞きながら同時に会話ができるとかそういう魔法のような話ではない。何かを聞いてるときに、例えば話しかけられたとか、電話が鳴ったとか、車が近づいてきたとか、そういう割り込んでくるきっかけが発生したときに、今までのイヤホンだとそれに気づきづらいけど、これなら音が普通に聞こえてくるので気づける。そして自然に対応を開始できる。そんな感じかなーと思った。
無線じゃない
単純にイヤホンジャックに接続するタイプのイヤホンなので、今となっては扱いづらく感じる。まあAirPodsに慣れちゃうと他が使いづらいのは仕方ないけど、それにしても何も便利な技術が使われてない。
こういうイヤホンこそ、もしAirPodsの様な完全ワイヤレスだったら、常時つけておいたら世界が変わるかも知れないのに残念。
まあバッテリーとかも搭載するとなると現代ではまだ難しいのかな。
音質はさっぱり
音質には期待してはいけない。さっぱりだ。低域など存在しないというレベル。
まあもともとそういう部分を求めてる製品じゃないので、これは弱点というよりは、そういうもんって感じ。
音漏れ
これも当然といえば当然なんだけど、どこもふさいでないので、音漏れも全開。
電車なら騒音があるから大丈夫かも知れないけど、エレベーターとかは乗ってる全員に聞こえるんじゃないかな。もちろん設定音量にもよるけど。
つけるときの手間がかかるけど、つけたら非常に落ちにくい
耳のふちに挟む感じでつけるので、つけたり外したりを手軽にできない。まず、たぶん片手ではできない。片方の手で耳を引っ張る感じで押さえて、そこにもう片方の手でセットする。これは結構な手間。
だけど一度つけたら勝手に外れて落ちちゃうことはほぼ無さそう。重いわけでもないし、挟む力が強くて痛いとかもない(個人差はありそう)。つけ心地は悪くないし、落ちそうになる不安もない。
使える場面を見極めれば、他のイヤホンではできないことができそう
まとめると、つけるのに手間をかける余裕があって、有線でも我慢できて、音質は求めないデータを再生していて、音漏れしても平気な場所であれば、有用に使えるわけだ。
そんな限定された場面だけってのは確かに残念だけど、それでも、その条件が揃っている場面では、他のイヤホンでは代わりがきかないくらいのメリットがある。周囲のできごとによって意識に割り込まれることが、自然に実現する。意識に割り込まれるってのは悪いことじゃなく、普通のこと。イヤホンを何もつけてないときと同じように、周囲のできごとに反応して対応できる。
で、具体的に例えばどういう場面で便利なんだろう、それがまだ見つかってないのよね。。。
Apple Watch Series 3を買った
久しぶりの新しいApple Watchを買った。
Series 2は買わなかったので、今回が2本目。初代と同じく、アルミではなくステンレススチールのサイズは42mm(大きい方)にした。Series 3では、セルラー通信の有りモデルと無しモデルがあるんだけど、ステンレススチールモデルはセルラー有りしか選べなかったので、これはセルラーモデル。デジタルクラウンのところが赤いのが目印。
また、バンドは初代と互換なので、特に新しいのは必要無くてバンド無しパッケージがよかったんだけど、そんなのは無い。とりあえずソフトホワイトスポーツバンドにした。
初代のモデル
それまで使ってたApple Watchは初代のもので、買ったのが2015年5月。なので2年以上使った。
あらためて見てみると、だいぶキズだらけになってる。
ステンレススチールのモデルは、ガラスの部分の素材はサファイアクリスタルになっていて、ものすごく丈夫らしい。確かにこんなにステンレス部分はキズがついていても、ガラス部分はまったくキズがついてない。すごい。
Apple Watchの用途
だいたい、出かけるときに着けて、帰ってきたら外す感じで日々使ってる。着けるのを忘れない限りは基本的に毎日着けていた。家の中で着けてることはあんまりない。
使ってみたらすぐにわかったけど、Apple Watch上で動くアプリはあんまり価値を感じなかった。起動するのも操作するのも大変すぎる。なので、腕を上げるだけで見ることができる時計と、そこに一緒に表示されるコンプリケーション、あとは放っておいても勝手に表示されるプッシュ通知の確認。これらがほとんど。
あとたまに、Apple TVのリモコンとして使ったり、タイマーやストップウォッチとして使ったりはする。
今回Series 3に買い換えて何か変わるかと思ったけど、今のところ特に変化は無い。タイマーを起動するときのスピードがかなり上がったのは嬉しいけど、それ以外は新機能や性能アップの恩恵も感じてない。
セルラー通信搭載
せっかくセルラー通信搭載のモデルにした(というかステンレススチールモデルではそれしか無かった)ので、iPhoneのソフトバンク回線契約にオプションを付けてApple Watchの通信も契約した。なのでApple Watch単体での通信ができるようになったんだけど、一度も使ってない。
というのも、別に使おうと意識して使うようなものではなく、iPhoneがそばになくて、接続できるWi-Fiも無いときに、Apple Watchで通信が必要な操作をしたときに自動で使われるっていう感じ。セルラー搭載だからこその機能があるわけじゃない。
自分の場合はどう考えてもiPhoneがそばにない状況ってのが無いので、今のところ全然使ってない。よく言われてるユースケースを見ても、iPhoneを家に置いたままジョギングに行くとか、iPhoneをロッカーに預けてプールで泳ぐとか、そういう感じで、自分はそんなシーンは今のところ無い。
発売前には、「iPhoneを経由した通信と、Apple Watch単体での通信は全然違う、単体通信は絶対にあった方がいい」とか言われてたけど、実際使ってみると「iPhoneを経由した通信もApple Watch単体の通信も意識しないで今まで通り使える」っていうところを目指してる設計思想っぽいので、全然違うどころか、限りなく同じって感じ。
Apple Watchだけで通話ができるとかメールが返せるとかが例として挙げられるけど、それは今までも普通にできたよ。「iPhoneがそばに無くてもそれらができるようになった」というのが新しいだけ。
ってことで、今のところ全然使ってないし、健康のために運動してるような人でiPhoneを持ってられない事情がある人にしか役に立たないんじゃないかな。。。
このままだと、半年の無料期間が終わる頃には、セルラー通信は解約する気がする。350円なのでまあ安いんだけど、たぶん1バイトも通信しない。今後新たな機能が付いたり画期的なアプリが出たりして事情が変わることはあるかも知れないし、せっかくなのでそうなって欲しい。
Apple Pay対応
Series 2を買わなかったので、自分にとってはこのSeries 3が初のFeliCa搭載Apple Watchだ。
iPhoneだと、エクスプレスカードが使える場面でSuicaを読ませるとき以外は指紋認証が必要だけど、Apple Watchは腕に着けてロック解除したら、次からはサイトボタンを2回押すだけで認証不要でApple Payが使える。
iPhoneでやってるApple Payをすべて置き換えようとすると逆に無理がある場面もありそうだけど、状況に合わせて使い分けるなら結構よさそう。
Series 2が出たときから言われていたけど、Suicaは注意が必要。iPhoneのSuicaとApple WatchのSuicaはあくまで別なもので、残高を共有したりはできない。両方使うなら、両方の残高を気にしておく必要がある。
watchOS4
新しいApple Watch本体とともにwatchOS4も新しくなった(初代のApple Watchだと重そうなのでアップデートしてなかった)。
懐中電灯
これは便利。iPhoneみたいに光るLEDライトは搭載してないので、画面が真っ白になって輝度がMAXになるだけなんだけど、これでもまあまあ明るい。これまで、iPhoneのライトをつけるほどじゃ無いからiPhoneの待ち受け画面を表示してその明るさで照らしてたような場面を置き換えることができそう。
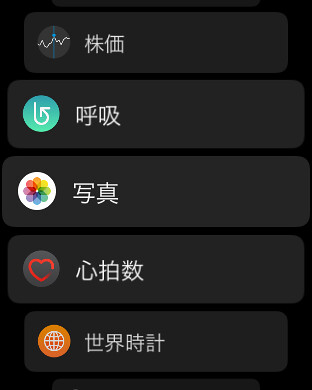
ホーム画面のアイコン
丸いアイコンが並ぶ今までのグリッド表示ではなく、新しくリスト表示が選べるようになった。
アプリが少ない場合は、リスト表示の方が便利な気がする。ていうか、どうせアプリはほとんど使わないんだから、アプリの数を厳選して、そしてホーム画面はリスト表示を使うのが良さそう。
Macのロック解除できない
ロック解除状態のApple Watchを腕に着けてると、Macのロック解除でパスワードを入れなくていいやつ、とても便利だったんだけど、watchOS4だとMacがHigh Sierraじゃないとこの機能は使えないっぽい。
macOSはなかなかApple Watchほど気軽にアップデートできないので、これは結構つらいね。。。Sierraでも使えていいじゃんか。。。
こんな機能があればいいのに
なんとなく、今後搭載されて欲しい機能を考えてみた。
- 通常時はいつもデジタルクラウンがiPhoneの音量調整につながってる
- 腕の振り方のジェスチャーで事前に指定していたアプリや機能を起動できる
- 画面を指でトントンと叩く回数ごとに事前に指定していたアプリや機能を起動できる(たとえば3回トントンしたら3分タイマー開始とかやりたい)
- iPhoneを使用中でもApple Watch側だけに通知が来る機能
- 常に直近の5分間を録音し続けていて、好きなタイミングでその5分間の録音データを書き出せる機能
- 運動を開始するときにワークアウトを設定し忘れても、あとから実は15分前からジョギングしてましたって教えればセンサーの蓄積データをさかのぼって適用してくれる機能
こういうの、ありそうだけど今のところ無いんだよね。結構いいと思うので実現して欲しい。
iPadにiOS11入れたら一部の記号が思い通りに入力できないときはスマート句読点をオフにするといける
iPad Pro 10.5にSmart Keyboardをつないで、Codaというアプリを使うと、とても快適にコードを書いたりサーバーいじったりできる。
Codaはファイル転送、エディタ、SSH、ブラウザがセットになったアプリで、これだけあれば結構何でもできる。
それはいいんだけど、iOS11にしてから困ったことがあった。
' とか " を入力すると、勝手に ‘’ とか “” になって、さらに -- を入力すると勝手に — になる。
これがプログラム書いてたりSSHで操作してるときにどんだけ困るか、すぐ想像できると思う。ちなみにSmart Keyboardだけじゃなくソフトウェアキーボードでも同じ。
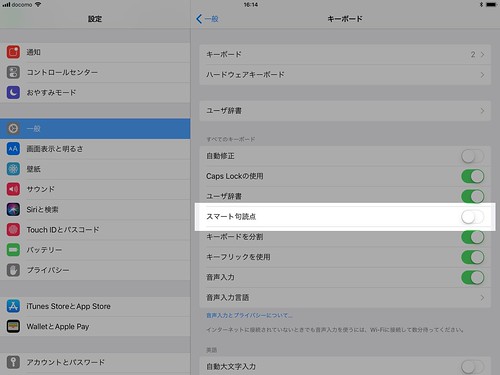
それで、なんか解決策は無いものかと探していたらあった。
これ。設定→一般→キーボードの画面の、スマート句読点。この機能が、勝手に入力した文字を変換しているようだ。これをオフにしたら、普通に ' とか "" とか -- を入力できるようになった。
困ってる人は試してみてね。